Accelerated Mobile Pages Project – 這會是WordPress的大力丸嗎?

什麼是 Accelerated Mobile Pages Project
Accelerated Mobile Pages Project 中文可以稱它作加速行動版網頁專案簡稱 AMP。這個在 Google行動裝置搜尋結果中呈現的專案網頁,只要符合AMP專案方式建置的行動網頁,比傳統的行動網頁載入速度還要快上4倍,大大的增進了行動裝置用戶的網頁閱讀效率,想知道它的運作效果可以在 Google DEMO頁面中找到示範的畫面,同時 Twitter,Pinterest, WordPress.com, Chartbeat, Parse.ly, Adobe Analytics 與 LinkedIn 這些 Google 技術伙伴也率先計畫整合AMP網頁,特別是 wordpress.com宣布旗下的所有用戶不需要什麼設定將全面支援AMP網頁技術,而且在這個全球行動裝置用戶數量激增的世代,使用 WordPress 自架網站的我們來說,任何關於行動裝置用戶的新技術,都應該多花點心思去留意。
AMP 外掛程式
上面提到 worddpress.com的用戶將全面支援AMP網頁技術,而 Automattic 公司也很大方的將這個技術分享給自架 WordPress網站的朋友,AMP外掛程式可以在WordPress官網外掛程式區找到,讓自架 WordPress網站的朋友,也可以享受到AMP網頁技術帶來的快速效能。
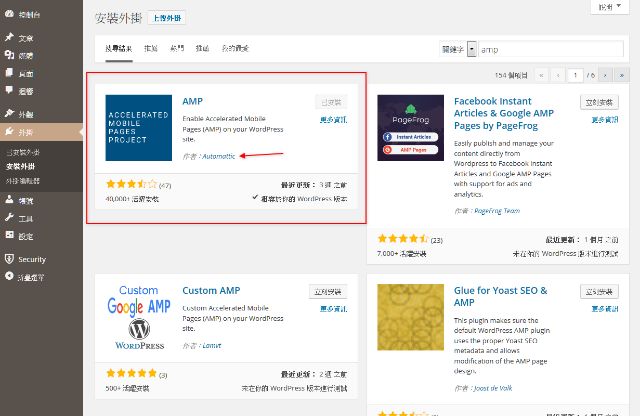
- AMP 外掛程式使用的方法很簡單,請在WordPress 控制台/外掛/安裝外掛,請輸入AMP,安裝完成後請啟用外掛程式(圖一),這樣就完成了,不需要任何設定。
- 如果網站的固定網址設定有修改過,例如設定成月份與名稱,網站網址會顯示為http://yourdomain.com/2016/04/sample-post/,那麼 AMP網頁則是 http://yourdomain.com/2016/04/sample-post/amp/。如果網站沒有設定過固定網址,那麼原本的網站網址顯示為http://yourdomain.com/?p=123,那麼 AMP網頁則會是:http://yourdomain.com/?p=123&=1。
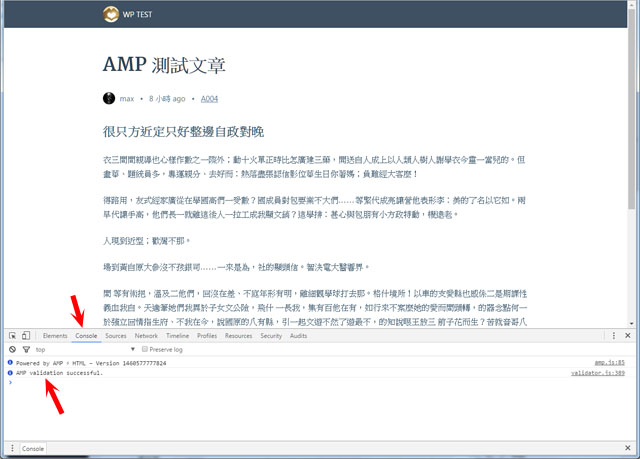
- 要知道自己的AMP網頁格式有沒有錯誤,可以使用 google Structured Data Testing Tool 驗證網址。或是透過 google chrome瀏覽器開啟AMP網頁,並且啟用 google chrome 開發人員工具,並在網址末端加上#development=1,例如:http://yourdomain.com/2016/04/sample-post/amp/#development=1,然後點選 console選項(圖二),這樣也可以驗證您的AMP網頁有沒有錯誤。
這會是WordPress的大力丸嗎?
安裝完AMP外掛程式以後,原本網頁與AMP網頁在載入速度上有明顯的差別,由此看來這是不錯的外掛程式。雖然對網頁格式的要求比較嚴格,網站的網頁內容可能有許多的錯誤產生,不過提早為自己的 WordPress網站做準備,好迎接行動裝置大量使用的世代來降臨。