
WordPress Plugin WP fade in text news – 重點訊息輪播外掛程式

WordPress Plugin WP fade in text news 透過這一款外掛程式,適時提供重點內容輪播,方便推廣網站的新商品或是新活動!
很多朋友選擇 WordPress 來架設網站,除了它是免費的這個原因以外,還有一個非常重要的因素就是,有很多的外掛程式可以來實現網站的功能,這對於程式碼相對陌生的朋友來說,外掛程式的操作顯然友善許多。這同樣也是這麼多年來,我一直跟大家分享 WordPress 網站架設的原因。每個人都可以實現自己心裡面,那個理想網站的樣子,不管你的背景是什麼,也都可以在 WordPress 裡面找到最好的方法與與享受網站架設的樂趣。
WordPress Plugin WP fade in text news
- 外掛程式名稱:WP fade in text news
- 外掛程式網址:https://wordpress.org/plugins/wp-fade-in-text-news/
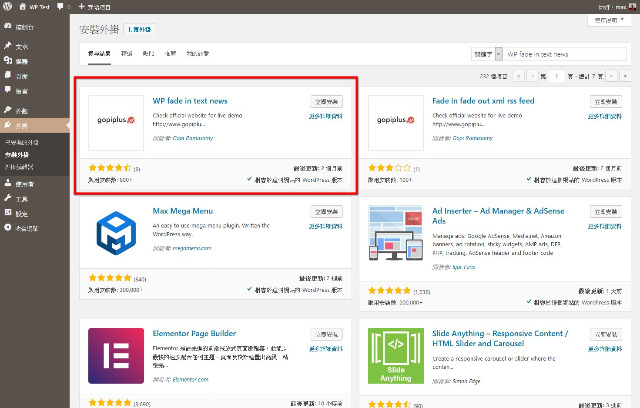
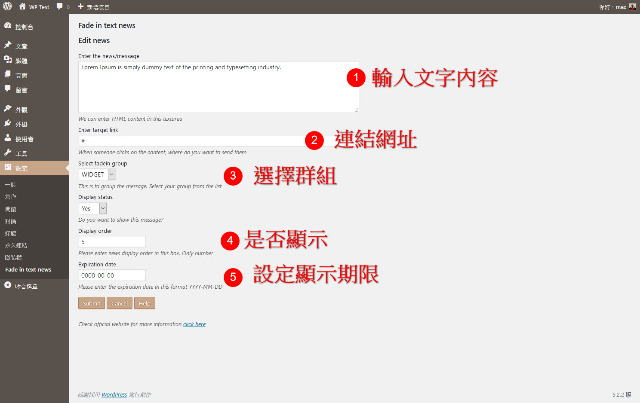
- 外掛程式安裝完成啟用以後,可以在外觀/設定,看到 Fade in text news 的設定選單。
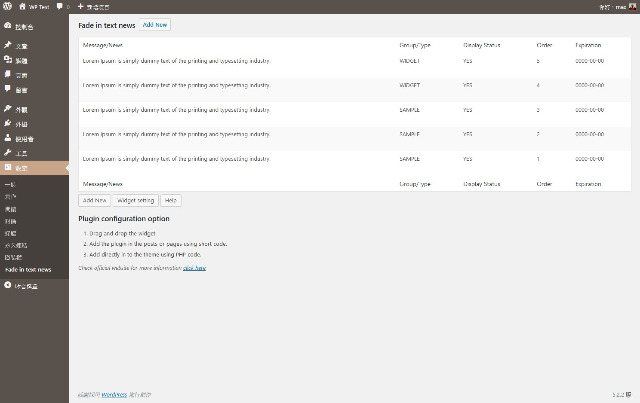
- 外掛程式提供了預設的兩個群組給我們使用,一個是 SAMPLE,另外一個是 WIDGET。
- 在編輯重點訊息內容時,需要選擇它的群組(SAMPLE 與 WIDGET),可以設定輪播的時效,另外建議重點訊息的文字不需要太長。
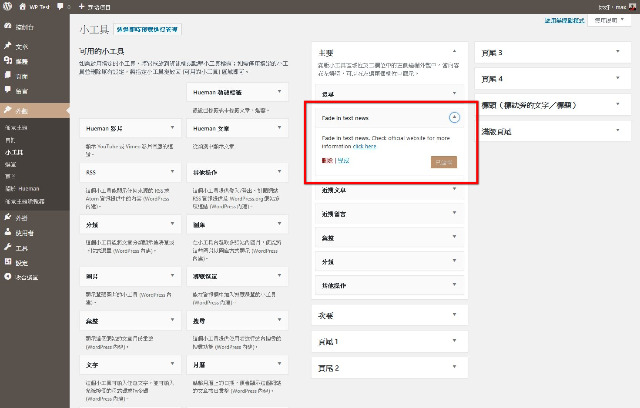
- 輪播訊息設定完成以後,我們可以在小工具看到 Fade in text news 小工具,拖拉到側邊欄就可以開始始用了。
