
WordPress Plugin Sticky Spotlight Video Player – 影片固定播放外掛程式

很多朋友在 Facebook 臉書上瀏覽影片時(如下圖),發現到隨著視窗的捲動,這個觀看的影片會浮動在網頁的左側繼續播放。問 max 有沒有什麼方法可以讓這個影片固定播放的效果在 WordPress 網站的也面也可以呈現,最初的作法是利用式樣設計來達到這個目的,不過在對應到不同佈景主題時,又常發生不同結果,除錯過程很傷腦筋。現在可以不需要再傷腦筋了,因為在官網上發現了這個影片固定播放效果的外掛程式 WordPress Plugin Sticky Spotlight Video Player。透過這一款外掛程式,我們可以用比較輕鬆的方式建立這個影片固定播放的效果,接下來就跟大家分享這一款外掛程式的安裝設定與使用,大家也可以在文章末段看到範例影片的展示效果。

臉書影片固定播放效果
WordPress Plugin Sticky Spotlight Video Player
- 外掛程式名稱:Sticky Spotlight Video Player
- 外掛程式網址:https://wordpress.org/plugins/sticky-spotlight-video-player/
- 在 WordPress 後台管理介面的外掛/安裝外掛,就可以安裝啟用。
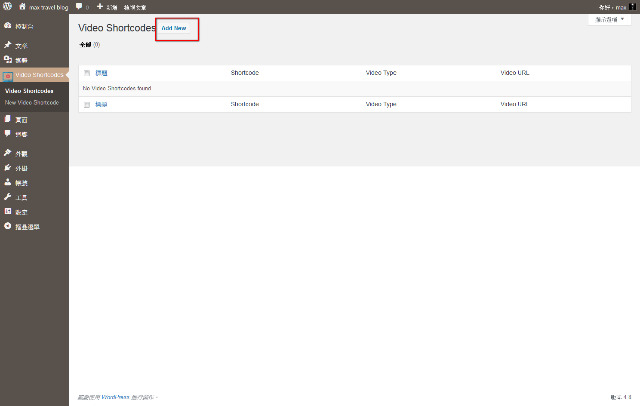
- 外掛程式啟用後可以看到 Video Shortcodes 的設計選單,因為是剛啟用外掛程式,所以需要建立新的簡碼(圖一)。
