Autoptimize Cache Enabler 最佳化快取外掛組合

Autoptimize Cache Enabler 最佳化快取外掛組合,這兩個免費外掛程式組合,可以提升網站運作效能,也是最常被網站管理者使用的熱門外掛程式之一。
對多數的 WordPress 網站管理者來說,網站運作是否順暢,不僅僅關係到 SEO 排名,也對網站訪客的體驗有很大的影響,打造一個運作順暢的網站,也是每一位網站管理者非常重要的課題。今天一次介紹兩個外掛程式,Autoptimize 與 Cache Enabler 可以讓我們快速的改善網站運作效能,而且都是免費的,有興趣的朋友一定要試試。
Autoptimize Cache Enabler 最佳化快取外掛組合
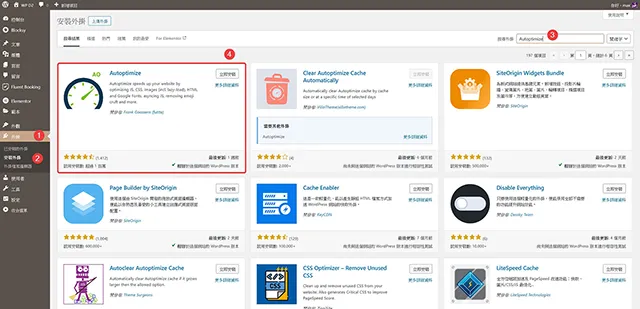
1. 外掛程式安裝步驟一樣,登入網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:Autoptimize,找到以後請點擊立即安裝。

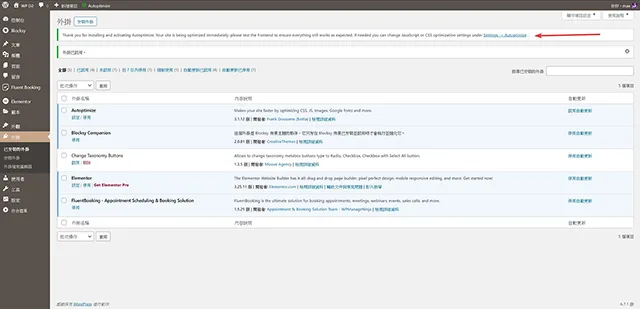
2. 外掛程式安裝啟用以後,可以看到安裝完成的提示字串,並提供前往設定的連結,請點擊前往對 Autoptimize 外掛程式作初步設定。

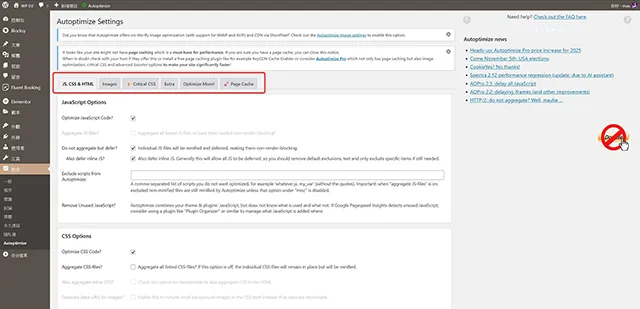
3. 來到 Autoptimize 外掛程式的設定頁面,可以看到設定選單有六個項目,但是主要設定項目有三個比較需要大家注意的選項,分別說明如下。

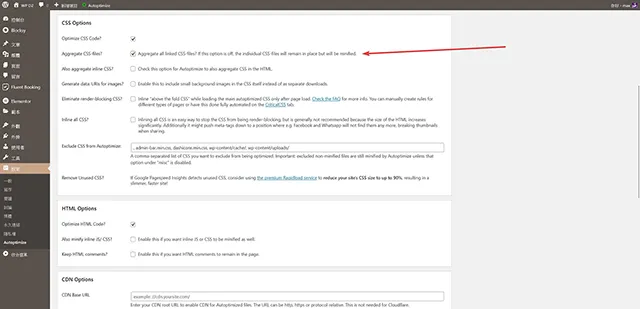
4. 首先是 JS, CSS & HTML/CSS Options,通常最佳化的過程會整合與最佳化 CSS 檔案,或有可能造成網站樣式跑版,所以在設定這個項目時,建議逐步檢視,發生網站跑版時就取消勾選。

