
無痛使用 WordPress 藝廊 – Gallery
在 WordPress 的媒體類型裡面有一個叫做藝廊(Gallery)的功能,它的作用 max 覺得可以把它當做是一個相片集的觀念來使用,讓許多愛好攝影的朋友,可以透過WordPress輕鬆的管理自己的相片,如果再搭配上適合的佈景主題,那麼就可以成為一個很專業的攝影網誌了。以下就是在WordPress裡面使用藝廊(Gallery)的使用過程給大家參考。
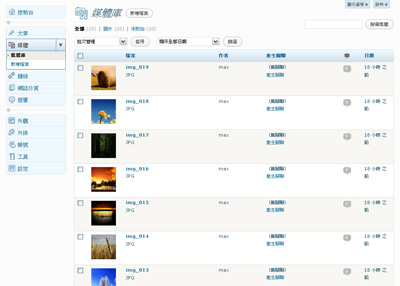
1. 要使用藝廊(Gallery)當然需要先有照片,所以請先到管理介面的媒體→媒體庫,將想要編輯在一起的照片上傳好(圖一)。另外,在照片的右邊可以看到(無關聯,產生關聯)這幾個字,在後面的步驟裡我們還會遇到,這裡先暫時提示一下。
2. 照片準備好以後,接下來就開始編輯文章。在管理介面的文章→新增文章,先將文章名稱取好(以這篇教學文為例,max 取名相片集-Gallery),然後點選儲存為草稿。
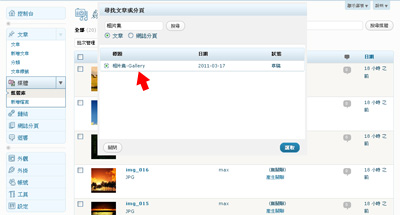
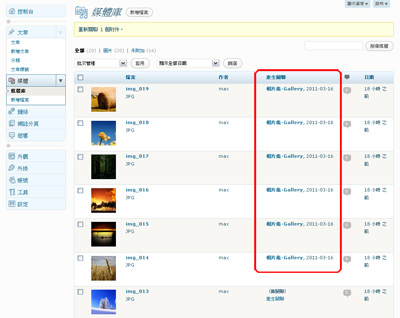
3. 接著到媒體→媒體庫,將要編輯在一塊的相片與你新增的文章作關聯(在第一點我們曾提到的無關聯,產生關聯),請點選產生關聯,接著會跳出一個視窗(圖二),詢問要與哪一篇文章作關聯,請輸入剛剛儲存為草稿的文章名稱(以這篇教學文為例是相片集),然後點選搜尋,接著視窗出現剛剛儲存為草稿的文章,請點選它,完成後點選右下角選取(圖三)。並請重複上述步驟選取想要編輯在一起的照片,與文章都產生關聯。以max 的這一篇教學文章為例,總共選擇了六張照片與文章產生關聯(圖四)。
4. 接著我們回到原來儲存為草稿的文章繼續編輯(圖五,圖六)。
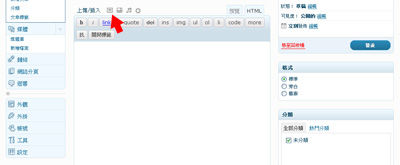
5. 在文章內容區塊開始編輯,點選內容區塊上方工具列的影像圖塊(圖七箭頭所示)。
6. 跳出新增圖片的視窗請點選藝廊(圖八),這時你會看到在步驟3時產生關聯的照片,底下藝廊的設定部分可以先不要更改,採用預設的即可,再來點選最下方的插入藝廊。
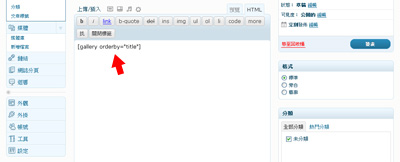
7. 回到文章編輯頁面,會發現已經多了一段語法,這就是藝廊 – Gallery的語法,max 比較習慣稱它作相片集。文章編輯完成後,點選發表就可以了。
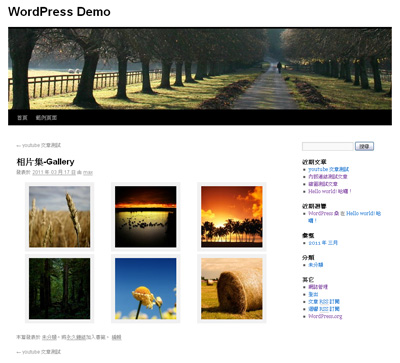
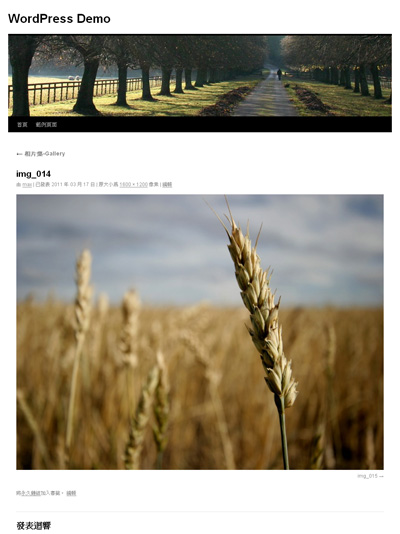
8. 以上完成,接著檢視文章就可以看到照片已經很漂亮的自動編排完成了(圖十),點選單一張相片以後也以頁面(註一)的方式呈現了(圖十一)。
(註一)在步驟6(圖八)出現的藝廊設定,如果你採用的是預設,將縮圖連結至附件頁面,那麼它呈現的就如(圖十一)所示一般,如果是選擇圖片檔案,那麼就會以單單圖片檔案的方式呈現,這裡是有所不同的。



















