WordPress Plugin CF7 Conditional Fields – 條件邏輯外掛程式

WordPress Plugin CF7 Conditional Fields 透過這款外掛程式提供的條件邏輯設定,讓 Contact Form 7 表單外掛程式發揮更好的效果,給訪客更好的服務。
Contact Form 7 是一款超過 5百萬下載安裝啟用次數的 WordPress 熱門外掛程式,可以為網站提供穩定又容易操作的表單功能。最近有朋友問起表單設計功能,希望可以提供條件選擇,帶入不同設定的邏輯選項,因為使用的 Contact Form 7 外掛程式沒有提供這個設計,所以有了今天的這一個條件邏輯外掛程式。專門為了 Contact Form 7 所開發的,完全整合在表單的設計介面中,透過基本的設定操作,就可以為網站的表單提供條件邏輯選擇功能了。
WordPress Plugin CF7 Conditional Fields
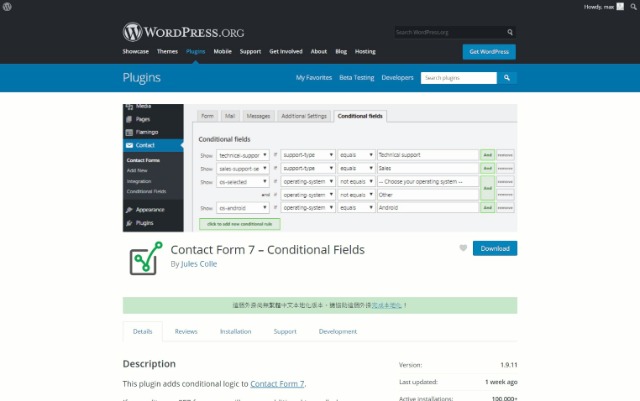
- 外掛程式名稱:Contact Form 7 – Conditional Fields
- 外掛程式網址:https://tw.wordpress.org/plugins/cf7-conditional-fields/
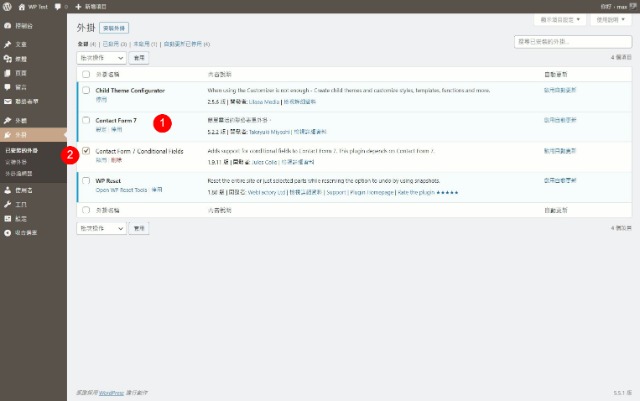
- 在啟用這個外掛程式前,需要先確認網站已經安裝了 Contact Form 7 外掛程式,這點請特別留意。
