
WordPress Automatically Add Featured Images – 如何自動建立精選圖片

Featured Images 精選圖片(在 4.8 版本以前稱做特色圖片)建置的效果,可以活潑整個網站的首頁。因此很多佈景主題的開發都具備了在文章頁面或是首頁展示 Featured Images 精選圖片(特色圖片)的功能。今天遇到一位朋友的網站剛從其他內容供應商(BSP),搬家到自架的 WordPress 網站,在首頁發生 Featured Images 精選圖片(特色圖片)無法顯示的問題,在 2013 年曾經參考其他網友使用的修改方法,幫很多朋友的網站做過這項修改。不過這個修改的方法,目前在某些佈景主題(例如 Hueman)上無法適用,猜測原因應該與每個佈景主題設計師,對於文章 Featured Images 精選圖片(特色圖片)或是稱做縮圖,採用了不同的設計方法。因此,需要尋求其他的解決方案,並且將解決的方法分享如下,同時提供給有需要的朋友參考。
WordPress Automatically Add Featured Images
自動為文章建置精選圖片的方法也很簡單,開啟子佈景主題的 functions.php 檔案,填入以下語法即可。
|
1 2 3 4 5 6 7 8 9 10 11 |
add_filter('get_post_metadata', function($value, $object_id, $meta_key, $single) { if ($meta_key !== '_thumbnail_id' || $value) { return $value; } preg_match('~<img[^>]+wp-image-(\\d+)~', get_post_field('post_content', $object_id), $matches); if ($matches) { return $matches[1]; } return $value; }, 10, 4); |
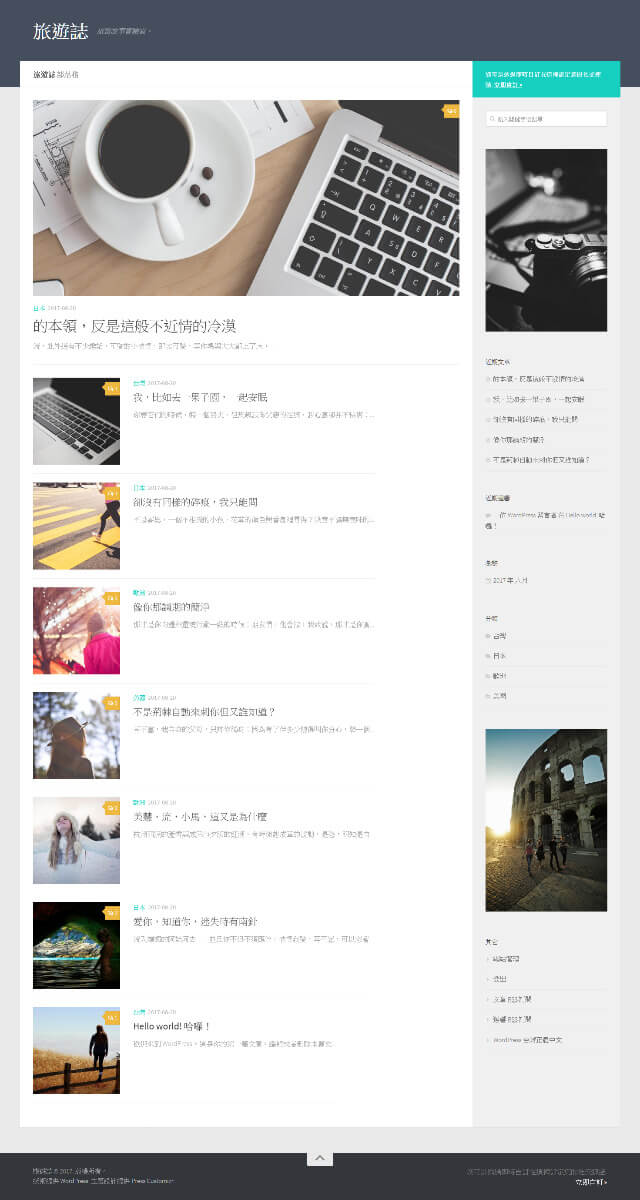
以上完成,這樣子就可以自動的幫所有的舊文章新增精選圖片了,大家可以看到下圖沒有精選圖片與精選圖片顯示的效果差異。
(註一)使用這個方式的好處是會自動幫自己的文章抓取圖片來當作精選圖片(特色圖片),缺點也是這個太自動的方法,您就沒有辦法為自己的文章設定自己喜歡的特色圖片,因此操操作時請特別留意這項功能上的限制。
(註二)技術文件參考來源:Use the First Image in a Post as the Thumbnail in WordPress
結論
網站搬家以後或多或少都會遇到一些需要調整的地方,而這些調整的過程對於很多初學者來說,可能是一件非常困難的工作。不過還是要勉勵每一位初學者,一邊進行新文章的建置,一邊試著尋求協助,這樣子您一定會發現,這些修改的過程會讓您的網站技巧更精進,而且會對自己的網站越來越滿意,這些都是您努力的成果。所以不要擔心網站搬家,應該擔心為什麼還不幫自己的網站搬家。
相關文章:WordPress Website Moving – 網站搬家
相關文章:WordPress Plugin Import External Attachments – 匯入站外圖片外掛程式












不好意思想問一下 如果圖片是從圖床連過來的話 有辦法設成特色圖片嗎
可以試試 Featured Image From URL 這款外掛程式。
另外,提供的網址有問題,已移除連結。