
無痛使用 WordPress 我的第一個佈景主題
選擇WordPress來架設部落格的人,除了因為它是免費的原因以外,另外有很多也是因為它的佈景主題非常多,而且安裝替換十分容易,所以才選擇WordPress的。當我們一安裝完畢以後就內建了兩個佈景主題,其中的WordPress Default(圖一),是以在WordPress 1.X 版時就十分有名的Kubrick為基礎而建立的,這是一個在當時非常受歡迎的佈景主題,這一次max將透過一些簡單的修改,讓這個預設的佈景主題可以帶給你不一樣的視覺感受,而且又具有個人的特色。
如果只是要替換頁首的圖片,你可以直接替換佈景主題裡/images/kubrickheader.jpg這個檔案,不過這次要跟大家分享的是,每一次的頁面轉換都會隨機帶入不同圖片,讓頁面更活潑,也更具個人特色。
1. 首先當然是要準備頁首的圖片,這個部分可以自行製作,將不同的頁首圖片存成不同的檔名。
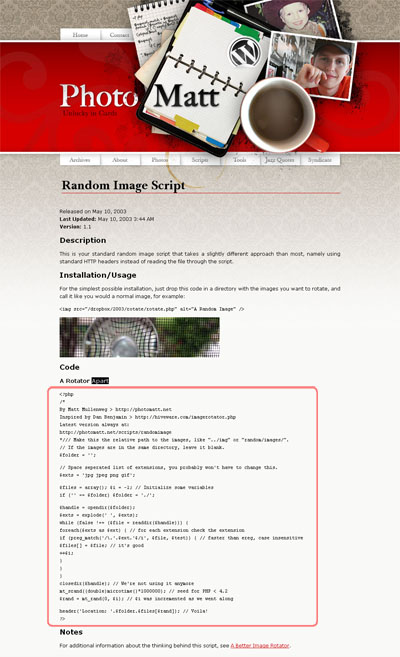
2. 要隨機帶入不同圖片,我們需要一個隨機展示圖片的程式,這個程式可以到Matthew Mullenweg 這位作者的Random Image Script(圖二)取得。
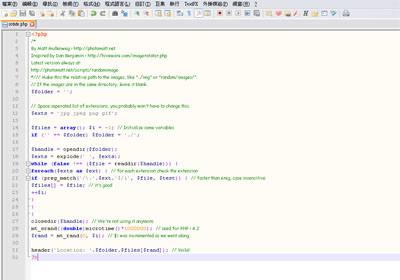
3. 將圖二紅色框框部分的程式碼複製下來,打開Notepad++(如果沒有Notepad++的話也可以以其它的文字編輯軟體取代),然後貼上程式碼,將檔案存成rotate.php檔(圖三)。
4. 接著下來就是將製作好的頁首圖片與rotate.php檔上傳,我們在預設佈景主題(WordPress Default)的images資料夾下再建立一個header-img-rotate資料夾(/wp-content/themes/default/images/header-img-rotate/)(圖四),將頁首圖片跟rotate.php檔都上傳到header-img-rotate資料夾下(圖五)。


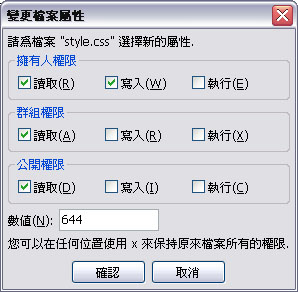
5. 再來還是透過FTP軟體,將佈景主題下的/wp-content/themes/default/style.css檔案的屬性改為可以寫入(圖六)。

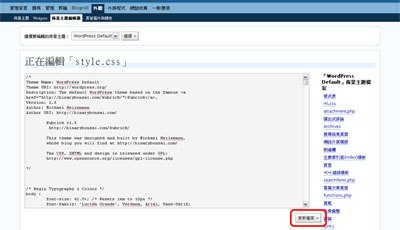
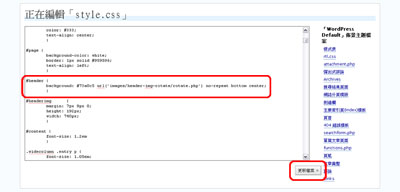
6. 登入WordPress的管理介面,找到外觀→佈景主題編輯器(圖七),準備對style.css檔案進行修改,步驟五設定屬性正確,這時在右下角會看見更新檔案按鈕(圖七紅色框框)。
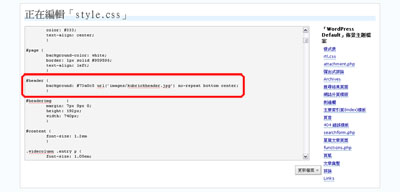
7. 在編輯框框中找到
#header {
background: #73a0c5 url('images/kubrickheader.jpg') no-repeat bottom center;
}
將background: #73a0c5 url('images/kubrickheader.jpg') no-repeat bottom center;(圖八)
換成background: #73a0c5 url('images/header-img-rotate/rotate.php') no-repeat bottom center;(圖九),完成後點選更新檔案。
8. 回到WordPress首頁,這時會發現頁首的圖片已經修改完成(圖十),重新載入瀏覽器,或是點選文章,會發現頁首圖片也跟著變換了(圖十一),以上完成。


(註)記的要將style.css的屬性修改回原來的屬性644(圖十二)。
















請問….我是剛使用wordpress的用戶,因為wordpress可以自行設定自己的網址(像獨立網站的網址),可是我有好多問題想請教你,例如:要更換佈景主題(使用的是國外的網站下載的要如何更換?)?