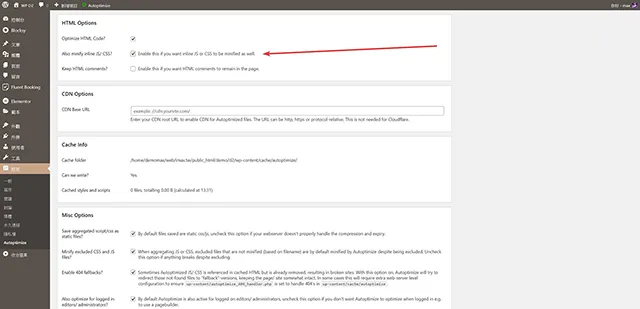
5. 接著要注意的項目是 HTML Options,這裡一樣要注意合併與縮小檔案與最佳化時,有沒有造成網站樣式跑版或是發生錯誤,都應該要逐步勾選測試。

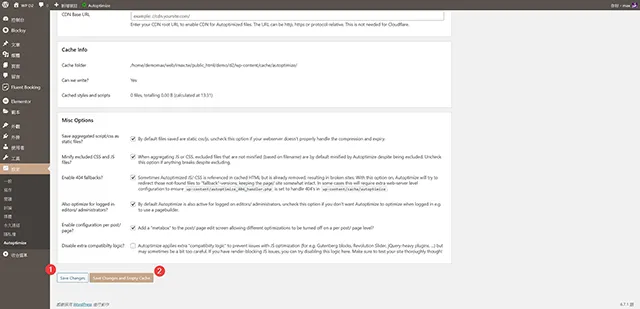
6. 每項設定的最下方都可以看見兩個按鈕,一個是儲存設定,一個是儲存設定並清除快取,多數情況點擊儲存按鈕就可以,如果牽涉到樣式或是版本更新或是除錯時,建議可以點擊儲存並清除快取按鈕。

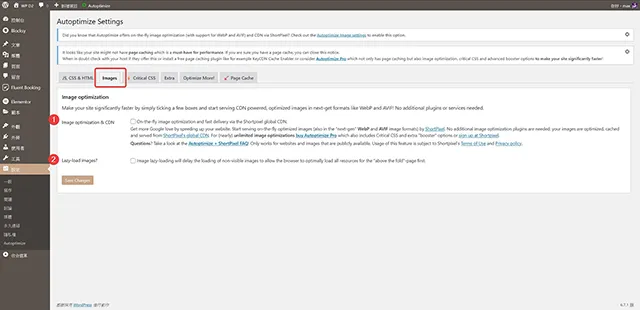
7. 外掛程式的第二個選項是 Images,關於圖片的最佳化,建議在本機作業上就完成再上傳到網站上,這裡的設定是詢問是否使用 CDN 與 Lazy-load,建議先不要勾選,現測試網站運作樣式是否正確。

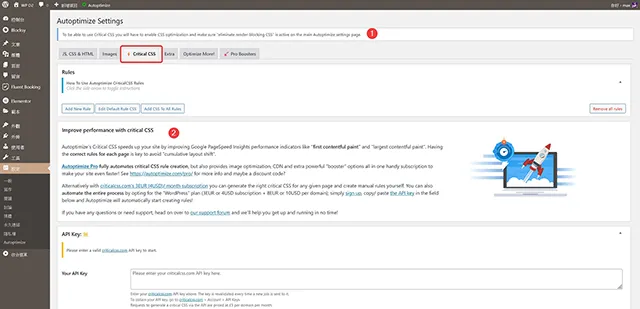
8. 第三個選項是 Critical CSS 重要樣式檔案,如果知道怎麼將主要樣式檔案加入規則的朋友可以試試這個效果,一般建議先略過。

