
WordPress WooCommerce 電子商務商品展示欄位調整

WooCommerce 是 WordPress 官網上非常受歡迎的一款電子商務外掛程式, 有超過 300萬個網站下載啟用並且使用中。因為中文化的支援非常良好,也深受台灣網站設計者的喜愛。前些日子有朋友問到如何修改商品展示的欄位數,接下來將處理的方法一併分享給大家,有需要的朋友可以參考看看。
WordPress WooCommerce Product Archives
會需要對電子商務商品展示欄位調整,大多是因為安裝好 WooCommerce外掛程式以後建置的商品頁面預設值就是3欄的方式,對於每個佈景主題的適應不全然合適,而產生了這個需求。根據 WooCommerce官網的文件說明,修改的方式基本上有三種,分別說明如下。
- 修改子佈景主題的 functions.php檔案,填入下列過濾條件語法。
- 一般佈景主題適用:
1234567// 修改商品展示欄位數add_filter('loop_shop_columns', 'loop_columns');if (!function_exists('loop_columns')) {function loop_columns() {return 3; // 這裡設定幾欄}}
- 一般佈景主題適用:
- WooCommerce 開發佈景主題適用:
- 在彙整頁面使用 WooCommerce shortcodes 簡碼。
- 使用 WooCommerce Product Archive Customiser 外掛程式。
|
1 2 3 4 5 |
// 取代預設的商品展示欄數 function loop_columns() { return 5; // 設定欄數 } add_filter('loop_shop_columns', 'loop_columns', 999); |
|
1 |
[recent_products per_page="12" columns="5"] |
修改成果展示
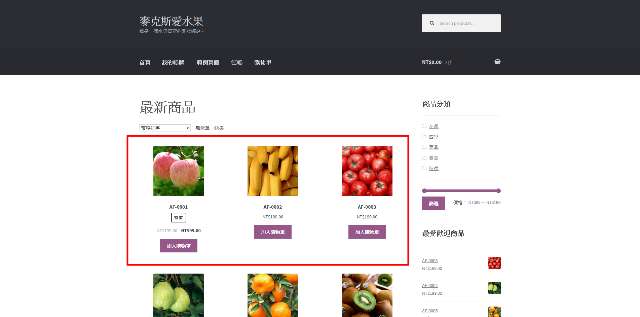
修改前:

修改前商品展示3欄
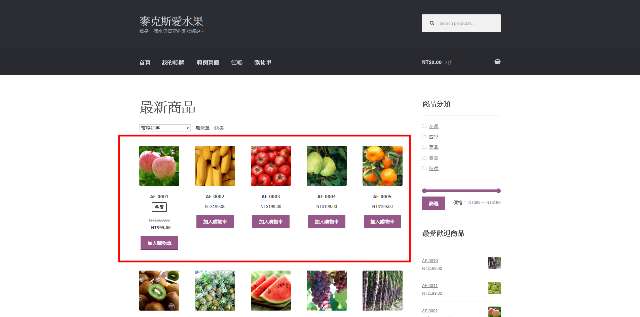
修改後:

修改後商品展示5欄
結論
很多朋友在建置 WordPress網站時,常常需要一些額外的設計或是功能來符合自己的需求,以 WordPress發展這麼多年來 max的想法就是,很多答案就在官網的文件裡,這些也是一直以來推薦大家有必要花點心思好好努力的區塊,希望每一位網站的管理者或是設計者,都可以從這裡面找到自己需要的寶藏。











我的後台登入出現
錯誤:Cookies 被阻擋或者你的瀏覽器不支援。你必須啟用 cookies 才能使用 WordPress。
請問如何解決
清一下自己電腦的瀏覽器快取跟cookie,或是先關閉登入管制的外掛程式再試試。