你好 ,好開心您有回我的問題.謝謝!
我是在WordPress.com申請的免費WordPress,我也有付費申請了獨立的網址,可是我還是找不到如何更換我的佈景?(不好意思,我可能不是玩家,所以這方面對我而言有困難!)耽誤您時間,真抱歉!
這個主題,其實是給800*600的螢幕用的;老實說過時了,根據我自己網站的記錄,近一年以來,上過我主機的電腦,還在用800*600螢幕的,只有2.5%,1024*768的,約50%,其他的47.5%,則是更高的長寬(例如16:9寬螢幕,17吋以上螢幕)。
像Yahoo!奇魔,PCHome,自由時報,蘋果日報,UDN,等重要入口網站,大概早在一兩年前,都紛紛改以1024為寬度基準去設計了,也就是說,800*600的螢幕,已被放棄了。
以下兩個以wordpress架設的Blog,就是我去改這個default theme,改以1000為寬度基準。改這個有點複雜,所有做底圖圖檔都要去拉寬,style.css裡有關寬度設定都要去改。
http://pylin.kaishao.idv.tw
http://blog.kaishao.idv.tw
這個佈景主題,有一個缺點,跟大家分享一下。
就是,它會在你的Blog網頁標題,加上「 » Blog Archive 」這個字串,位於「你部落格名稱」及「文章標題」中間。各位抬頭看一下本文標題,就看到了。
「Blog Archive」等於是廢話嘛,多這幾個字,瀏覽器的標題,就加長了一些,更慘的是,這「廢話」會擾亂搜尋引擎,基本上關鍵字的順位,標題是第一順位的,結果你的標題硬是被插入這「廢話」,反而會在Google, Yahoo等搜尋引擎呈現出來時,真正關鍵字被擠壓到最後,甚至省略。
我都是把這廢話刪去,方法如下,去修改:
/wp-content/themes/default/header.php
原始(第七段):
» Blog Archive
修改後(第七段):
這個佈景主題,有一個缺點,跟大家分享一下。
就是,它會在你的Blog網頁標題,加上「 » Blog Archive 」這個字串,位於「你部落格名稱」及「文章標題」中間。各位抬頭看一下本文標題,就看到了。
「Blog Archive」等於是廢話嘛,多這幾個字,瀏覽器的標題,就加長了一些,更慘的是,這「廢話」會擾亂搜尋引擎,基本上關鍵字的順位,標題是第一順位的,結果你的標題硬是被插入這「廢話」,反而會在Google, Yahoo等搜尋引擎呈現出來時,真正關鍵字被擠壓到最後,甚至省略。
我都是把這廢話刪去,方法如下,去修改:
/wp-content/themes/default/header.php
第七段「 » Blog Archive」這幾個字刪除之。
這個佈景主題,仔細看,會發現在側邊欄(Sidebar),有淡淡的灰色底圖,主文則是白底。這個功能在2.3.X是正常的,不知何故,到2.5就不見了!請看我自己測試Wordpress 2.5 用的Blog(看整體佈局,不必看內容,內容為了測試會亂加一些文字):http://25.kaishao.idv.tw/
後來去查 /wp-content/themes/default/header.php
發現它是去抓Blog文字走向(左至右,ltr;右至左,rtl),再決定要用哪張底圖,若是左至右的,淺灰的底就出現在右側;若是右至左(例如波斯文,阿拉伯文),淺灰就底就出現在左側。
#page { background: url("/images/kubrickbg-.jpg") repeat-y top; border: none; }#page { background: url("/images/kubrickbgwide.jpg") repeat-y top; border: none; }
去抓「文字走向」的功能,在2.3是OK的,但在2.5突然不見了,於是主頁面,原本該在側邊欄(sidebar)出現的淺灰色,就不見了,它抓的是單篇文章的全白底圖。
非常謝謝Kai-shao分享修改/wp-content/themes/default/header.php刪除» Blog Archive的方法,這樣的標題方法好像在很多的佈景主題都還是這麼採用,有機會大家可以試著修改,看看有什麼不一樣的結果。
先前提到的,Wordpress 2.5 default theme,在側邊欄(Sidebar)原本淺灰的底圖看不到的問題,後來對照2.3.x時代與2.5的header.php,發現WP團隊改了一個地方,造成了它不能顯示淺灰底圖;只要把它再改回2.3.x時代的寫法,測邊欄的淺灰底圖又現身了。
目錄檔案(WP 2.5):wordpress/wp-content/themes/default/header.php
第十七段,
原始(2.5版):
if ( !empty($withcomments) && !is_single() ) {
修正為(照2.3.x去改):
if ( !$withcomments && !is_single() ) {
我的Blog也正式昇到2.5了,歡迎光臨:http://blog.kaishao.idv.tw
Hello Max:
我照你的方法從無到有幫公司建好了Blog
我是用 “Freedom – Pink & Widgetized by Tina Silva” 這個佈景主題去改的
但有個欄距的問題一直無法搞定,網址是 http://www.enacommunications.com/blog/
1. 你可以看到在大圖底下的左右兩欄,右欄明顯太貼左欄了
2. NEWS, OUR FRIENDS 也無法與底黑線對齊
這問題困擾我好幾天了,可以麻煩你幫我看看嗎?感激不盡….
