WordPress Remove Post Date – 如何移除文章日期

有些朋友的 WordPress網站採用了類似 max前陣子介紹給大家的一頁式(One Page)佈景主題。而這些網的站內容多半都是常態性質的介紹,因此也不需要經常更新內容,所以對於網站頁面顯示出文章發佈時間這種設計方式有點不妥,覺得可能會影響到訪客的閱讀意願,進而求助解決方案。解決的方法也很容易,接下來的文章內容會將這些解決方法依序列出,讓有需要的朋友參考,選擇適合自己網站的方式去操作。
WordPress Remove Post Date
- 如何移除文章日期?首先第一的方法就是編輯子佈景主題的式樣檔(style.css),填入以下語法,幾乎可以移除多數佈景主題上關於文章發佈日期的顯示。
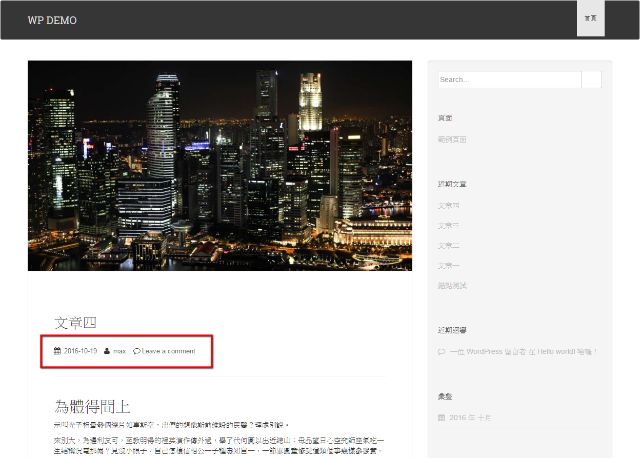
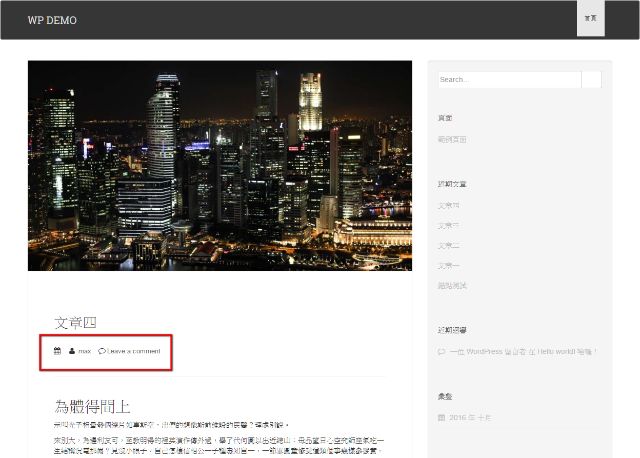
- 以 Sparkling佈景主題作範例,(圖一)是正常的日期顯示方式,(圖二)則是修改了style.css式樣檔以後的顯示方式。
|
1 2 3 |
.entry-date { display: none; } |
(圖一)一般文章發佈日期的顯示
(圖二)移除文章發佈日期的顯示
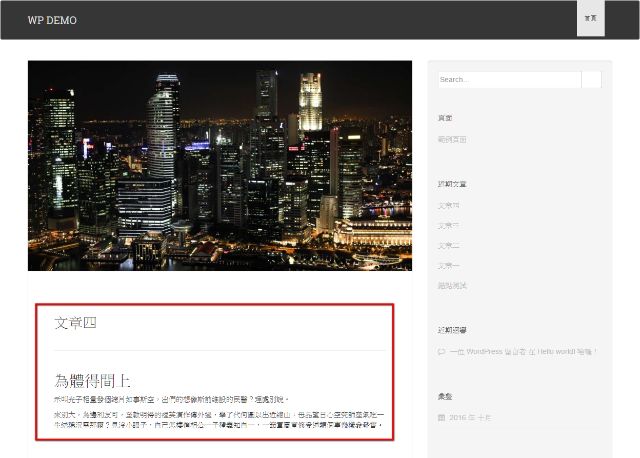
- 如果想要全部移除,也可以。style.css(式樣檔)的修改方式如下。這樣關於日期/作者/留言等等資訊就都會移除了(圖三)。
|
1 2 3 |
.entry-meta { display: none; } |
(圖三)文章發佈日期/作者/留言移除
