Advanced Excerpt 摘要進階設定外掛程式

Advanced Excerpt 摘要進階設定外掛程式,讓我們可以使用 HTML 語法,建立網站需要的摘要樣式,提供更棒的閱讀體驗。
使用 WordPress 網站的朋友都曉得,建立內容一直是 WordPress 的強項,除了有各類編輯外掛程式可以幫助編輯工作外,還有更多的外掛程式是可以滿足大家網站的各種需求。今天分享的外掛程式,可以讓我們透過 HTML 語法來編輯摘要內容,讓摘要的展示更多樣化,不再只是單純的文字內容,有興趣的朋友可以試試。
Advanced Excerpt 摘要進階設定外掛程式
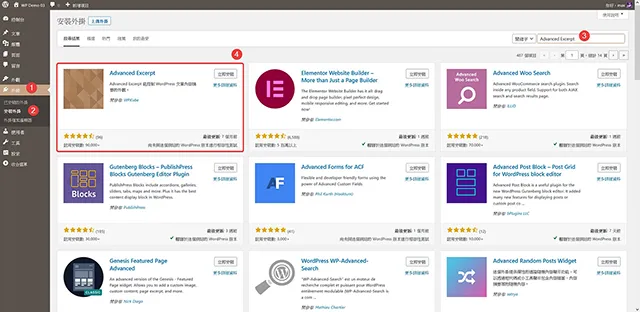
1.外掛程式的安裝步驟與之前介紹的相同,先登入控制台,接著到外掛/安裝外掛,關鍵字請輸入:Advanced Excerpt,就可以找到,請點擊立即安裝就可以了。

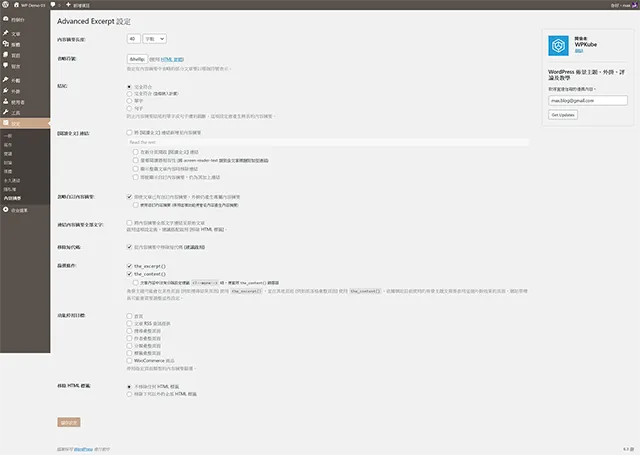
2.外掛程式安裝啟用後,可以在選單設定/內容摘要,看到外掛程式提供的設定項目。非常棒的是,這款外掛程式已經繁體中文本地化完成,讓大家在使用上更方便操作了。

3.接著我們可以到文章編輯頁面,找到內容摘要,填入我們想要建立的 HTML 語法,這篇文章範例我先填入清單樣式。

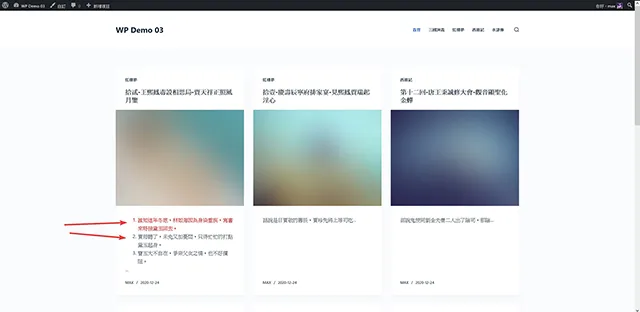
4.HTML 語法填寫完成後,可以在前台看到文章摘要呈現清單效果,我們也可以對清單字體、圖示加上顏色,只要是 HTML 語法都可以套用。

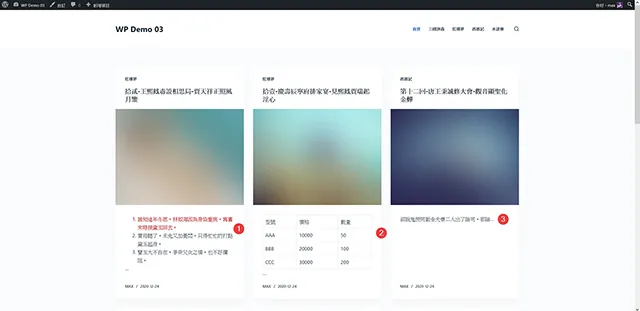
5.我們甚至可以在內容摘要建立表格效果,只要是符合 HTML 語法,這個外掛程式都可以套用效果。回到網站前台,可以很明顯看到文章內容摘要設計上的展示差異。1 與 2 是我們透過 HTML 語法建立的效果,3 則是預設的文字內容。

- 外掛程式名稱:Advanced Excerpt
- 外掛程式網址:https://tw.wordpress.org/plugins/advanced-excerpt/
- 外掛程式推薦:★★★★★

結論
今天分享的這一款外掛程式,需要一點基本的 HTML 語法,才可以設計出自己網站需要的內容摘要樣式,誠如我之前與大家分享的,WordPress 網站管理是一條漫長的路,除了基本管理以外,想要讓自己的網站更好,基本的 HTML CSS 語法是無可避免的,花點時間學習,再透過這些設計技巧,就可以建立出非常豐富的網站設計,希望大家喜歡今天分享的內容。