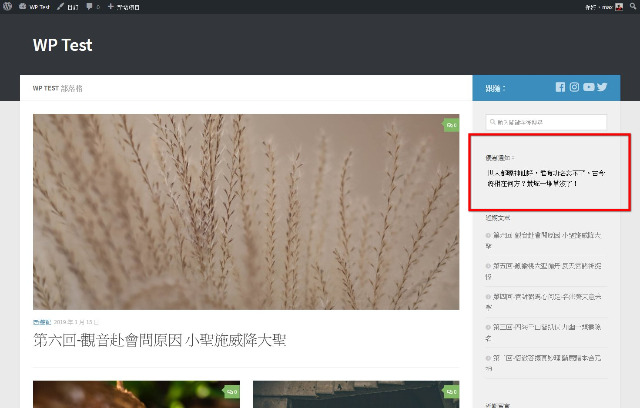
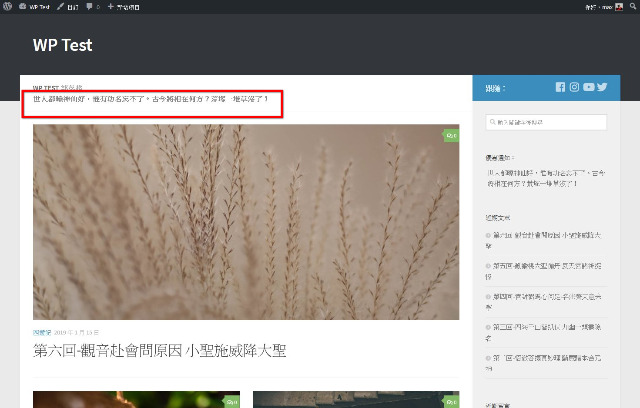
- 接著在側邊欄就可以看到這個輪播的訊息出現。
- 如果想要在其他區塊顯示這個輪播訊息的功能,也可以透過外掛程式提供的簡碼(shortcode)來達成。
- 使用的方法:
- [fadein-text group=”widget”]
- echo do_shortcode( ‘[fadein-text group=”widget”]’ );
結論
在搜尋跑馬燈工具時發現了這一款外掛程式,可以自訂的方式更適合重點訊息或是促銷行動來使用。這也是架設 WordPress 的好處與樂趣之一,往往不曉得會遇到什麼解決方案,也許更棒更簡單也更容易。


















max老師您好
想請問您跑馬燈
echo do_shortcode( ‘[fadein-text group=”widget”]’ );
這段是可以放置任何區塊對嗎
那要放在頁首選單列的下方 是要把程式碼加在哪呢
是子主題的function裡嗎
我使用的主題是avada
謝謝max老師
echo do_shortcode( ‘[fadein-text group=”widget”]’ ); 這一段是直接執行簡碼的 PHP 語法。
需要直接加在佈景主題的檔案裡面,例如:header.php。
所以,如果有建立子佈景主題,header.php 需要先複製到子佈景主題資料夾,然後再編輯。
以你的案例,你需要知道選單是出現在佈景主題的哪一個檔案,然後才能依據修改套用。
補充:如果你的首頁是透過編輯器編輯建立的,建議你直接在編輯器中套用簡碼就好(文章中的方法一 [fadein-text group=”widget”]),這樣會比較容易達成你需要的功能。