WordPress Remove Query Strings – 移除查詢字符串

快還要更快?網站追求速度的目的是什麼?
很多朋友喜歡拿 GTMetrix 的網站速度測試成績來說項,雖然這並不能做為網站好與壞的評分標準,但是卻也帶給了很多網站設計朋友不小的困擾。在測試成績中有幾項評分,對於 WordPress 網站來說是最常被扣分的項目,今天分享的移除查詢字符串 WordPress Remove Query Strings ,就是其中扣最多分的地方。接下來的文章會跟大家分享如何讓它獲得加分,而又應該如何來面對處理所謂的移除查詢字符串 Remove Query Strings。
WordPress Remove Query Strings
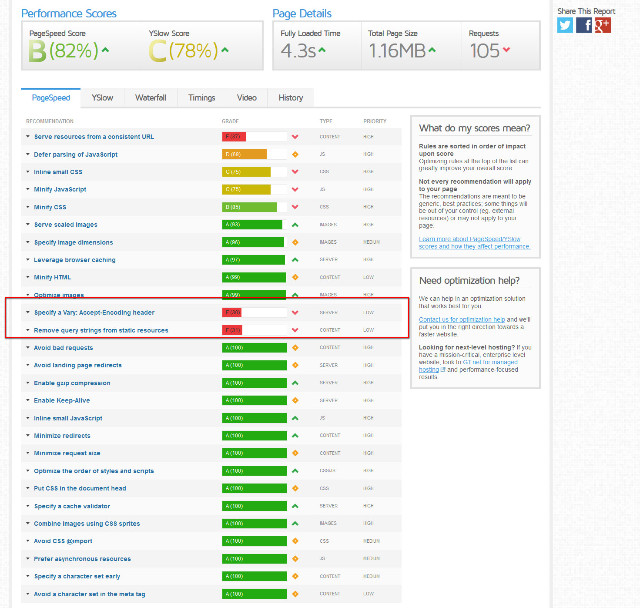
- 移除查詢字符串,念起來都有點不順口,就不要說對於新手朋友來說不曉得它是做什麼用途。這些字串出現在 CSS(式樣檔)與 JS(JavaScript 檔案),這些被加上的查詢字符串通常是開發者為了管理上的辨識所加上的版本資訊,整個檔案看起來就像: https://yourdomain.com/style.css?ver=4.6,這樣子的展現方式讓有些快取伺服器沒有辦法對它做快取的存檔,所以就影響了速度評分的標準(圖一)。
- 為了讓自己的網站可以順利的達到測試網站的檢測,我們可以透過修改子佈景主題的 functions.php 檔案,加上以下的語法來移除查詢字符串。
|
1 2 3 4 5 6 |
function wp_remove_script_version( $src ){ $parts = explode( '?', $src ); return $parts[0]; } add_filter( 'script_loader_src', 'wp_remove_script_version', 15, 1 ); add_filter( 'style_loader_src', 'wp_remove_script_version', 15, 1 ); |
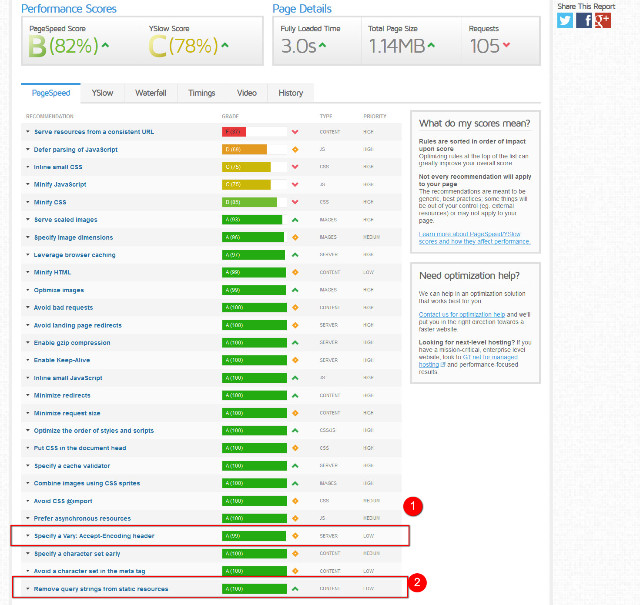
- 修改完成以後可以重新做檢測,清楚的看見檢測結果這兩項評分都幾乎拿到滿分(圖二)。
結論
為了讓檢測的結果數據比較好看,雖然有很多方法都可以輕鬆的達成,不過還是要跟大家分享自己這麼久以來的心得,網站的內容是寫給人看的,說到底搜尋引擎或是速度檢測網站都是附屬的參考依據。唯有透過創造優質的網站內容,編寫出訪客喜歡的文章,其他這一切都會水到渠成的。