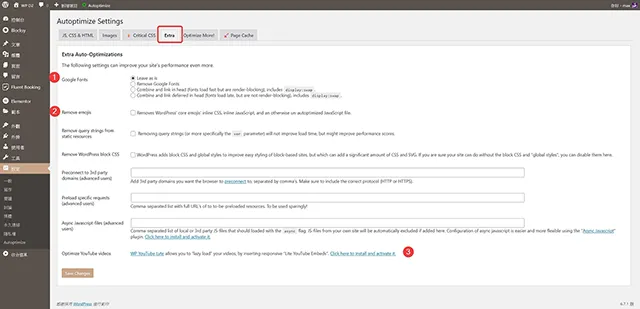
9. 第四個選項 Extra 額外設定,這裡我們可以透過額外功能設定,來對網站做最佳化的設定,例如 Google 字型、emojis 圖示…等。

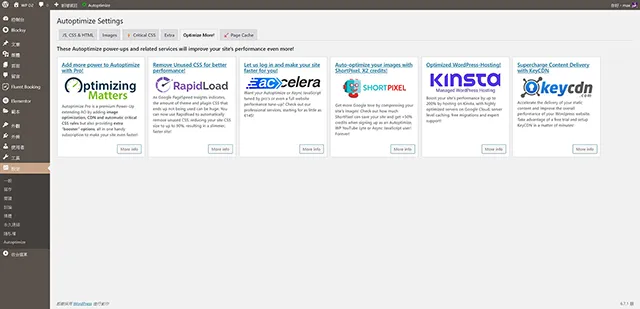
10. 第五個選項是其他最佳化外掛程式的推薦,多數都是需要付費的項目。

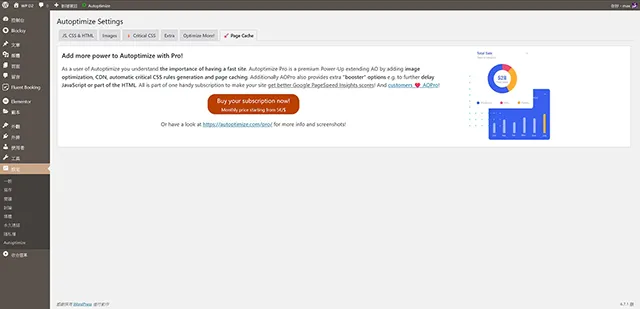
11. 第六個選項是 Pro Boosters,外掛程式的付費版本廣告,喜歡的朋友可以試試。

Autoptimize 外掛程式的安裝與設定到這裡告一段落,這樣網站的程式最佳化部分已經完成,想要更進一步提升網站運作效能,就要接著安裝組合說明中的另外一款 Cache Enabler 快取外掛程式。
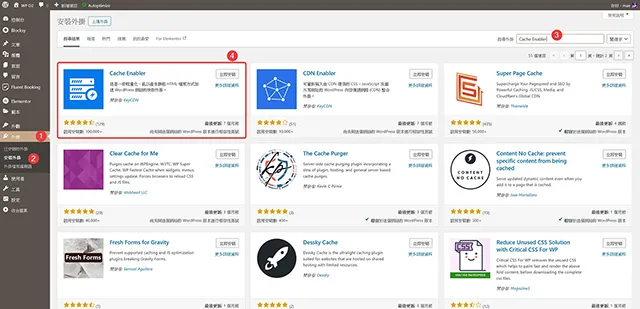
12. 到控制台外掛/安裝外掛,關鍵字請輸入:Cache Enabler,找到後請點擊立即安裝。