- 如果對於修改佈景主題式樣檔有疑慮,沒有關係,WordPress官網上也有很多外掛程式可以來幫助我們達到這個目的。
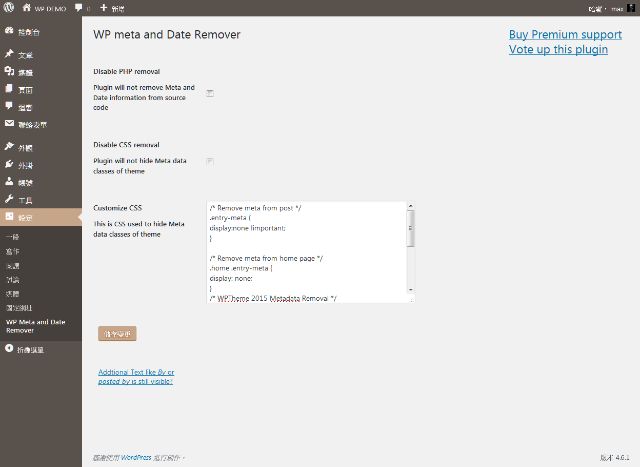
- WP Meta and date remover 外掛程式(圖四)就有這樣的功能,外掛程式安裝完成後啟用就產生效果,會自動將網站所有文章的發佈日期/作者/留言顯示一併移除,設定頁面(圖五)還可以選擇從原始碼或是式樣檔中完全移除。
(圖四)WP Meta and date remover 外掛程式
(圖五)WP Meta and date remover 外掛程式設定選項
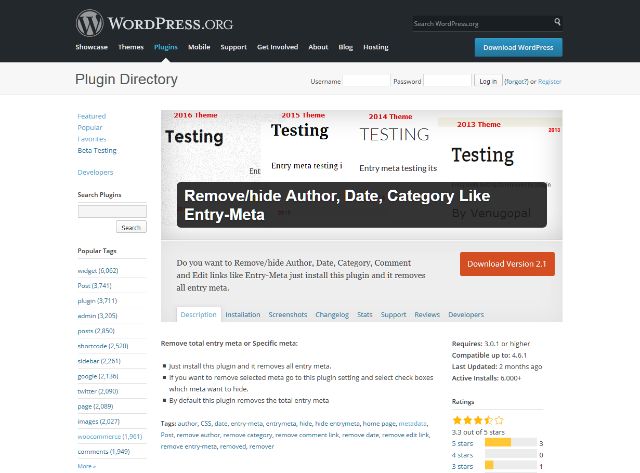
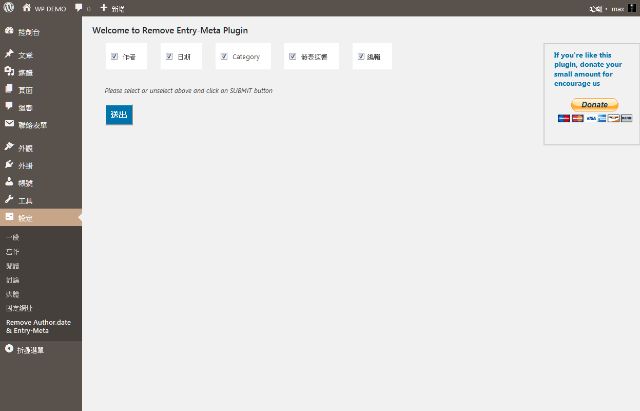
- 不想要全部移除,也沒有關係,還有其他的外掛程式可以選擇。Remove/hide Author, Date, Category Like Entry-Meta (圖六)這支外掛程式就有這樣的功能,可以讓我們選擇想要移除文章的發佈日期/作者/留言,甚至文章分類也可以選擇(圖七)。
(圖六)Remove/hide Author, Date, Category Like Entry-Meta 外掛程式
(圖七)Remove/hide Author, Date, Category Like Entry-Meta 外掛程式設定選項
結論
使用 WordPress來架設網站,有個最大的好處就是可以隨著網站的目的不同,隨時彈性的調整網站的內容展示,而這些調整的過程只需要找到正確的方法,就可以輕鬆又快速的達成,這又是另外一個讓人不得不愛上 WordPress的理由之一吧。