
WordPress Plugin Import External Attachments – 匯入站外圖片外掛程式

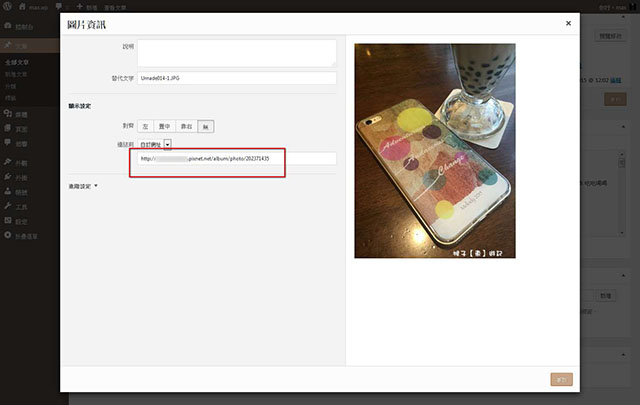
在網站搬家那一篇文章,跟大家分享了如何從其他 BSP(Blog Service Provider)搬移到自己架設的 WordPress網站,整個網站搬家的過程操作上沒有遇到什麼問題。但是,就在朋友要將痞客邦(PIXNET)的帳號停用時,發現自己架設的 WordPress網站文章中的圖片,還是連結回去原來存放在痞客邦(PIXNET)的相片檔(圖一,圖二),為了要讓朋友在往後的網站管理上,可以更加的擁有完全的操控權限,決定將這些圖片檔案全部移到自己架設的主機,而所需要借用的工具就是 max今天要介紹給大家的匯入站外圖片外掛程式 WordPress Plugin Import External Attachments。
(圖一)文章中編輯圖片
(圖二)圖片還在舊網站
WordPress Plugin Import External Attachments
- 外掛程式名稱:Import external attachments
- 外掛程式網址:https://wordpress.org/plugins/import-external-attachments/
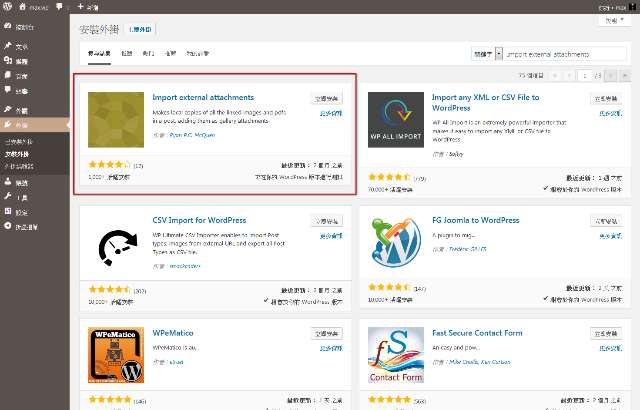
- 在 WordPress後台管理介面的外掛/安裝外掛輸入外掛程式名稱:Import external attachments(圖三)。請安裝它並啟用外掛程式。
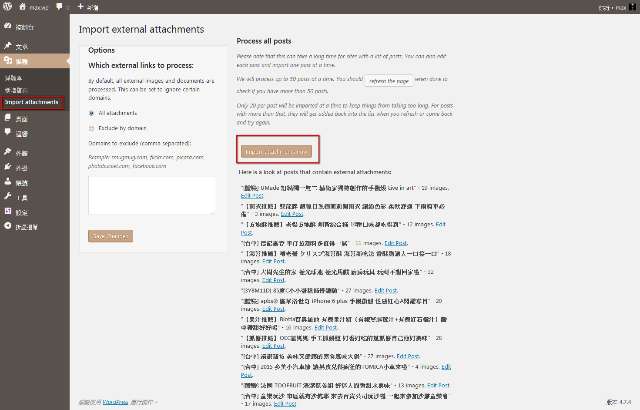
- 外掛程式啟用後,可以左側選單欄/媒體/Import attachments,點選以後可以看見外掛程式已經幫我們掃描了所有文章中包含的外部圖片(圖四)。如果您的網站文章篇數沒有很多(50篇以下),那麼可以在這裡就執行 Import attachments now,讓外掛程式幫你一次全部抓回外部的圖片檔。但是如果您的文章篇數不少(大於50篇),那麼建議您逐篇匯入外部圖片,這樣子操作是為了避免一次性的匯入動作,造成網站因為操作時間過久而當掉。
