Code Block Pro 程式碼區塊外掛程式

Code Block Pro 程式碼區塊外掛程式,這是一款樣式非常漂亮的程式碼區塊外掛程式,免費版本就提供超過 25款樣式可以組合選擇。
對於那些 WordPress 網站內容偏向技術類的網站,常常會需要在文章中帶入一些程式碼,而區塊編輯器中的預設程式碼樣式又非常簡陋,如果你也是有這樣的困擾,今天分享的這個外掛程式一定要試試,免費版本就提供超過 20種樣式範本可以選擇,不論是黑色系、亮色系都有,而且樣式精美又專業,有興趣的朋友一定要試試。
Code Block Pro 程式碼區塊外掛程式
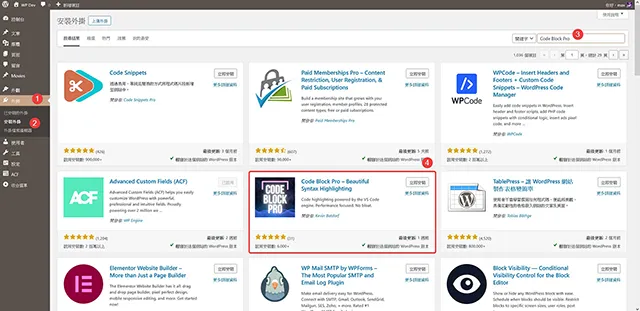
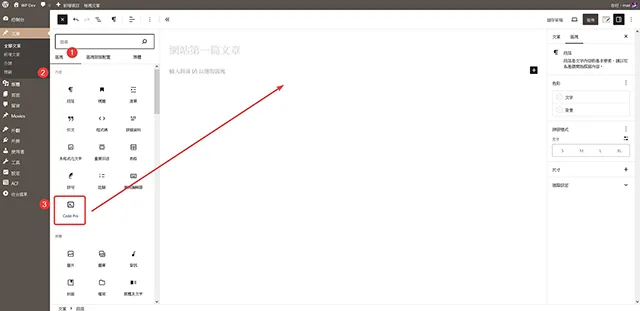
1. 安裝外掛程式請先登入控制台,接著到外掛/安裝外掛,關鍵字請輸入:Code Block Pro,就可以找到,接著請點擊立即安裝。

2. 外掛程式安裝啟用後,不需要設定,就可以開始使用。回到文章編輯畫面,可以在區塊看到外掛程式提供的功能區塊,新增到文章終究可以開始使用了。

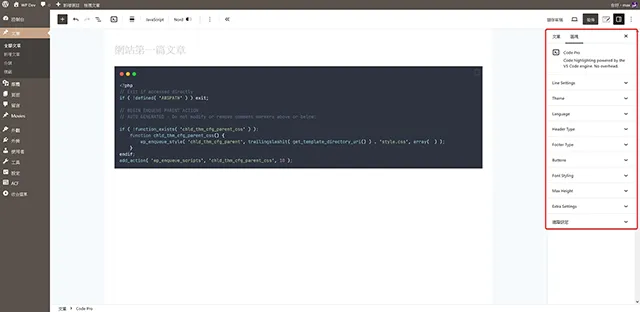
3. Code Block Pro 程式碼區塊外掛程式提供了非常多的設定可以調整,接下來我們會簡單的跟大家做說明。

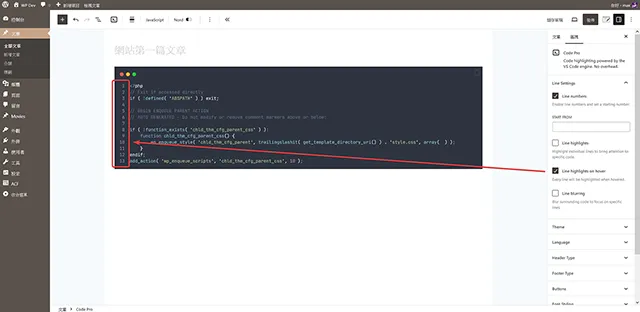
4. Line Settings:這裡是設定程式碼的行號,有需要的話在這裡啟用設定。