Jessy
你好,你的問題簡單回答如下,Freedom – Pink & Widgetized by Tina Silva這個佈景主題是一個雙側邊欄Widget ready的佈景主題,如果你想要自己新增側邊欄區塊,得注意不要去影響到原來側邊欄程式裡面有關檢查是否widget的區塊。建議你先將式樣檔裡面關於sidebar部分恢復原來作者的預設式樣,你要另外加上的區塊,請在側邊欄檔(sidebar.php)裡面加在sb-about後面,sidebar2之前。
Hi Max
目前新增的區塊已經搞定了,真的超感謝你的解答的!
有個地方還需請問你…
如果我sidebar2 裡的小項目 (例:recent commends),想要拿到新增的區塊 (sidebar3)裡的話,該怎麼搬動才能成功呢?
Jessy
首先要確定的是你使用的佈景主題是否有支援widgets,如果支援的話,那麼在佈景主題的管理介面→Widgets,將你想要的功能直接拖拉到右側的區塊,如果你的佈景主題沒有支援widget,那麼是使用recent commends的外掛程式,那就需要在你想要加上recent commends功能的檔案(siedbar3)中加上recent commends的語法。
另外,如果方便的話請把使用的佈景主題告知,這樣可能會比較快找到相關的說明。
Hi Max
我用的是 freedom-pink-widgetized 只不過在 sidebar1, sidebar2的上面我新增了一個sidebar3,本來幻想我加上
後台會自動出現sidebar3的框框,可以讓我自由把widget拉進拉出…..是真的沒辦法這樣新增還是哪裡沒改到呢?
碼好像出不來…
我新增的sidebar3碼:
Jessy
你好,根據你提供的佈景主題資料顯示,該佈景主題是兩欄式(sidebar1與sidebar2),如果你要新增sidebar3,你必須符合佈景主題的程式建置,不單只是修改式樣而已,程式設計正確後,登入佈景主題管理介面就會出現sidebar3,你的Wiedgets才可以拖放到sidebar3。
我覺得這篇文章可以補充一下 Kubrick 的頁首圖片產生器:
http://bighugelabs.com/flickr/blogheader.php
把喜歡的圖片傳上去就可以無痛製造出頁首圖片了,
對像我這種不擅圖片編輯的人很有用~
謝謝半瓶水提供的網址,的確可以很方便而且容易的做出頁首的圖片,一切的動作都可以在網路上操作完成。
請問一下!這個可以自動隨機變換的功能我很喜歡!
但之前都使用正常~升級到2.6版之後就無法動更換圖片了!
是哪裡需要更改嗎?還是目前不支援最新的WP
謝謝
不好意思~我找到問題了!
是自已的疏忽~
升級時少裝了一個檔案!
max
我照著上面去做,但是無法使用在這個佈景主題 版本是2.6.5
怎麼會這樣哩。
Anzi
你好,基本上這個圖片輪播的方法,跟WordPress的版本沒有關係,圖片與輪播檔案放置的位置正確,效果應該就可以顯示了,請再次檢查一下位址是否錯誤,或是自行檢查首頁原始檔案,看看輪播檔案是否有正確帶入。
您好:
謝謝您的分享,
不過這篇文章有一個重大的問題:
修改布景主題應該要以「子布景主題」的方式進行才對。
請參見:
http://codex.wordpress.org/Child_Themes
Ryneh
你好,謝謝你的指正。
印象裡這篇文章編寫時,WordPress 還沒有開發子佈景主題的觀念,所以文章內沒有這方面的訊息跟大家分享,還請見諒。
您好,
最近幫公司安裝WORDPRESS網站(http://jinya.tw),使用Howard Simple主題,但不論在樣式表如何修改行距,前台內文依然文風不動,如果希望把文章行距變成2倍行高,究竟應該怎麼改呢?謝謝您。
jinya
你好,找到式樣表裡的
.post-content p, .entry-summary p, .comment-body p {
line-height: 1.71429;
margin: 0 0 24px;
}
line-height 修改成你想要的值。
非常感謝,終於改成功了!