WordPress Contact Form 7 Redirect – 表單傳送後轉址頁面設定

WordPress Contact Form 7 Redirect
Contact Form 7 這個聯絡表單外掛程式,是 WordPress 官網上最受歡迎的免費外掛程式之一,有超過一百萬個網站安裝啟用。Contact Form 7 外掛程式的安裝設定十分容易,當然功能也非常強大,足以應付多數 WordPress 網站的需求。最近有朋友提起以 Contact Form 7 來建立聯絡表單使用確實好用,但是聯絡表單填寫傳送以後,傳送成功的訊息有點簡單,也比較容易被訪客忽視,不確定聯絡表單是否傳遞成功。雖然這可能只是極少部分的網站管理者或是網站設計者會在意的地方,不過我們很高興的是在 Contact Form 7 外掛程式設定功能裡面,也有提供解決的方法,就是可以在 WordPress 網站先建置好表單感謝頁面,然後在 Contact Form 7表單傳送成功以後,自動轉向這個指定的感謝頁面。這樣子處理可以讓訪客確實接受網站傳遞的訊息,加以變化設計還可以多推廣網站的其他內容,如果網站的聯絡表單是一個經常被訪客拜訪的頁面可以試試這個方法,以下就跟大家分享這個 Contact Form 7聯絡表單傳送後轉址頁面設定的方法。
Contact Form 7 郵件內容
-
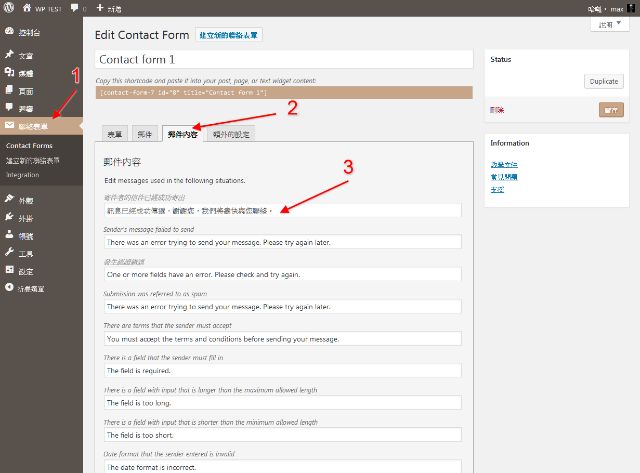
- Contact Form 7 聯絡表單外掛程式安裝啟用後,關於表單傳送以及郵件的設定都在聯絡表單/ Edit Contact Form/郵件內容(圖一),這個區塊的設定,也是可以中文填寫,方便表單訊息的傳遞與接收。
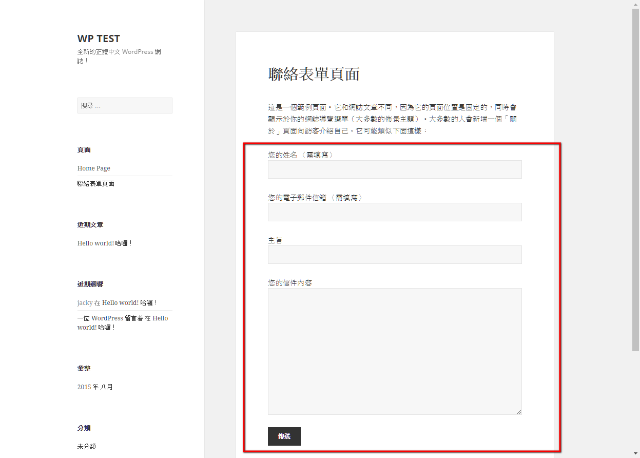
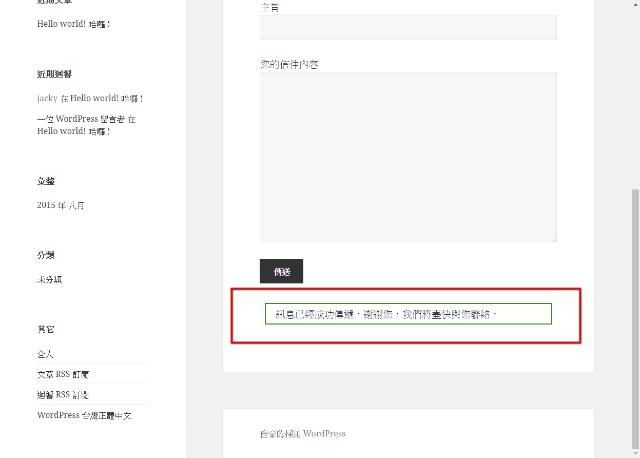
- Contact Form 7 聯絡表單的一般設定,在表單傳送以後就在原聯絡表單頁面呈現傳遞成功的訊息(圖二/三),這裡出現的傳送成功字串內容,就是我們在範例文章前面一段提到郵件內容所設定的文字。