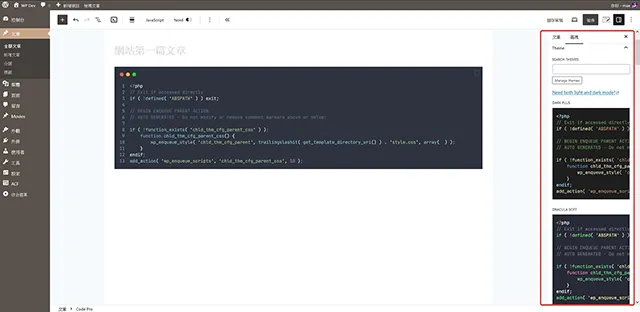
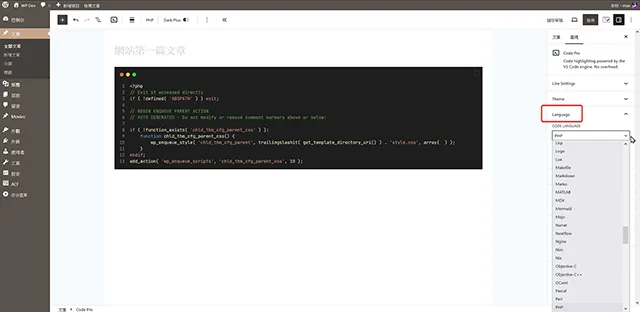
5. Theme:程式碼範本,這裡有超過 25種樣式設計可以選擇,大家可以挑選自己喜歡的配色來建立程式碼區塊。

6. Language:這裡選擇程式碼的類型,不同程式碼會有不同的配色範本,非常漂亮又專業。

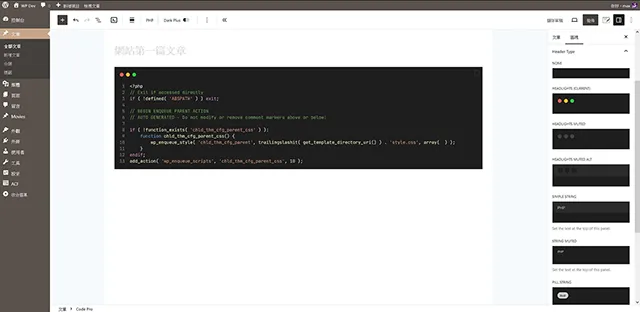
7. Header Type:這裡決定程式碼區塊的頁首設計樣式,大家可以自行挑選喜歡的樣式。

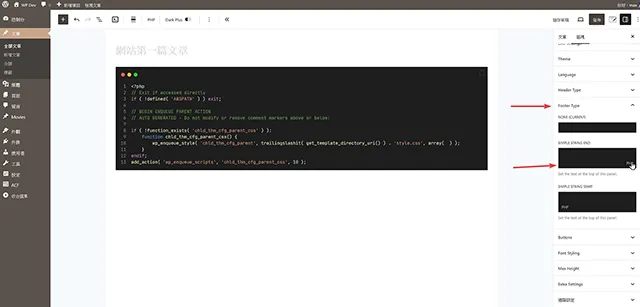
8. Footer Type:程式碼區塊頁尾設計,除了程式碼類型標示外,還可以加入連結網址。

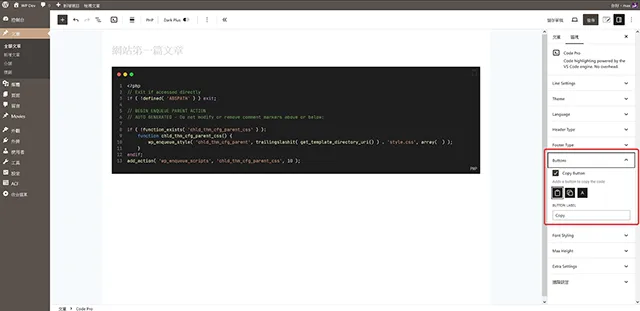
9. Button:如果你想要提供程式碼給訪客複製使用的話,可以啟用這裡的設定,提供訪客複製程式碼的功能。