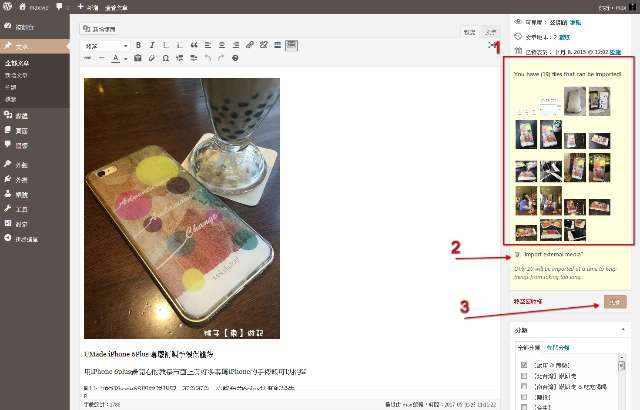
- 建議從最熱門的文章開始修正,點選文章編輯,可以看到外掛程式已經幫我們抓取出文章中含有的外部圖片檔案數量(圖五),請勾選它點選更新,外掛程式就會開始幫我們匯入這些外部的圖片。
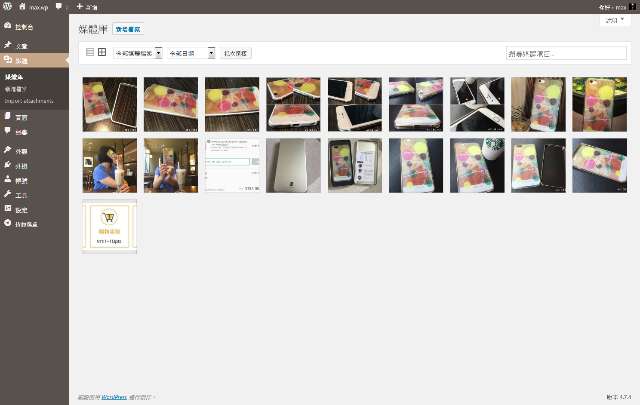
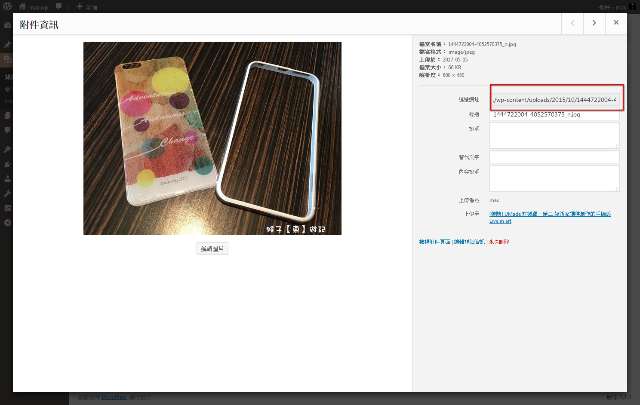
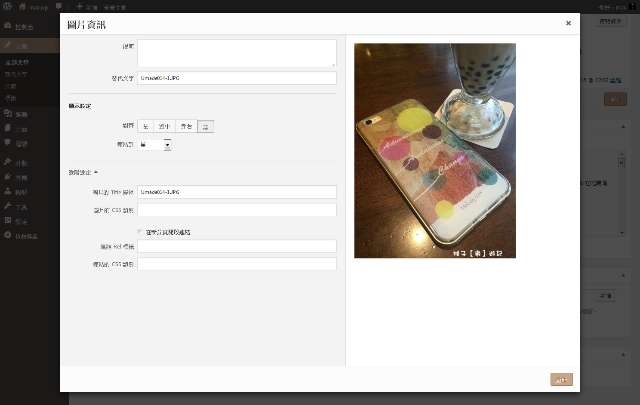
- 點擊選單欄的媒體,就可以看到剛剛透過外掛程式幫我們抓取回來的圖片了(圖六),點擊編輯圖片可以看到網址已經變成是我們的/wp-content/uploads資料夾下了(圖七)。
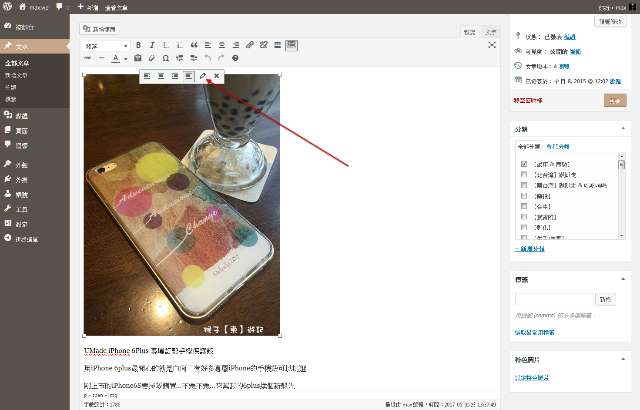
- 或是也可以編輯文章圖片(圖八),也可以看到原來痞客邦(PIXNET)的網址已經不見了(圖九)。
- 外部圖片匯入步驟到這裡完成,如果還有一些小圖示檔案沒有被抓取回來,請手動去操作下載。這樣子整個文章的圖片就修改完成,可以確實的跟過去的舊網站說再見了。
(圖三)外掛程式 Import external attachments
(圖四)外掛程式掃描出所有文章的外部圖片數量
(圖五)逐篇文章匯入外部圖片
(圖六)媒體/外部圖片抓回成功
(圖七)圖片在/wp-content/uploads資料夾
(圖八)編輯文章圖片
(圖九)圖片外部連結已經移除
結論
網站搬家以後需要花點心思檢視新的網站是否運作正確,很高興的是在 WordPress網站有很多工具可以來幫助我們補正,那麼還有什麼理由不將網站搬移到 WordPress呢?




















感謝 今天幫朋友搬站的時候 剛剛好用的到 xD
不用客氣,很高興這裡的文章可以幫助到你。