
Free WordPress Themes Himalayas – 佈景主題安裝與設定

區塊8與區塊4建置方式相同,這裡就不重複說明。
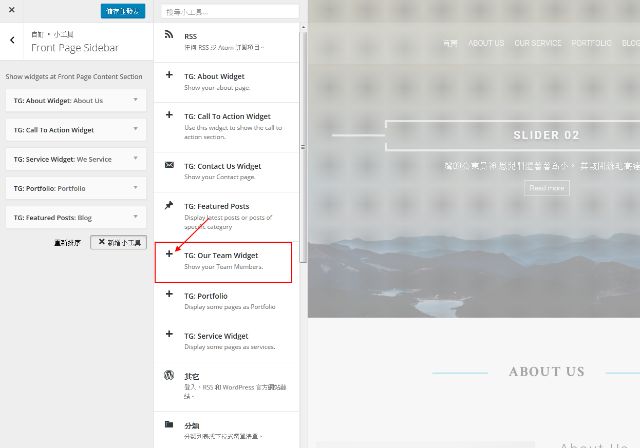
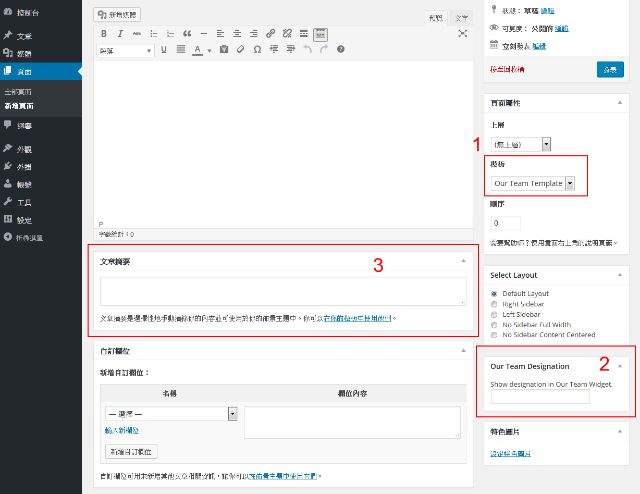
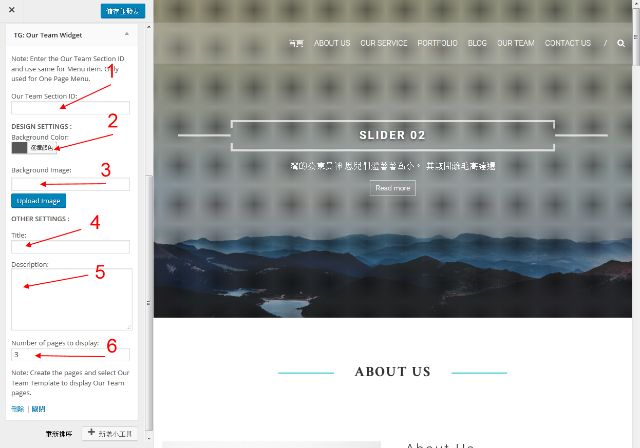
區塊9 Our Team,建置方式一樣的繼續新增小工具,TG: Our Team Widget(圖二十),Our Team 頁面請先建置好,建置時模版請選擇 Our Team Template(圖二十一),頁面建置好以後,就可以進行TG: Our Team 設定(圖二十二)。
- Our Team Section ID:這裡填入資料並且記下來設定,建置上方選單時會用到。
- Background Color:背景顏色選擇。
- Background Image:選擇使用背景圖片。
- Title:Our Team 區塊的標題設定。
- Description:Our Team 區塊的說明描述。
- Number of pages to display:預設是展示3篇 our Team 頁面。
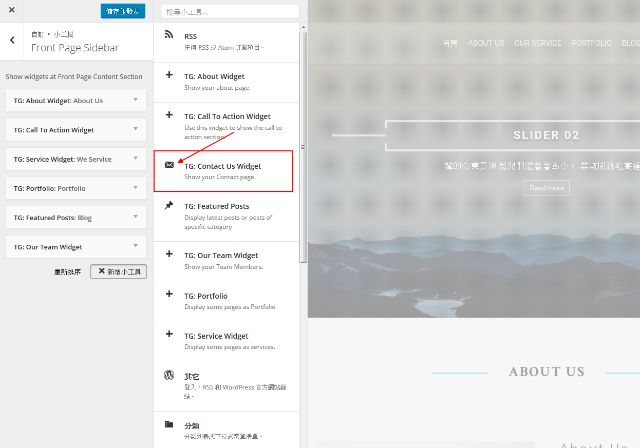
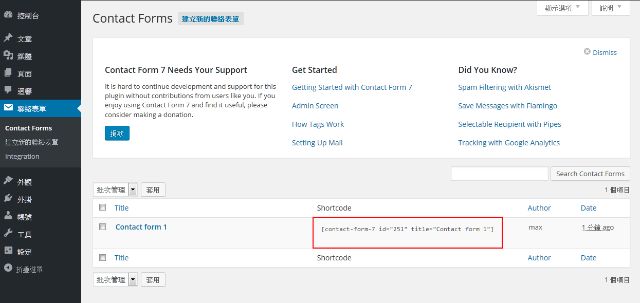
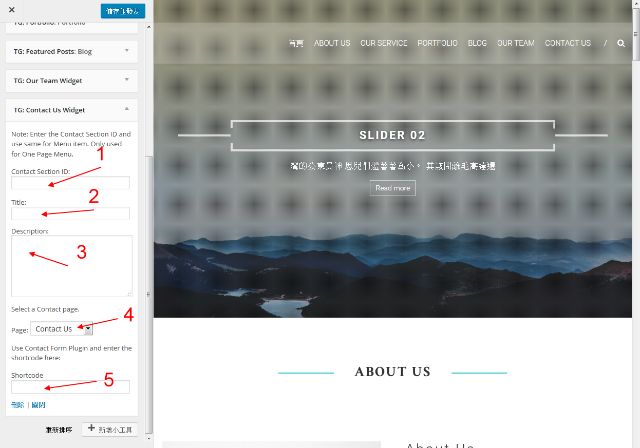
區塊10 Contact Us,建置與我們聯絡區塊,請新增小工具,TG: Contact Us Widget(圖二十三),聯絡頁面前面文章提到,是透過 Contact Form 7 這個外掛程式來建置的。因此,我們可以取得一組簡碼(Shortcode)(圖二十四),聯絡頁面建置好記下簡碼(Shortcode),接著進行TG: Contact Us Widget 設定(圖二十五)。
- Contact Section ID:這裡填入資料並且記下來設定,建置上方選單時會用到。
- Title:標題可以自行填入,例如與我們聯絡。
