
WordPress Customize Footer Credit – 如何自訂網站版權宣告

就在上一篇文章我們分享了如何建置電子商務網站的步驟以後,朋友馬上問到自己架設的 WordPress 網站所使用的 Storefront 佈景主題,在頁尾顯示的字樣可以改成自己想要的內容嗎?關於網站頁尾的版權宣告,一般幾乎維持它的原樣,頂多加上自己的其他版權宣告,基於某些因素希望可以只顯示自己想要的式樣,那麼要如何的修改呢?今天我們就以 Storefront 佈景主題為範例,分享幾個修改頁尾版權宣告的方法,如果您也想要對自己的網站頁尾做修改,可以參考接下來的文章內容。
WordPress Customize Footer Credit

WordPress Customize Footer Credit
網站版權可以修改嗎?只要依循 GPL 通用公眾授權條款,我們得自由運行,學習,共享和修改軟體。那麼要如何自訂網站版權宣告?修改的方法大致上有三個方法,可以挑選其中一款自己覺得適用的方式進行。
方法一:修改式樣的設計
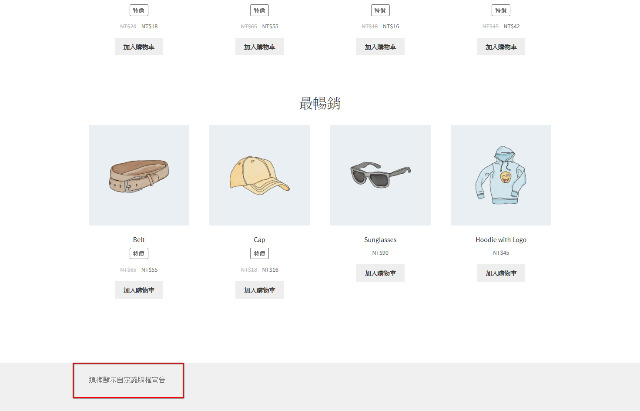
有些佈景主題的設定有提供頁尾版權宣告修改的設計,很遺憾的 Storefront 佈景主題並沒有提供這樣的修改設計(圖一),所以我們需要檢視它設計的式樣語法來進行修改。
- 一般網站的頁尾版權宣告的式樣選擇器的設計是 site-info,我們可以透過瀏覽器的開發人員工具做確認(例如 google chrome F12 開發人員工具),以 Storefront 佈景主題為範例,檢視以後確認也是使用 site-info 選擇器。
- 接著到外觀/自訂/附加的 CSS,填入版權宣告不要顯示的式樣語法(圖二)。填入以後可以發現右側所見即所得的效果,頁尾的版權宣告已經隱藏起來了。
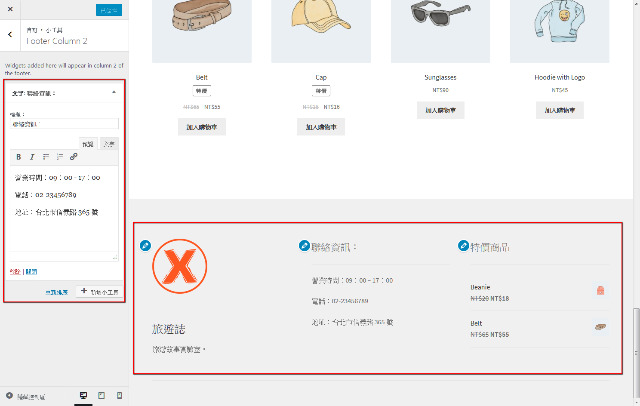
- 再來利用 Storefront 佈景主題提供的頁尾小工具,制訂自己想要的內容(圖三),有四個 Footer 小工具可以利用(圖四)。

