WordPress Hide Editor Menu – 隱藏文章編輯器選單

WordPress Hide Editor Menu 透過隱藏文章編輯器多餘的選單圖示,幫助編輯者可以更專注於文章內容的編輯操作。
Elegant Themes 是一款我個人十分推薦的 WordPress 付費佈景主題,基於它對於網站建置的強大功能,所以介紹給非常多的朋友使用。提起這一款佈景主題從開發到現在也超過 10 年了,在設計上也增加了許多新功能。因此,對於最早時期留下來的一些功能,在編輯文章頁面時,幾乎沒有使用的機會。為了文章頁面的編輯操作可以精簡,我們將這些不曾使用的選單圖示給隱藏起來,讓文章的編輯者可以更專注在內容編輯上。今天分享的隱藏方法,除了 Divi 佈景主題的功能適用,原本的編輯器上的選單圖示也適用,有興趣的朋友可以參考看看。
WordPress Hide Editor Menu
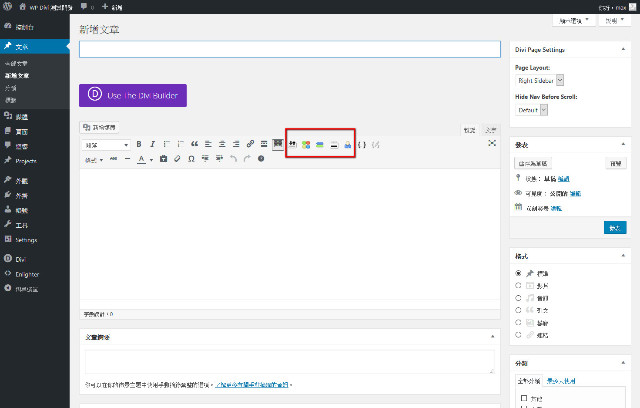
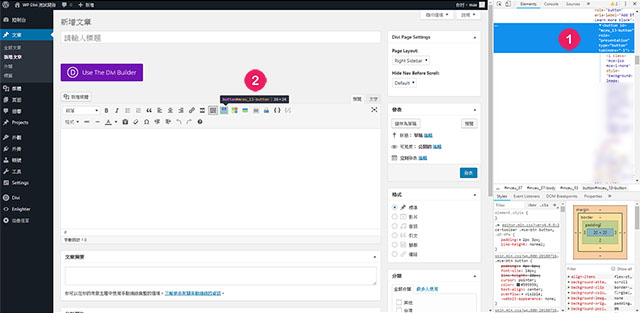
- 這次文章範例,要將 Divi 佈景主題產生的功能圖示,幾乎都沒有使用的選單圖示隱藏起來,同樣的也適用在原本的選單圖示。隱藏的方法也很簡單,首先是透過瀏覽器的開發人員工具(以 Google Chrome 為例),檢測文章編輯器上的選單圖示式樣代碼,這這些想要隱藏來的選單圖示代碼記下來。
- 接著,透過編輯子佈景主題的 functions.php 檔案,填入以下的語法。
|
1 2 3 4 5 6 7 |
function customize_tinymce(){?> <style> #mceu_14, #mceu_15, #mceu_16, #mceu_17 {display: none;} </style> <?php } add_action('admin_footer','customize_tinymce'); |
- #mceu_14, #mceu_15, #mceu_16, #mceu_17 這幾個選單圖示式樣代碼,請依照自己檢視自己網站後取得的代碼,請不要直接照抄,引起不必要的錯誤。
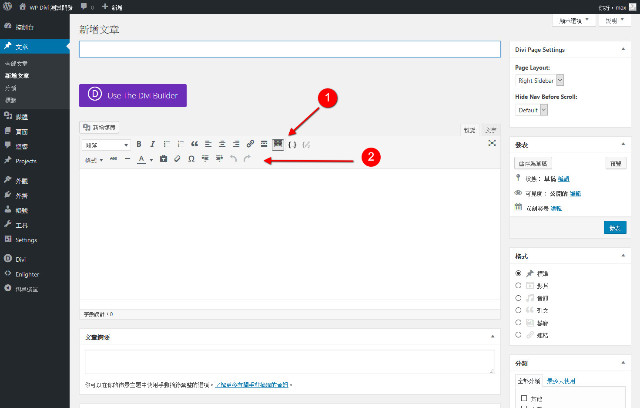
- 完成以後就可以看見文章編輯時的工具選單,這些不會用到的圖示隱藏起來了,就算是原本內建的選單圖示也適用喔。
結論
有時候讓編輯者能夠專注於文章內容的編輯,適時的移除或是隱藏不必要的選單按鈕,對很多時候來說這是很好的設計。過多的不需要使用功能按鈕選單,就容易增加操作上的錯誤,適時的調整讓網站運作更順暢,這是管理者應盡的責任與義務。