WordPress Plugin Contact Form 7 Add Confirm – 聯絡表單再確認外掛程式

上星期跟大家分享了如何在 WordPress聯絡表單確認電子信箱,今天要推薦的 Contact Form 7聯絡表單再確認外掛程式 WordPress Plugin Contact Form 7 Add Confirm,功能要在更進一步。可以針對所有設定為必須填寫的欄位,在聯絡表單傳送以前,載入一個確認表單資料的頁面,如果發現錯誤資料,允許返回上一頁進行修正。這是一個很棒的 Contact Form 7 擴充外掛程式,讓這個已經非常實用的聯絡表單外掛程式在功能上更加完善,推薦給所有的朋友使用。接下來就是安裝與操作的步驟分享,十分容易上手。
WordPress Plugin Contact Form 7 Add Confirm
- 外掛程式:Contact Form 7 add confirm
- 外掛程式網址:https://wordpress.org/plugins/contact-form-7-add-confirm/
- 外掛程式安裝完成後啟用就可以套用,不需要其他設定。
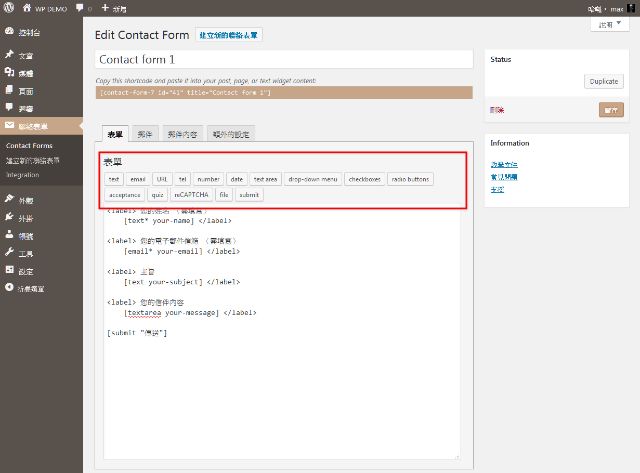
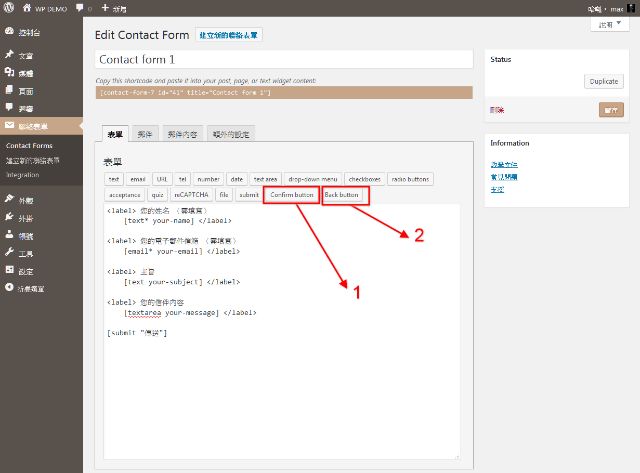
- Contact Form 7 Add Confirm 啟用後,可以在聯絡表單編輯頁面,發現聯絡表單編輯按鈕的差異(啟用前圖一),Contact Form 7 Add Confirm 啟用後新增了兩個按鈕(圖二)。
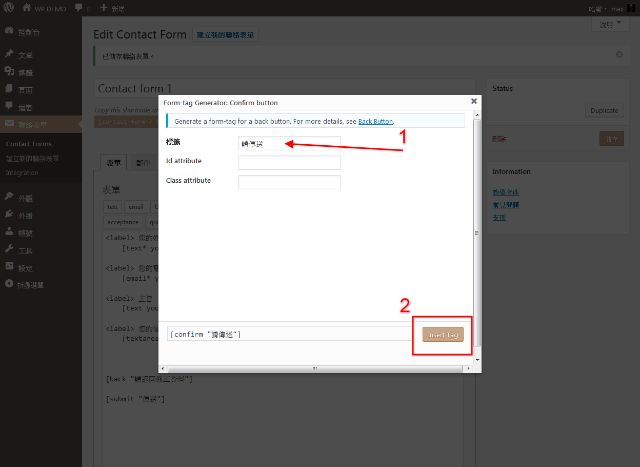