Contact Form 7 感謝頁面建置
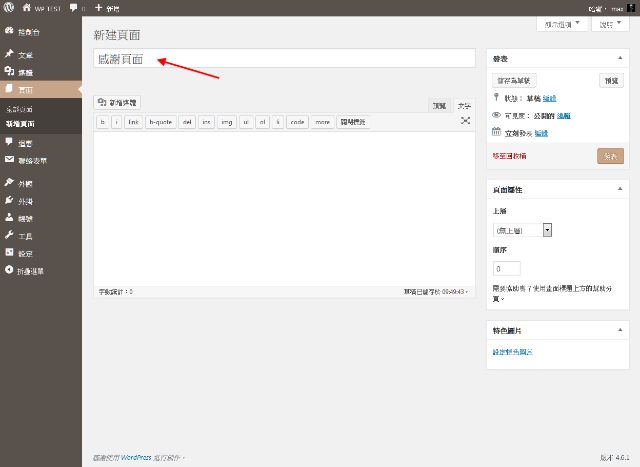
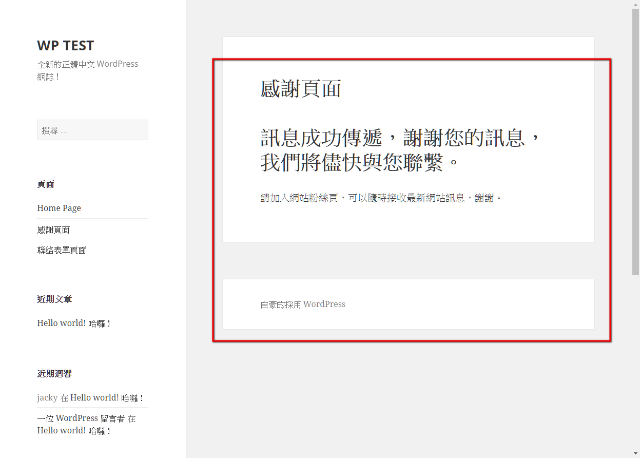
- 為了讓聯絡表單傳送成功以後,可以有一個明確的感謝頁面,我們需要先新增一個頁面,頁面的內容可以隨著自己網站的需求來建置,建置好這個感謝頁面(圖四)以後,請記下感謝頁面的網址,在後面的相關設定中會使用到。
Contact Form 7 額外設定
-
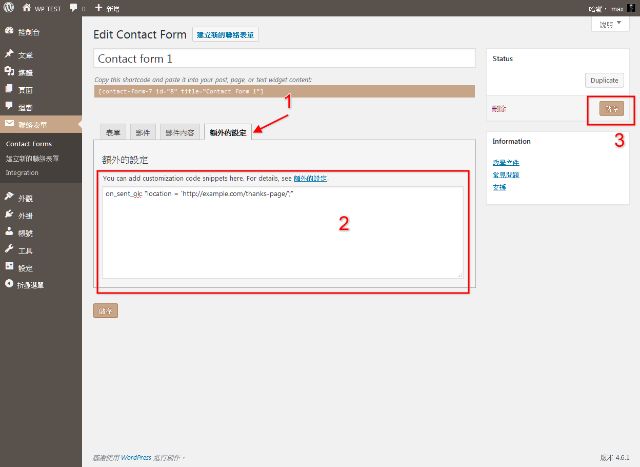
- 感謝頁面建置好以後,請再回到聯絡表單區塊,點選編輯使用的聯絡表單,找到額外的設定(圖五),在下方區塊請填入以下語法:
|
1 |
on_sent_ok: "location = 'http://yourname.com/your-thanks-page/';" |
- http://yourname.com/your-thanks-page/ 請正確填入已經建置好的感謝頁面網址。
- 額外的設定語法建立完成以後,再回到聯絡表單頁面。當聯絡表單訊息建立好傳送以後,就會自動轉址到建置好的感謝頁面(圖六)。
結論
在網站架設環節裡面,聯絡表單是一個很重要的一環。如何讓訪客願意透過這個聯絡表單來與網站聯絡,或是為每一個不同目的的聯絡表單作不同的表單傳送成功頁面,是每一位網站管理者與設計者應該努力的功課。即便是這個小小的功能,很少人會使用到,但是如果可以把它做到好做到完美,幫助訪客容易閱讀網站內容,這更是網站管理者或是網站設計者要追求的目標之一。
參考文件:Redirecting to Another URL After Submissions
更新
on_sent_ok and on_submit have been officially removed from Contact Form 7 5.0 這篇文章提到的 on_sent_ok 功能,在 Contact Form 7.5.0 版開始,已經無法使用了。