(圖一)沒有提供頁尾版權宣告修改

(圖二)隱藏預設版權宣告式樣

(圖三)編輯 Footer 小工具

(圖四)自訂頁尾版權宣告完成
方法二:直接修改 footer.php 檔案
- 修改的方法是複製 footer.php 檔案到子佈景主題資料夾下,使用文字編輯器進行修改。
- footer.php 檔案裡關於版權宣告的區塊語法如下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<footer id="colophon" class="site-footer" role="contentinfo"> <div class="col-full"> <?php /** * Functions hooked in to storefront_footer action * * @hooked storefront_footer_widgets - 10 * @hooked storefront_credit - 20 */ do_action( 'storefront_footer' ); ?> </div><!-- .col-full --> </footer><!-- #colophon --> |
- 先將原來的顯示語法註解起來,然後再修改成自己想要的內容,例如以下語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<footer id="colophon" class="site-footer" role="contentinfo"> <div class="col-full"> <?php /** * Functions hooked in to storefront_footer action * * @hooked storefront_footer_widgets - 10 * @hooked storefront_credit - 20 do_action( 'storefront_footer' ); */?> <span>這裡顯示自定義版權宣告</span> </div><!-- .col-full --> </footer><!-- #colophon --> |
- 這裡顯示自定義版權宣告,這一段可以填入自己想要呈現的文字,或是其他網頁語法。
- 修改完成以後頁尾顯示自定義版權宣告(圖五)。
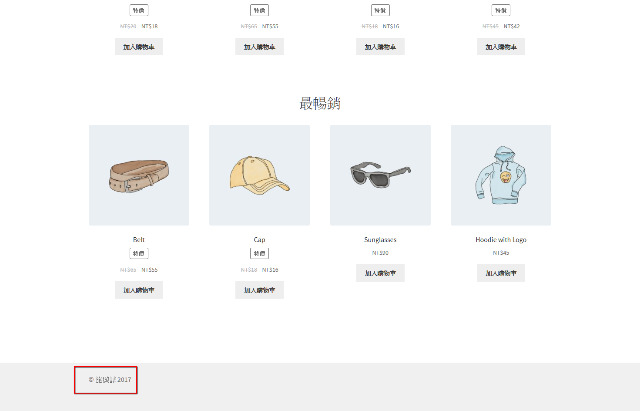
- 或是填入顯示網站名稱與年份的設計語法(如下),完成後的頁尾版權宣告顯示如(圖六)。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<footer id="colophon" class="site-footer" role="contentinfo"> <div class="col-full"> <?php /** * Functions hooked in to storefront_footer action * * @hooked storefront_footer_widgets - 10 * @hooked storefront_credit - 20 do_action( 'storefront_footer' ); */?> © <?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?> </div><!-- .col-full --> </footer><!-- #colophon --> |

(圖五)自定義頁尾版權宣告

(圖六)頁尾顯示網站名稱年份
方法三:修改 functions.php 檔案
- 編輯子佈景主題的 functions.php 檔案,填入以下語法,完成後的樣式如圖六所示,顯示網站名稱與年份。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
add_action( 'init', 'custom_remove_footer_credit', 10 ); function custom_remove_footer_credit () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); add_action( 'storefront_footer', 'custom_storefront_credit', 20 ); } function custom_storefront_credit() { ?> <div class="site-info"> © <?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?> </div><!-- .site-info --> <?php } |
參考文件:How to remove designed by WooThemes credits from footer NEW METHOD
結論
上面分享的三種方法選擇其中一種即可,在做檔案修改前也請先做好網站檔案的備份動作。架設自己的 WordPress 網站,除了透過網頁操作外,如果可以稍微進修一些程式語法,您會發現可以創造的式樣變化又更多了。有心朝網站設計的朋友或是網站的管理者,也請不要排斥閱讀外文文件,很多簡單的解決辦法都已經存在,差別在我們如何去取得而已。











請問一下
WordPress Customize Footer Credit – 如何自訂網站版權宣告
方法一:修改式樣的設計
的語法是什麼?
照片解析度不夠
您好,很抱歉照片的解析度不夠,文章照片只是介紹修改的位置,式樣設計不是這篇文章分享的重點。
如果瞭解式樣設計的朋友,就可以自己輸入式樣設計的語法,所以文章內容沒有特別提供式樣設計語法說明。
不曉得您是想要什麼語法?
就是(圖二)隱藏預設版權宣告式樣 裡面紅色框框1所輸入的
您好,式樣語法是 display: none;