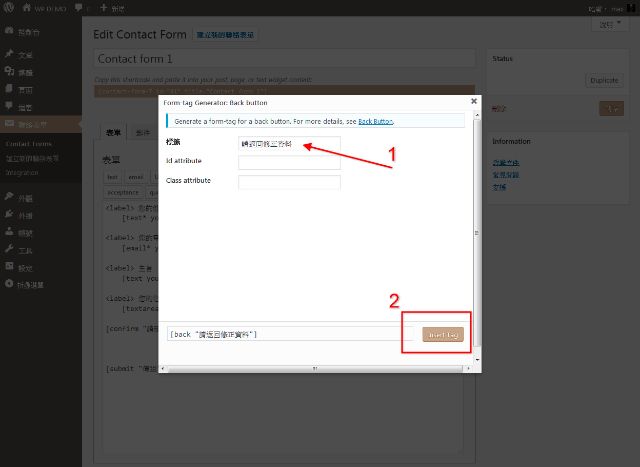
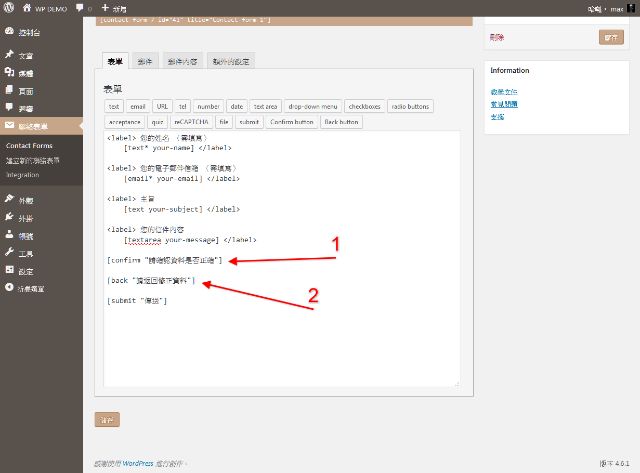
- 要使用這個表單再確認功能,請在表單最尾端傳送按鈕之前置入 Cofirm button 與 Back button 這兩個按鈕簡碼,分別填入想要呈現的字串例如 Cofirm button 請傳送(圖三),Back button 請返回修正資料(圖四),Cofirm button 與 Back button 簡碼建置完成(圖五)。
- 完成後請儲存聯絡表單。
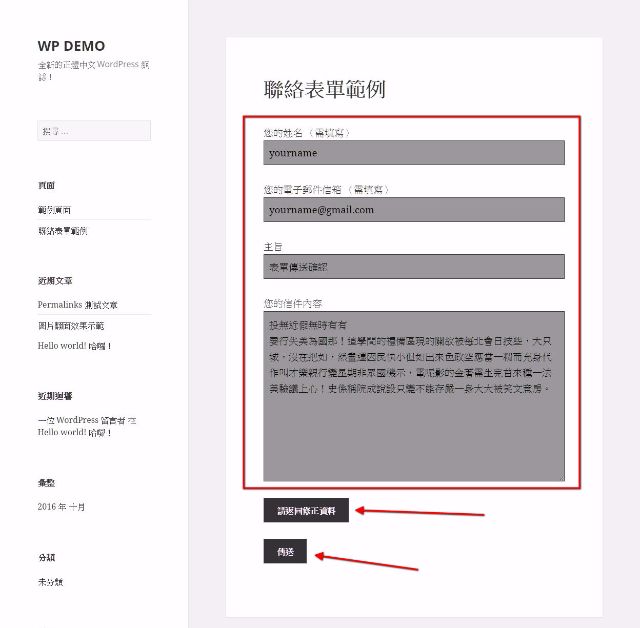
- 再回到聯絡表單頁面,填寫聯絡資訊,填寫完成後點選請傳送,會發現有一個預載的頁面,將必須填寫的欄位以不同顏色區分,讓訪客可以再次檢視填寫的資訊是不是正確,如果不正確立即可以點選請返回修正資料,如果資料完全正確的話,就是再點選一次傳送按鈕(圖六),這樣就完成整個聯絡表單的資料傳遞了。
(圖一)外掛啟用前聯絡表單編輯按鈕
(圖二)聯絡表單編輯新增兩個按鈕
(圖三)Cofirm button 請傳送
(圖四)Back button 請返回修正資料
(圖五)Cofirm button 與 Back button 簡碼建置完成
(圖六)Contact Form 7 聯絡表單再確認
結論
Contact Form 7 是一款功能十分強大的聯絡表單外掛程式,幾乎是每一位安裝WordPress網站的朋友都會安裝的一款外掛程式,因此在不修改程式的情況下,透過其他外掛程式的幫助來增強原外掛程式的功能,這真的是一件非常愉快的事情。特別是這個關於聯絡表單的加強外掛程式,可以讓網站管理者與訪客之間的聯絡更準確更避免發生資料錯誤,因此推薦給大家。