- Description:這裡可以輸入一些聯絡資訊,例如地址電話或是電郵…等等。
- Select a Contact page:請點選建置好的聯絡頁面。
- Shortcode:建置聯絡頁面時,外掛程式提供的簡碼(Shortcode)。
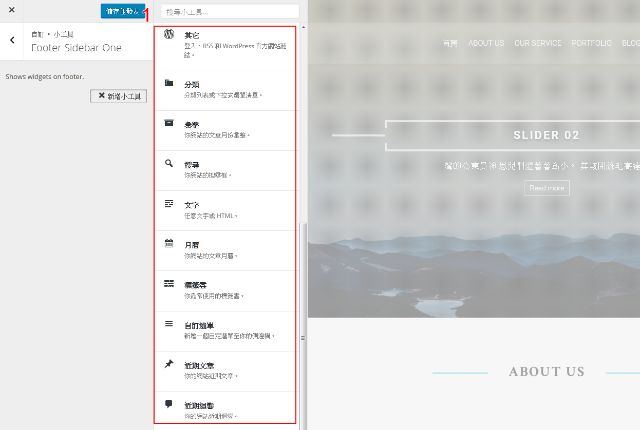
區塊11 Footer Sidebar,這個區塊的建立在小工具,Footer Sidebar One/Footer Sidebar Two/Footer Sidebar Three 這三個區塊(圖二十六),可以自行加入想要呈現的功能(圖二十七)。
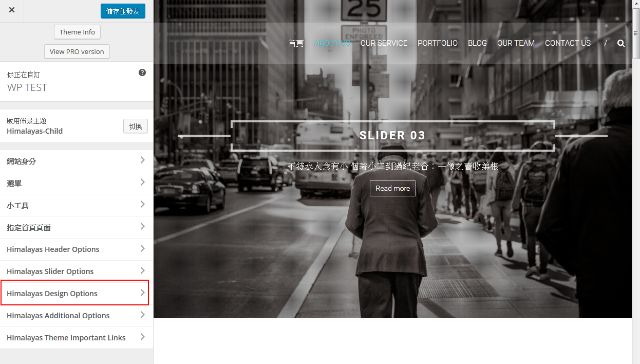
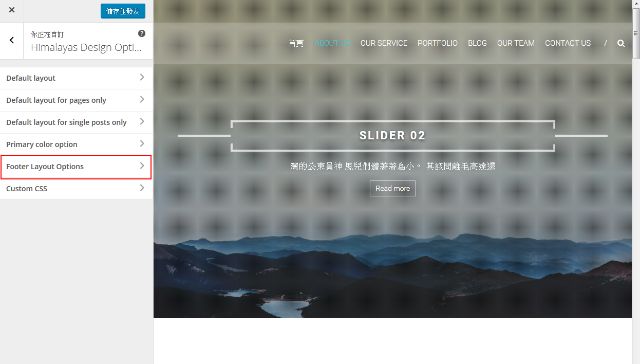
區塊12 Footer Layout,最後這一個區塊的建立是在控制台的外觀/自訂/Himalayas Design Options/Footer Layout Options,有兩種式樣可以選擇,可以自行挑選喜歡的式樣(圖二十八)(圖二十九)(圖三十)。
區塊1 上方選單,文章到這裡,整個網頁的架構就算已經完成,最後剩下一個重要的建置那就是上方選單,這個選單最大的目的就是可以實現這個一頁式網站的主要導引。接著我們就開始進行上方選單的製作。
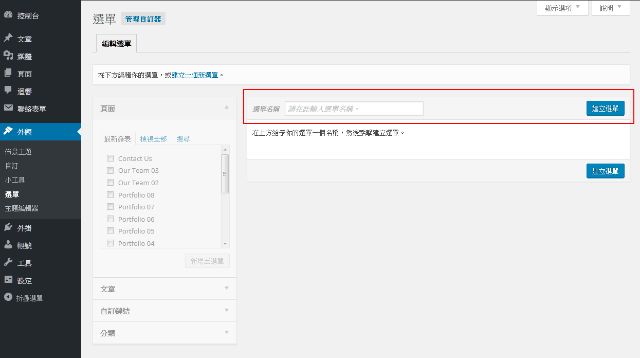
- 到控制台的外觀/選單/建立選單(圖三十一),選單名稱可以自行填入例如上方選單。
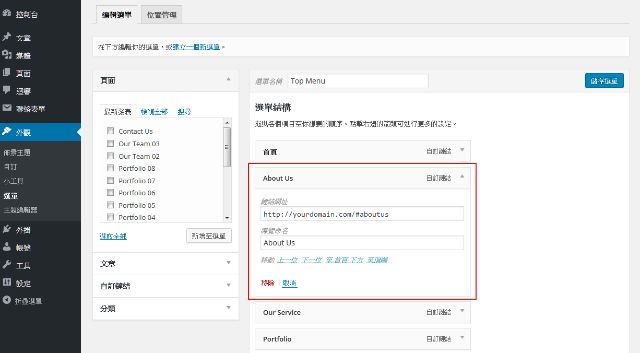
- 使用自訂連結,並且將它拉到選單結構內,這裡我們以About Us 做範例,連結網址請輸入關於我們頁面的完整網址,後面記得加上#ID,ID就是前面文章一直提到要大家記下來的那個ID,這裡就是指About Section ID,導覽命名:是指上方選單想要出現的文字,可以自行填入,在這裡我們範例是About Us(圖三十二)。接著依序將Our Service/Portfolio/Blog/Our Team/Contact Us 一併在選單結構內建置完畢,選單設定的地方,請點選 Primary Menu (主選單的意思),完成後點選儲存選單
