WordPress Plugin Brozzme Material Loading – 網頁載入進度外掛程式

使用 WordPress架設網站真的是一件有趣的事情,在 WordPress Page Load Progress Bar – 網頁載入過場特效這一篇文章中,跟大家分享如何的在子佈景主題透過簡單的式樣語法,來建置網站網頁載入的過場效果。有朋友反應對於佈景主題的修改還是不敢嘗試,即使是很簡單的幾句語法。所以今天就來推薦可以建置相同效果的網頁載入過場外掛程式 WordPress Plugin Brozzme Material Loading。大家可以在文末的影片中看到網頁載入過場效果的範例。
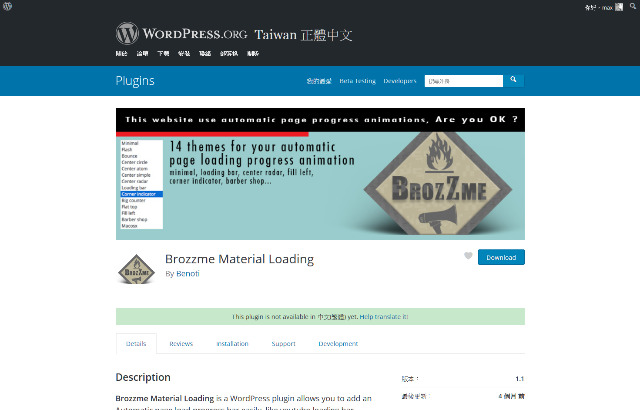
WordPress Plugin Brozzme Material Loading

- 外掛程式名稱:Brozzme Material Loading
- 外掛程式網址:https://wordpress.org/plugins/brozzme-material-loading/
- 在控制台外掛/安裝外掛/就可以找到這一款外掛程式。
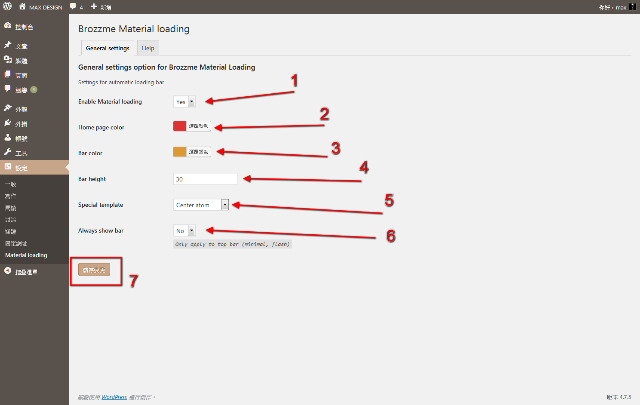
- 安裝完成啟用後,可以在設定看到 Material loading的六個基本設定選項。
- Enable Material loading:是否開始啟用網頁載入效果。
- Home page color:首頁展示顏色設定。
- Bar color:網頁載入過場進度顏色設定。
- Bar height:網頁載入過場進度條高度設定。
- Special template:網頁載入過場進度效果選擇。
- Always show bar:只在幾個展示效果選項中呈現。
- 以上完成,非常簡單容易操作。

網頁載入過場效果展示影片
結論
WordPress 這個全球超過 1/4 以上網站使用的系統,最主要的原因不是因為它是免費的。而是除了核心程式有很多志願的程式設計者投入維護以外,還有非常多的佈景主題與外掛程式開發者的無償投入,幫助了非常多的初學者,在建置 WordPress網站的過程,可以輕鬆的解決了很多網站的需求,所以您說,您怎麼能不愛 WordPress呢?