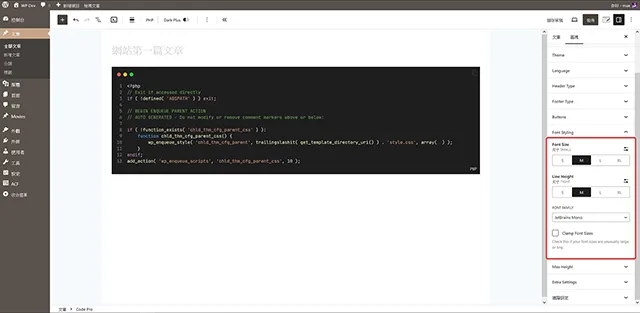
10. Font Styling:字型設定這裡可以設定程式碼字體大小。

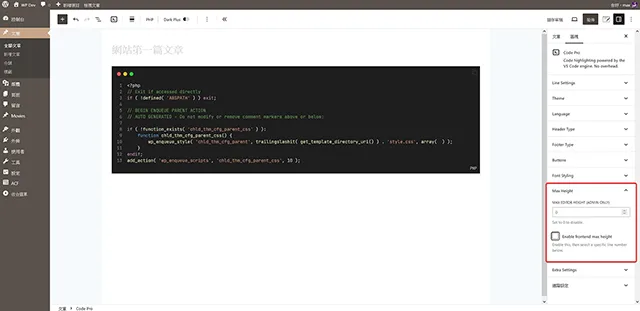
11. Max Height:程式碼區塊的高度設定,如果不想要程式碼在文章頁面佔據的版面太大,可以在這裡做調整。

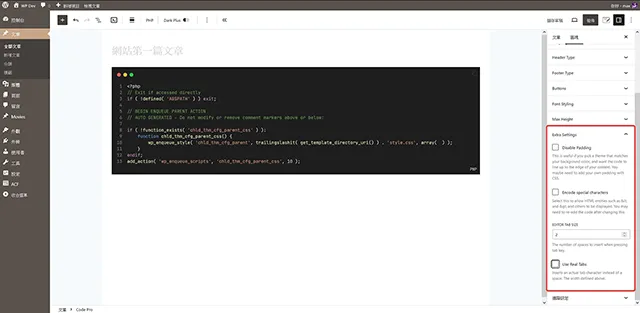
12. Extra Setting:這裡提供其他設定,例如想要取消程式碼區塊的邊距,可以在這裡做設定。

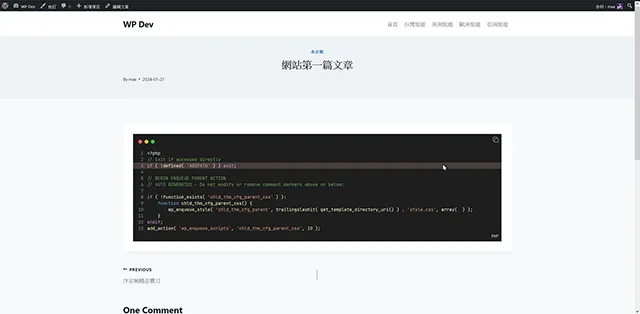
13. 設定完成以後,就可以在網站的前台文章中看到漂亮的程式碼展示效果。

- 外掛程式名稱:Code Block Pro – Beautiful Syntax Highlighting
- 外掛程式網址:https://wordpress.org/plugins/code-block-pro/
- 外掛程式推薦:★★★★★

結論
今天分享的這一款外掛程式,雖然開發沒有多久,安裝啟用數也不多,不過完全支援區塊編輯器使用,這一點是值得大家肯定的,特別是免費版本就提供了非常多的設計樣式,很輕鬆就可以設計出非常漂亮的程式碼區塊,WordPress 網站有需要的朋友一定要親自試試。