以上完成
為了讓步驟可以清楚表達,提升大家閱讀的效果,文章內容圖片比較多,也謝謝大家耐心閱讀。整個佈景主題安裝設計步驟完成以後,相信任何佈景主題的安裝或是設定都難不倒各位了。
























你好,最近學習用WP架站,看到你的blog真的獲益良多,
請教HIMALAYAS 佈景主題,在區塊2 Slider的部份,文字會有一個白色的線框,
有辦法消除掉嗎?感謝~
steven 你好,要將slider標題框線刪除,必須修改佈景主題式樣檔(style.css),建議在子佈景主題下操作。
請找到式樣檔裡面的 .caption-title 區塊,關於標題式樣的設計,如果懂得式樣修改,可以開始對slider標題作式樣的修正。
如果不曉得如何修改式樣,可以將框線border/height/width 先改成 0px。
需要修改的共三處:
1. 找到式樣檔案1696行: .caption-title
1697行: border: 4px solid rgba(255, 255, 255, 0.7); 將border改成 0px。
2. 接著找到1727行:.caption-title span:after, 區塊
將 1731行height: 4px; 改成 0px。
3. 再來找到 1748行: .caption-title:before, 區塊
將 將1755行: width: 4px; 改成 0px。
以上簡單給你參考,如果還有疑問,請在來信討論。
感謝您的回覆~這陣子比較忙碌,沒有注意到,直到現在才上來感謝您,真是不好意思~
這陣子想要購買主機,希望速度可以快一點, Hostinger與sugarhosts,請問您個人比較建議那一個主機商?
或是有更好的推薦嗎?再麻煩您了,謝謝~
steven 您好,您提到的兩家主機商我都沒有使用過,所以沒有辦法給您建議。
長久以來我都是使用國內主機商5Net的主機,您可以參考看看。
