WordPress CSS Shadow Effects – 陰影式樣技巧

不懂程式碼,也可以享受設計的樂趣!
讓不懂程式碼的朋友也可以享受網頁設計的樂趣,一直是我努力的目標。在我開始使用 WordPress 以後,這個理想的網站設計夢設計又往前邁進一大步了。很多朋友問到不會式樣(CSS)設計的技巧,要怎麼修改網站內容的設計呢?很幸運的在網路這麼發達的今天,有非常多的網路資源可以參考,而我們只需要如何的將這些技巧,運用在我們自己的網站就好了。
WordPress CSS Shadow Effects
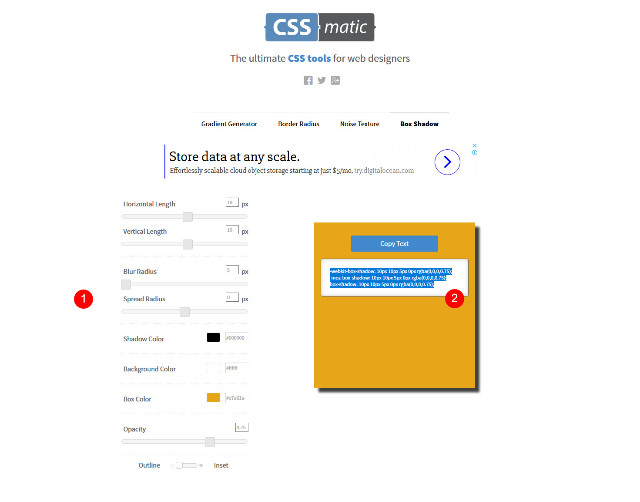
- 今天要介紹的就是 CSSmatic 這個很棒的線上式樣產生器網站。
- 以今天分享的陰影技巧來說,你可以在網站上看到左邊的設計項目,隨著你的滑鼠移動,右側馬上就可以看見效果,挑選你喜歡的式樣設計完成以後,式樣語法也同時完成,記得將它複製下來,我們等等會用上。
- 前往陰影式樣設計網頁:請點選

- 回到我們文章編輯頁面,通常預設的情況下,佈景主題沒有對文章內的圖片作特別的式樣設計。
- 今天我們希望讓圖片可以有陰影效果,這樣子網頁看起來會比較有質感,圖片也比較有立體感。
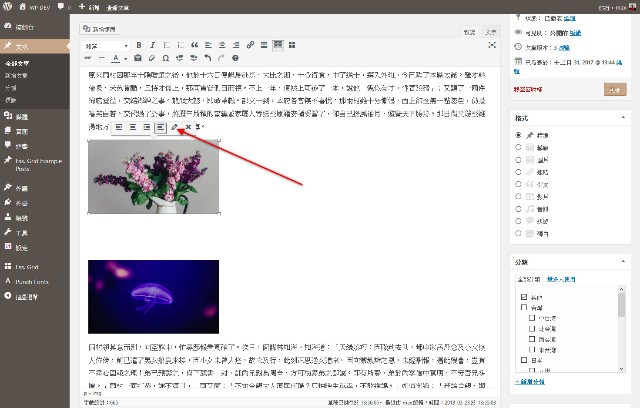
- 為圖片設計式樣的方法是,在編輯區塊點選圖片然後進行編輯。
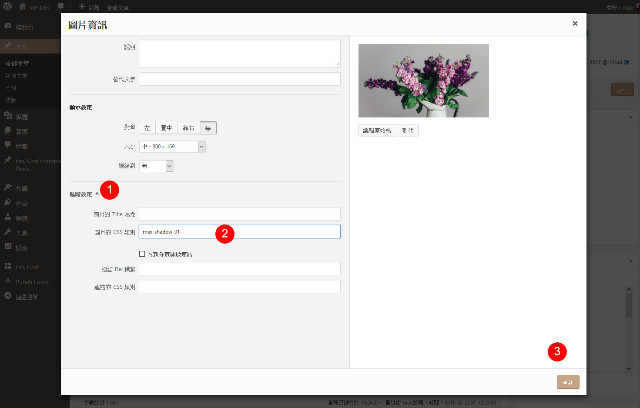
