WordPress Box Shadow – 高質感圖片陰影設計

WordPress Box Shadow 讓照片的質感一下子就提高了許多。
在三月的時候跟大家分享過一個線上製作式樣(CSS)的網站,讓不懂得式樣設計語法的朋友,也可以輕鬆的在 WordPress 網頁設計出一些特別的式樣效果。今天延續這個設計的技巧,跟大家分享如何透過陰影的設計,讓照片的質感提升,建置出高質感的照片網站。如果您的網站使用大量的照片,而且照片多是簡約風格,那麼今天的式樣技巧可以參考,會讓照片呈現特別的質感。
WordPress Box Shadow
- 跟以往的教學文章相同,式樣編輯的語法都是在子佈景主題底下的 style.css 檔案來進行。照片部分的編輯與法則是在文章編輯時,切換到文字編輯模式來進行。
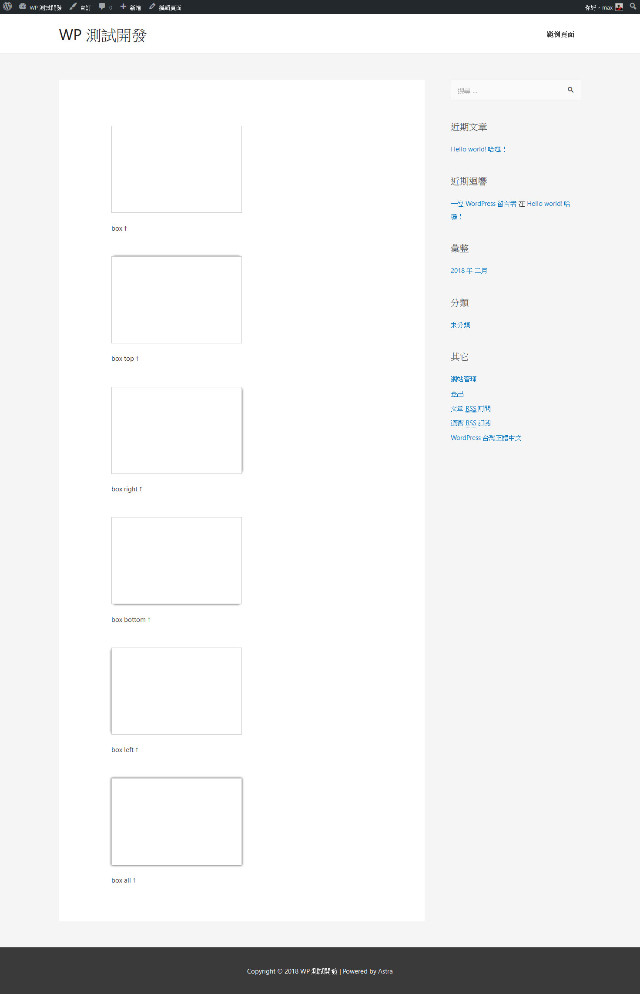
- 首先第一個方式,在還沒有任何照片的情況下,展示區塊陰影的效果。
- 文字編輯的圖片語法如下。
|
1 2 3 4 5 |
<div class="box top"></div> <div class="box right"></div> <div class="box bottom"></div> <div class="box left"></div> <div class="box all"></div> |
- 式樣設計語法如下,共計 6 款,第一款無陰影效果,其他分別為上右下左與全部。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.box { height: 200px; width: 300px; margin: 20px; border: 1px solid #ccc; } .top { box-shadow: 0 -5px 5px -5px #333; } .right { box-shadow: 5px 0 5px -5px #333; } .bottom { box-shadow: 0 5px 5px -5px #333; } .left { box-shadow: -5px 0 5px -5px #333; } .all { box-shadow: 0 0 5px #333; } |
- 區塊陰影效果展示如下。
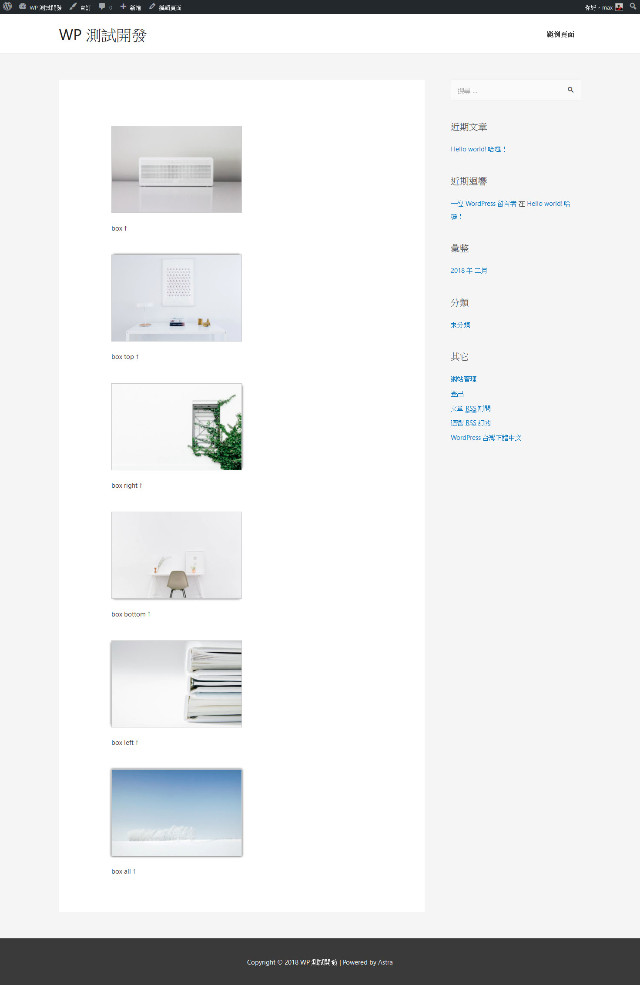
- 第二個展示效果我們加上圖片後的陰影效果。
- 文字編輯的圖片語法如下,照片的位置 yourdomain.comwp-content/uploads/2018/07/your-photo.jpg 請修改並確實填上您的照片網址。
|
1 2 3 4 5 6 7 8 9 10 11 |
<img class="box" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box top" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box right" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box bottom" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box left" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box all" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> |