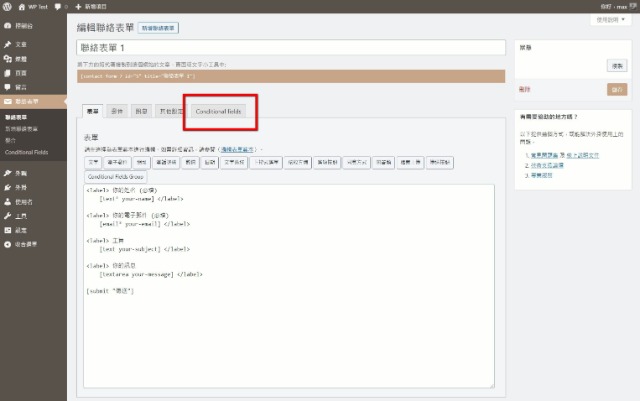
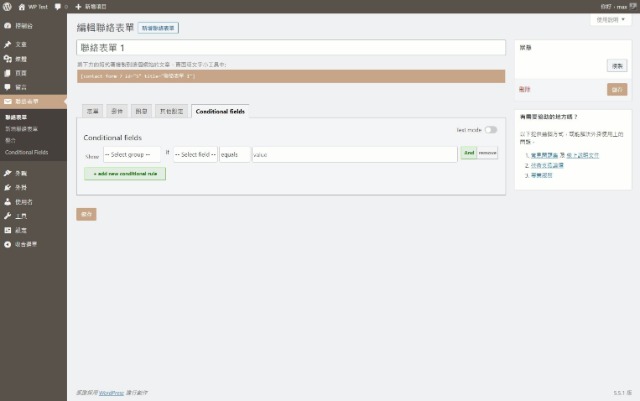
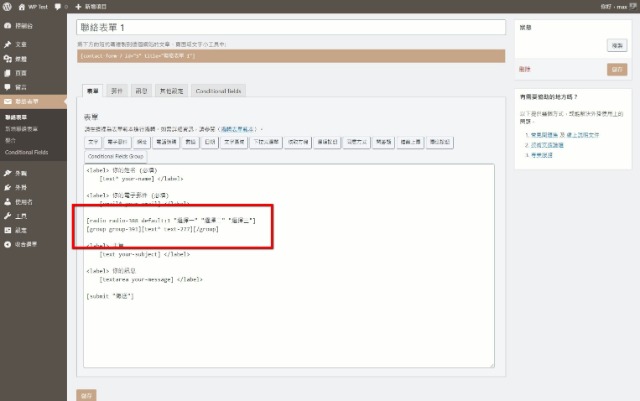
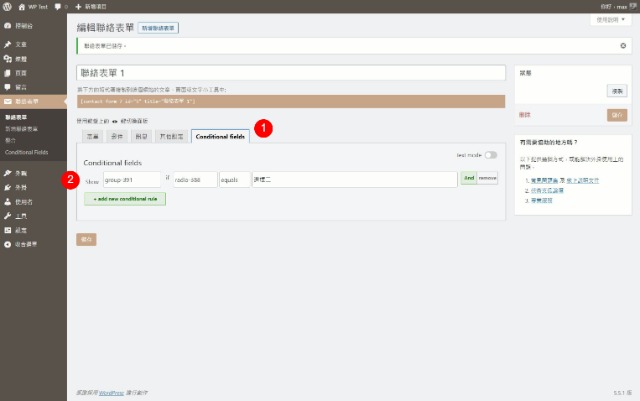
- 確認後啟用,就可以在 Contact Form 7 表單設計介面中,看到 Conditional fields 設定選項。點選進入後,就可以看到條件邏輯的相關設定,當然操作前,要先規劃好選擇的群組。
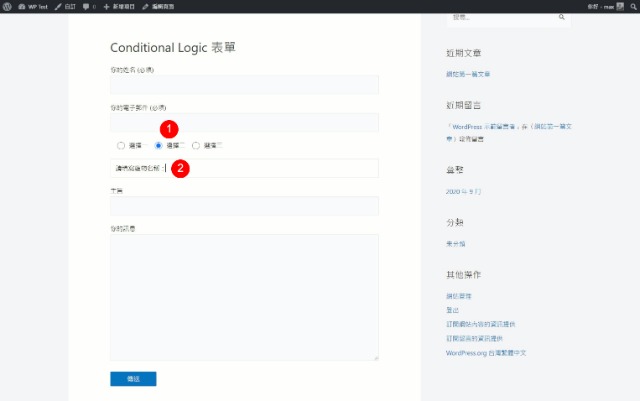
- 以這次文章的範例來說明,當選擇是選擇二時,表單提供文字欄位輸入的選項。簡單來說,需要讓選擇二填寫的文字欄位,先設定成一個群組,然後進入 Conditional fields,開始設計顯示的條件邏輯。
- 設定完成以後,將表單簡碼插入頁面中就可以看到效果了。
CF7 CONDITIONAL FIELDS – 條件邏輯外掛程式示範影片
結論
聯絡表單對於網站來說,肩負起與訪客之間溝通的重任,設計越是方便的表單,越是可以讓訪客獲得良好的網站體驗。如果你也是使用 Contact Form 7 外掛程式,也正在尋求免費的條件邏輯設計的話,今天分享的 WordPress Plugin CF7 Conditional Fields – 條件邏輯外掛程式,一定要試試。