WordPress Plugin Browser Shots -網頁截圖外掛程式

WordPress Plugin Browser Shots 這一款網頁截圖外掛程式,內容提供網站介紹的朋友一定不要錯過了。
去年我們分享了如何在 WordPress 文章中透過簡碼的設計,來快速建立網頁截圖,這個簡碼的設計已經流傳非常久遠了。它的好處可以減少外掛的使用,在需要網頁截圖時手動輸入簡碼來建置網頁截圖。缺點就是每次手動建置時還是需要輸入一場串的語法,一個不小心字碼錯誤檢測時又要浪費不少時間。對於偶而使用的朋友這還算是一個不錯的方法,如果想要大量使用的話,還是透過外掛程式的幫助,會有比較好的執行效率,特別是對於式樣的設計也多了很多設計上的彈性,因此,今天特別將去年文章中提到的外掛程式,編寫一篇關於外掛程式的操作與使用,有需要的朋友可以參考看看。
WordPress Plugin Browser Shots

- 外掛程式名稱:Browser Shots
- 外掛程式網址:https://wordpress.org/plugins/browser-shots/
- 外掛程式在後台就可以安裝完成啟用,不需要任何設定。
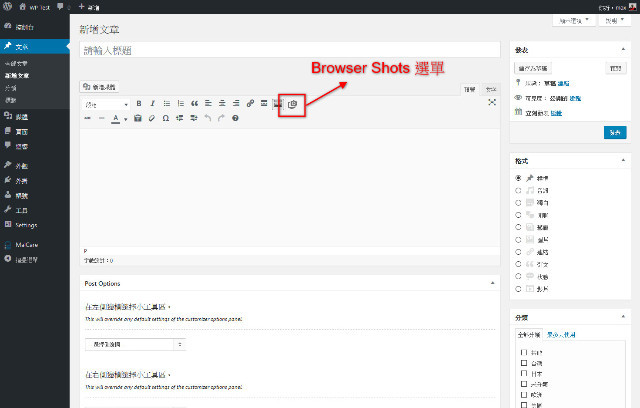
- 在文章或是頁面編輯時,可以看到工具選單多了外掛程式的圖示(icon)。
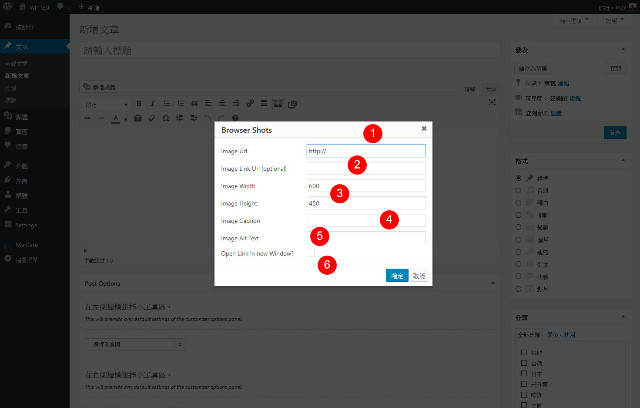
- 點擊圖示以後跳出網頁擷取的資料編輯區塊。
 填入想要擷取的網頁截圖網址。
填入想要擷取的網頁截圖網址。  網頁截圖要不要填入連結網址(這裡可以自由選擇填入與否,沒有填入預設會抓取圖一的網址)。
網頁截圖要不要填入連結網址(這裡可以自由選擇填入與否,沒有填入預設會抓取圖一的網址)。  這裡分別填入想要擷取的截圖長與寬的尺寸。
這裡分別填入想要擷取的截圖長與寬的尺寸。  截圖圖片的說明。
截圖圖片的說明。  截圖圖片的替代文字,這裡填寫有助於圖片的 SEO。
截圖圖片的替代文字,這裡填寫有助於圖片的 SEO。  連結的點擊效果是否使用開啟新視窗。
連結的點擊效果是否使用開啟新視窗。
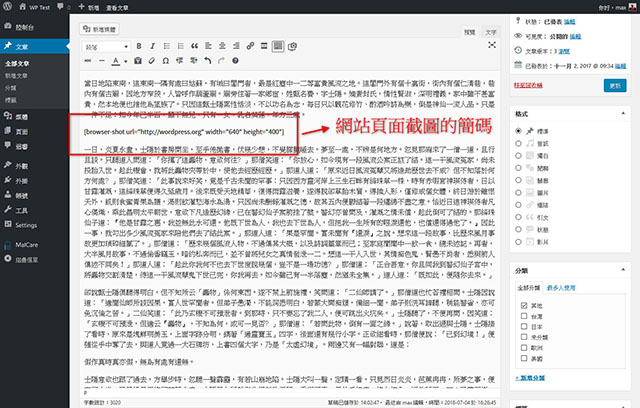
- 填寫完畢以後,可以看見外掛程式的簡碼。
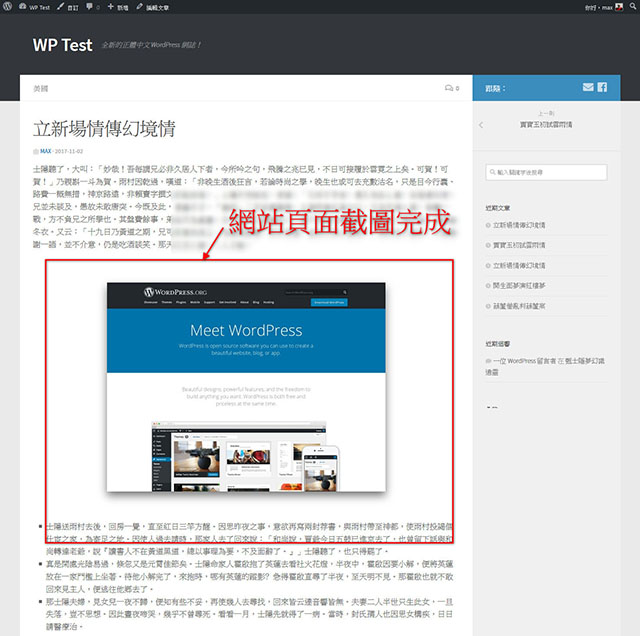
- 網站頁面的截圖就算是完成了,可以在文章或是頁面看見這個截圖效果。
- 如果想要對截圖做式樣設計,外掛程式也提供了式樣的語法,class 與 image_class 可以利用。
結論
因為正在規劃一個可以展示的網站說明的網站,需要可以大量快速的建置網頁截圖,很高興的是這個技術已經超過 10 年了依舊可以使用,而且還有外掛程式開發提供更進一步的功能,實在是太佛心了,這應該又可以列入喜歡使用 WordPress 的原因之一了。