WordPress Plugin Display All Image Sizes – 展示圖片所有尺寸外掛程式

一張好的圖片,可以讓整篇文章活了起來。
圖片在 WordPress 網站內容來說佔有非常重要的地位,一張精彩的照片可能會勝過千字萬言的內容。因此管理好媒體常常讓很多網站設計師傷透腦筋,在 WordPress Media Library – 媒體庫的設定與管理這一篇文章就曾跟大家分享了網站媒體的管理,今天要分享的展示圖片所有尺寸外掛程式 WordPress Plugin Display All Image Sizes,則是進一步將所有的媒體檔案顯示出來,讓管理者或是設計者,在作文章編輯時可以更清楚知道所有媒體庫內圖片的大小尺寸,自由選擇適合展示的任何尺寸圖片。
WordPress Plugin Display All Image Sizes

WordPress Plugin Display All Image Sizes – 展示圖片所有尺寸外掛程式
- 外掛程式名稱:Display All Image Sizes
- 外掛程式網址:https://wordpress.org/plugins/display-all-image-sizes/
- 同樣的在後台的外掛/安裝外掛就可以輕鬆安裝啟用。
- 外掛程式安裝啟用後不需要任何設定就可以開始使用。
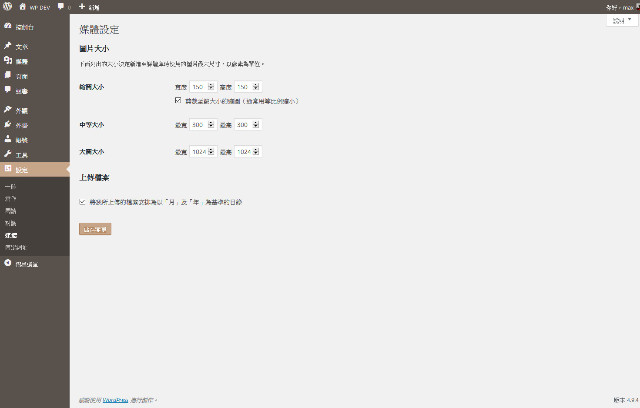
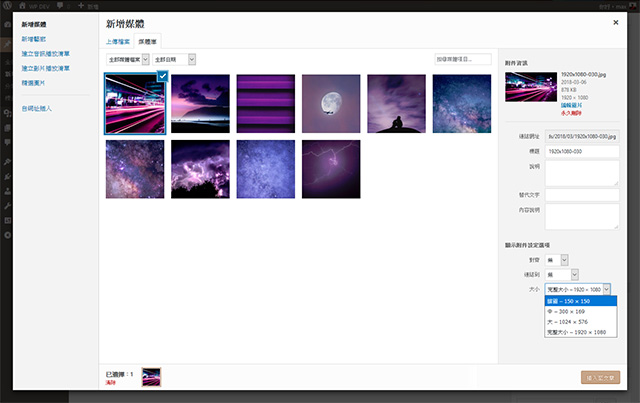
- 通常所有的圖片在上傳到主機後,除了原本的尺問以外,還會因為預設的設定(圖一)產生這些尺寸的圖片,另外還會因為各個佈景主題設計不同,也產生了佈景主題設計的圖片尺寸,但是在我們編輯文章需要插入圖片時,有時候只顯示原始尺寸與媒體設定時所設計的三種尺寸(圖二)。
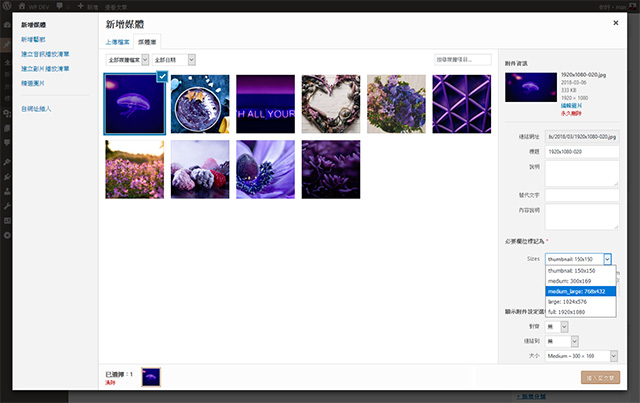
- 以範例文章使用 Astra 佈景主題來說,它另外又產生了一個尺寸(768×432),這個尺寸在文章編輯插入圖片時,並沒有顯示出來而是被隱藏住了。
- 對於網站確實存在卻無法顯示正確檔案路徑的圖片,在啟用這款外掛程式以後,就可以明確看到正確的檔案尺寸與路徑(圖三),讓您在編輯文章時可以依據自己對圖片尺寸的需求作選擇。
結論
圖片在 WordPress 網站一直是一個需要花時間規劃的課題,所有的檔案大小尺寸都會影響這網站的運作效率,更就不要提精美的圖片還會影響訪客的瀏覽印象,透過外掛程式的幫助,讓每一位管理者或是設計人員,可以更精準的掌握每一張圖片資訊,應該就是這一款外掛程式開發的最主要目的了。