WordPress Plugin Hide This – 隱藏文章內容外掛程式

WordPress Plugin Hide This 這是一款可以讓我們輕鬆的隱藏文章內容的任意段落,特別適合在會員網站來使用。
WordPress 是內容提供網站的最好選擇,我想這樣子的形容很多人都會認同。特別是如果您的網站提供了大量的最新資訊,像是旅遊或是科技類的網站,特別適合使用 WordPress 來架設網站。當網站進行到一個程度,為了區分閱讀者,很多朋友會開始規劃網站內容轉型為付費或是會員制度,那麼今天介紹的外掛程式可以先嘗試看看,透過簡碼(shortcode)的設計,就可以建置好一個有內容限制的網站,透過不同等級的會員或是付費條件,來閱讀網站的文章內容。
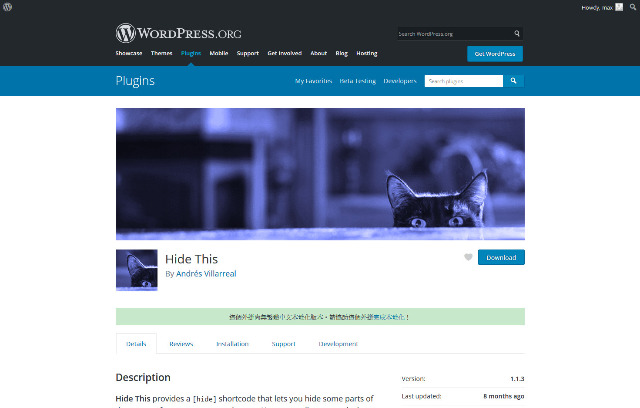
WordPress Plugin Hide This

- 外掛程式名稱:Hide This
- 外掛程式網址:https://wordpress.org/plugins/hide-this/
- 在後台的外掛/安裝外掛,輸入 Hide This 就可以找到這一款外掛程式,安裝並且啟用它。啟用以後不需要任何設定就可以在文章或是頁面中來使用。
- 使用的方法也很容易,透過簡碼(shortcode)的設計,將想要隱藏起來的文章內容段落,包在簡碼(shortcode)的設計中就可以了。
- 簡碼(shortcode)的使用方法是在文章編輯時切換到文字編輯模式,然後在想要隱藏的文字前後加上簡碼(shortcode)的設計 [hide] [/hide],例如:
|
1 |
[hide]滾滾長江東逝水,浪花淘盡英雄。這整段文字會被隱藏起來。[/hide] |
- 只開放內容給特定的使用者(例如:max),其他訪客全部隱藏文章內容。設計的語法是:
|
1 |
[hide for="all" exclude="username:max"]只有使用者 max 可以看到這一段,其他人都看不到。 [/hide] |
- 對於沒有登入的使用者,全部隱藏的文章內容。設計語法是:
|
1 |
[hide for="!logged"]這一段文字內容,沒有登入的使用只是看不到的。[/hide] |
- 還有像是隱藏成員的資格類別,針對成員資格(寫手)Contributor 來隱藏文章內容,設計的方法是:
|
1 |
[hide for="contributor"]這一段文章內容,如果成員資格是寫手的成員,就看不到。[/hide] |
- 還有其他更多的簡碼(shortcode)設計方式,有需要的朋友可以在外掛程式官網說明頁面,看到非常詳細的示範說明 https://wordpress.org/plugins/hide-this/。
結論
今天分享這一款外掛程式最主要的目的,是讓大家可以先熟悉成員資格與會員資格的設計邏輯,對於將來規劃付費或是會員內容時,可以有正確而且容易的設計方向,往後如果要結合付費系統時,可以減少很多流程邏輯錯誤或是重複的困擾。所以,如果您正想要規劃付費內容,那麼可以先試試這一款外掛程式,它對於隱藏文章內容的設計十分容易上手,透過簡碼(shortcode)操作,可以更快的進入使用的狀況。