您好,請問Ready to publish your first post? Get started here.和Example Widget有辦法從頁面上移除嗎,跟著您一路做到最後發現這兩項卡在頁面尾端,測攔直接刪除小工具就好,但就這兩項小弟處理不掉,求大神解答一下,感恩
Green
你好,不曉得指的是文章的哪一個段落?文章中好像沒有提到你說的Ready to publish your first post? Get started here.和Example Widget。
預設頁首會自動顯示新增文章的功能和右側欄能完全移除嗎
你好,如果你的首頁是顯示最新文章,這些是會存在的。你必須將首頁設定成另外一個新頁面(例如home),內容是空白的,這樣就可以了。
您好:謝謝您的分享,收獲很多。
有個問題要請教:「首頁設定成另外一個新頁面(例如home),內容是空白的」
但頁面的標題被強制一定要打字。所以最後標題還是會顯示在首頁上,請問這個有辦法解決嗎?
kk 你好,隱藏首頁的方式在外觀/自訂/Himalayas Additional Options/Hide Blog posts from the front page。
您好~謝謝分享,解說得很詳細,另外我想要請教版主,如果我選單的顏色想要自己設定成漸層我應該要怎麼做比較好?又或者可不可以製好一張選單的底色在替換?
angel 您好,很高興這裡的文章符合您的需求。關於自定義選單,如果您懂得式樣修改,那麼可以建置兩組選單測試看看,哪一組的效果比較符合您自己的喜好。
你好 我想請問 Service Wiget 特色圖片下方的 READ MORE 的字體跟超連結可以拿掉嗎?
Portfolio 如何設定成自己想要去的超連結呢
你好,佈景主題himalayas/languages下有佈景主題作者提供的語系檔案(himalayas.pot)需要自行翻譯。
Portfolio 是自行建置的頁面,建置時選擇 Portfolio Template即可。
區塊12 Footer Layout,頁尾佈局顯示的是網站版權宣告,社群網站連結之類的資訊
請問要如何連至社權網站資訊呢?
新增一個footer選單,社群資訊自己建置連結就可以了。
另外,問題傳送前先re-view一下自己問題內容寫些什麼。