- 接著我們為圖片的 CSS 類別設定一個特別的值,這裡舉例為 max-shadow-01,您可以自行決定這個數值,不需要依我的設定。設定完成以後請記得點選更新。
- 接著我們要將一開始在 CSSmatic 網站設計的陰影語法加到我們自己的網站上使用。
- 式樣(CSS)語法加到網站的方法很多,這裡常常提到的透過子佈景主題的方式來編輯。
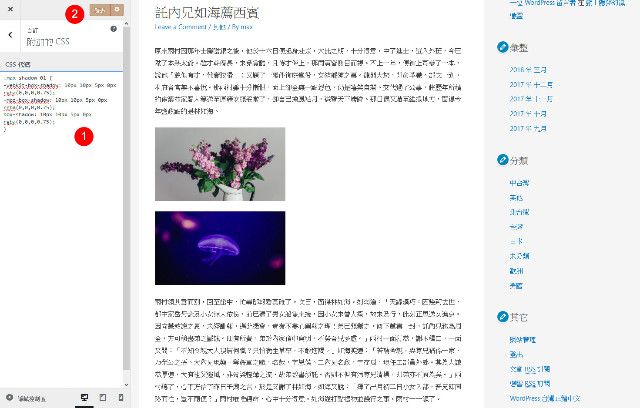
- 或是您也可以到外觀/自訂/附加的 CSS,貼上我們在 CSSmatic 網站設計取得的式樣語法,並記得在頭尾加上圖片的 CSS 類別定義語法即可。
|
1 2 3 4 5 |
.max-shadow-01 { -webkit-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75); -moz-box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75); box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75); } |
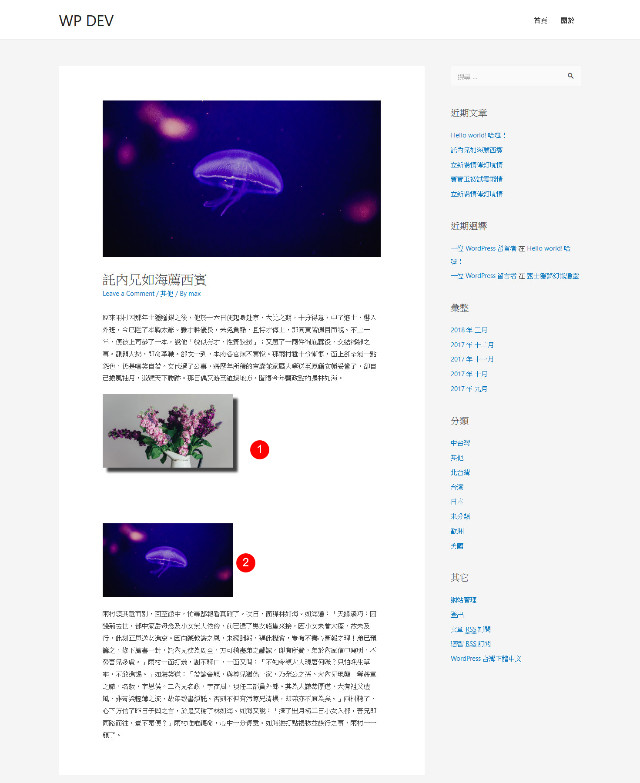
- 式樣語法設計完成以後,可以很明顯看到網頁內容圖片的陰影效果了。
結論
圖片的式樣設計在 WordPress 網站上是經常被使用到的一個效果,如何運用可以取得的資源,幫助自己建置更好的網站內容,這是每一個網站設計朋友一定要學會的功課。