
WordPress 404 pages Not Found
max 的網站因為測試SEO而改變了固定網址設定,造成一些透過搜尋引擎而來的朋友因為固定網址改變而發生找不到頁面 WordPress 404 pages Not Found(圖一)的狀況。因此藉這個機會將佈景主題的404.php檔案稍微修改一下,也順便分享一下修改的過程給有興趣的朋友參考一下。
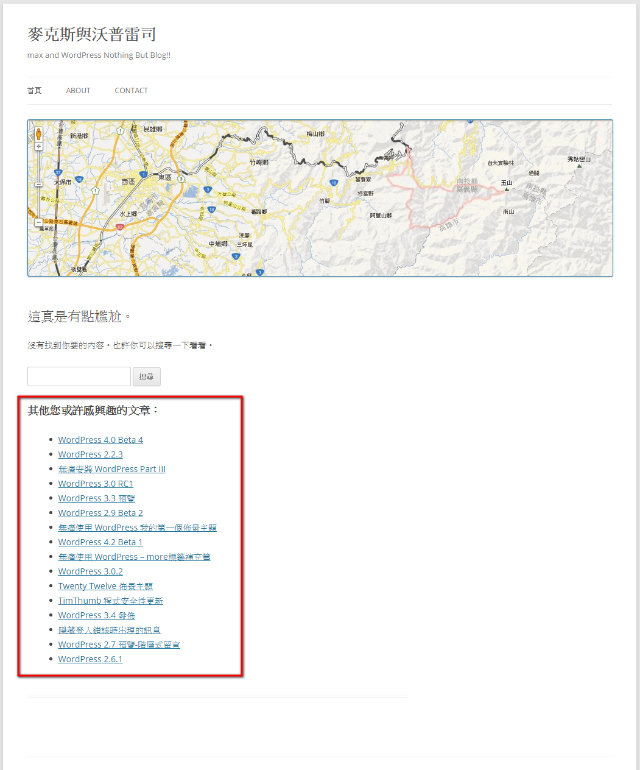
這次修改的內容主要是想讓單調的找不到頁面(404.php),增加一些隨機呈現的文章連結random posts(圖二),增加網站的可看性,也順便推廣自己網站的文章,其步驟簡單顯示如下:
1. 找到佈景主題的404.php檔案開始編輯。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <article id="post-0" class="post error404 no-results not-found"> <header class="entry-header"> <h1 class="entry-title"><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentytwelve' ); ?></h1> </header> <div class="entry-content"> <p><?php _e( 'It seems we can’t find what you’re looking for. Perhaps searching can help.', 'twentytwelve' ); ?></p> <?php get_search_form(); ?> </div><!-- .entry-content --> </article><!-- #post-0 --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?> |
2. 搜尋方塊的下方新增一些隨機文章的連結,因此找到<?php get_search_form(); ?>,在下方填入隨機文章的語法。
|
1 2 3 4 5 6 7 8 |
<li><h2>Random Post</h2> <ul> <?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </li> <?php } ?> </ul> </li> |
numberposts=5 這裡的5是指5篇文章,如果你想要增加陳列的數量可以修改這個值。
3. 完成後上傳回自己的佈景主題資料夾即可(或是為網站建立的子佈景資料夾也可以)。

(圖一)WordPress 404 pages Not Found

(圖二)WordPress 404 pages Not Found with random posts
註: 這次的檔案是以twentytwelve佈景主題檔案作為說明,不同的佈景主題檔案或許有不同的地方請留意。