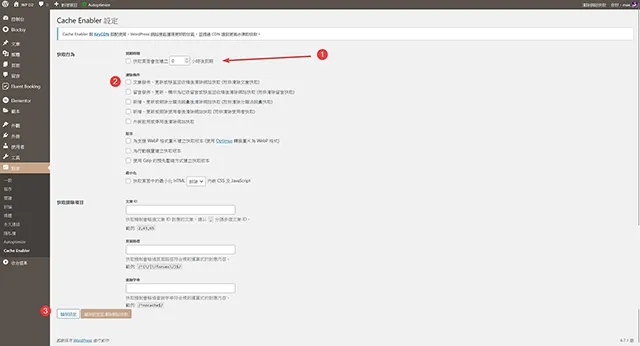
13. Cache Enabler 外掛程式的設定很簡單,啟用後就開始快取網站資料了,需要的基本設定,可以依照自己網站需求調整,因為這個外掛程式已經繁體中文本地化完成,設定上幾乎沒有什麼問題。Cache Enabler 外掛程式的設定重點就是,快取多久與什麼情況下清除快取,記得這兩個重點就可以。

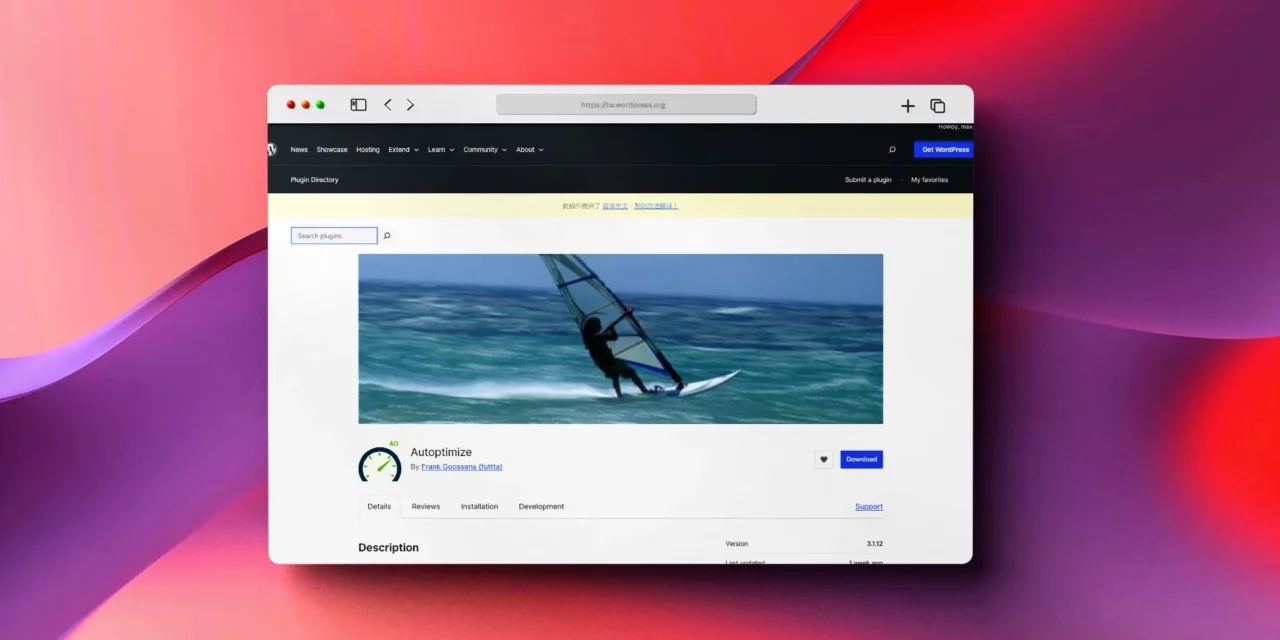
- 外掛程式名稱:Autoptimize
- 外掛程式網址:https://tw.wordpress.org/plugins/autoptimize/
- 外掛程式推薦:★★★★★

- 外掛程式名稱:Cache Enabler
- 外掛程式網址:https://tw.wordpress.org/plugins/cache-enabler/
- 外掛程式推薦:★★★★★

示範影片
結論
今天介紹的 Autoptimize Cache Enabler 最佳化快取外掛組合,可以說是每個網站新手朋友的救星,設定非常容易,操作也很簡單,就可以提升網站運作效率,同時還是完全免費的,可以說是每位網站管理者必備的外掛程式選擇之一。