楼主的博客人气不错啊
如果可以,可以請教一下,如何修改「附件頁面」圖片大小?
SeanUniverse
你好,如果你選擇的是”附件頁面”的方式刊載圖片,那麼圖片通常是會依據佈景主題的相關設計自動調整符合頁面的大小。要自行調整大小,必須對佈景主題的式樣檔作修改。
这个东东怎么弄啊?我的后台是英文版的,纠结
Fiona
你好,可以先在後台管理介面將語系調整為中文。
請教一下,圖10的地方,縮圖可不可以調大一點
andy
你好,圖10的縮圖尺寸大小,取決於WordPress後台管理介面中的設定→媒體→圖片大小→縮圖大小。要注意的是當你設定完成後,重新上傳的圖檔才會套用新的縮圖尺寸。
您好, 請教您圖10的部分相片集呈現大小不一的情形要去哪裡調整呢? 謝謝您!
Isa
你好,請參考上面回復andy的內容。
最近剛開始經營wordpress,對許多功能還很不熟悉,尤其看到一些版面覺得還不錯想套用,卻發現套用後長得跟展示的頁面不一樣,想請問大家再不改CSS(因為沒有權限)的情況下,請問要如何設定呢?
想使用的展示外觀
https://drive.google.com/file/d/0BzZJ33mgQYodLVplR1pyWkl4dVk/view?usp=sharing
套用後自己的網頁
https://drive.google.com/file/d/0BzZJ33mgQYodaEdmeTNKUWQxQ1k/view?usp=sharing
請問並列的藝廊,如何將預設圖片迴響的功能關掉,謝謝
show 你好,在你編輯藝廊的那篇文章下方,找到討論區塊,將允許迴響打勾取消就可以,如果沒有看到討論區塊,請點選文章編輯頁面最右上方,顯示選項,勾選討論,就可以顯示討論區塊了。
^^謝謝Max回覆教學~
我有把文章區塊的迴響關掉,
但點擊照片跳出的藝廊圖片視窗,
在每張圖的下方,都有一個迴響,
除非去媒體點點照片編輯,一張張關掉照片的迴響,才不會跑出來,
但這樣若傳五十張照片,就要點五十次,
所以想問從哪裏可以關掉預設,或有沒有什麼其它的方法,謝謝^v^
http://wp.me/s71Ecz-testa
忘了說,網址內的第一張圖,
其它已一張張關掉迴響~謝謝^v^
show 如果要將gallery的圖片一次性的關閉,必須修改語法到佈景主題,因此強烈建議在子佈景下建立,也請在新增語法前備份資料庫與檔案。
1. 打開子佈景主題下的functions.php檔。
2. 新增如下語法:
function filter_media_comment_status( $open, $post_id ) {$post = get_post( $post_id );
if( $post->post_type == 'attachment' ) {
return false;
}
return $open;
}
add_filter( 'comments_open', 'filter_media_comment_status', 10 , 2 );
3. 以上完成,這樣子就會關閉圖片的迴響。
謝謝Max~~~