- 式樣語法設計與上面第一款的設計相同,子佈景主題 style.css 填入以下式樣語法。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.box { height: 200px; width: 300px; margin: 20px; border: 1px solid #ccc; } .top { box-shadow: 0 -5px 5px -5px #333; } .right { box-shadow: 5px 0 5px -5px #333; } .bottom { box-shadow: 0 5px 5px -5px #333; } .left { box-shadow: -5px 0 5px -5px #333; } .all { box-shadow: 0 0 5px #333; } |
- 加上照片後的式樣展示效果。
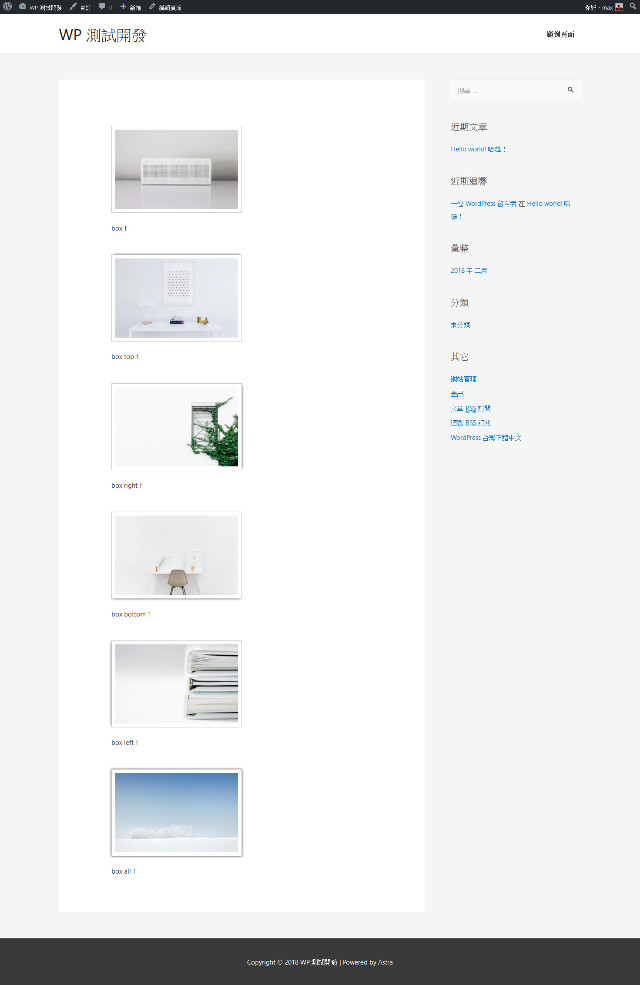
- 第三種式樣設計,我們為照片加上一些邊框,可以看到照片呈現的質感又不一樣了。
- 文章內容編輯區同樣的切換到文字,照片語法與第二款相同。照片的位置 yourdomain.comwp-content/uploads/2018/07/your-photo.jpg 請修改並確實填上您的照片網址。
|
1 2 3 4 5 6 7 8 9 10 11 |
<img class="box" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box top" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box right" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box bottom" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box left" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> <img class="box all" src="https://yourdomain.comwp-content/uploads/2018/07/your-photo.jpg" alt="" width="300" height="200" /> |
- 照片加上一點邊框的式樣語法如下,邊框式樣 padding 的值可以依據自己的喜好修改。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.box { height: 200px; width: 300px; margin: 20px; padding: 8px; border: 1px solid #ccc; } .top { box-shadow: 0 -5px 5px -5px #333; } .right { box-shadow: 5px 0 5px -5px #333; } .bottom { box-shadow: 0 5px 5px -5px #333; } .left { box-shadow: -5px 0 5px -5px #333; } .all { box-shadow: 0 0 5px #333; } |
- 加上邊框後的照片陰影式樣效果展示。
結論
今天分享的 box shadow 式樣設計技巧,可以讓照片展示的質感一下子就提升許多。對於多數的網站內容有很大的幫助,所以您的網站內容如果經常使用到照片的話,可以試試今天分享的技巧,一定會讓您的網站內容變得非常有質感。
參考文件:CSS3 Box Shadow