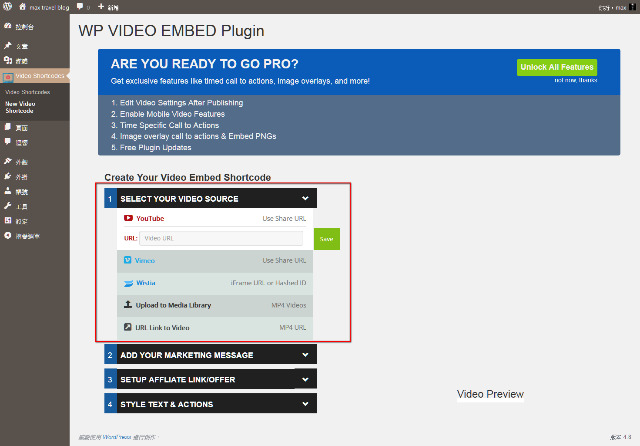
- 依序建立影片固定播放簡碼,首先是 SELECT YOUR VIDEO SOURCE 選擇播放的類型來源,範例我們以 YouTube 上的影片作示範(圖二)。
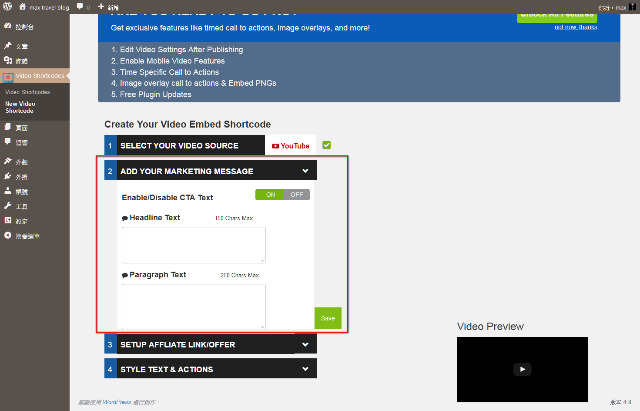
- ADD YOUR MARKETING MESSAGE 這裡設計影片的標題與說明(圖三)。
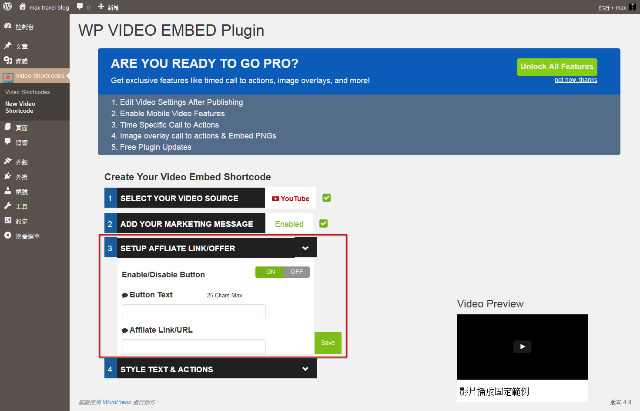
- SETUP AFFLIATE LINK/OFFER 設計按鈕與加盟相關連結(圖四)。
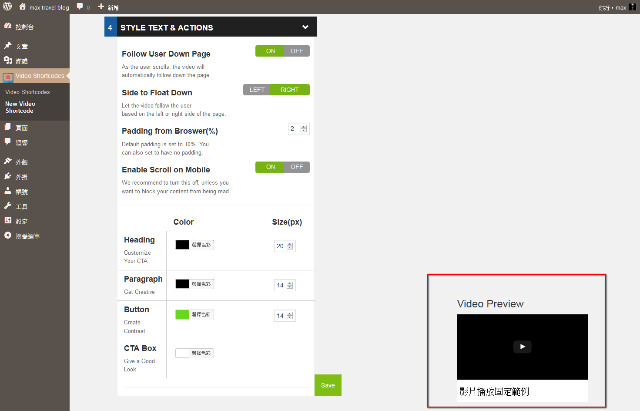
- STYLE TEXT & ACTIONS 簡單的式樣設計(圖五)。
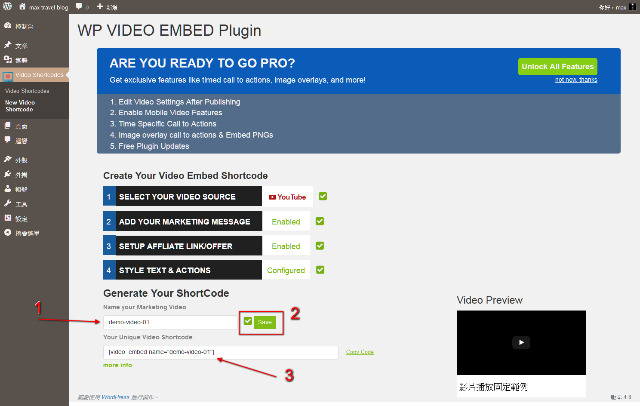
- 建立簡碼名稱,取得簡碼(圖六)。
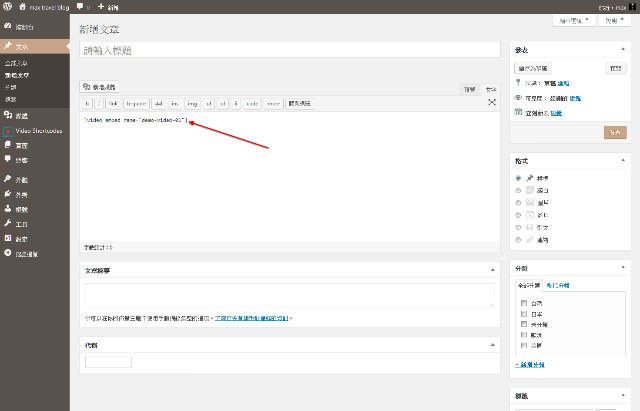
- 在文章編輯頁面切換到文字,填入簡碼(圖七)。
- 影片固定播放效果請瀏覽範例影片。

(圖一)建立新的影片播放簡碼

(圖二)SELECT YOUR VIDEO SOURCE 選擇播放的類型來源

(圖三)ADD YOUR MARKETING MESSAGE 影片的標題與說明

(圖四)SETUP AFFLIATE LINK/OFFER 設計按鈕與加盟

(圖五)STYLE TEXT & ACTIONS 式樣設計

(圖六)Generate Your ShortCode 取得簡碼

(圖七)文章編輯置入簡碼
影片固定播放範例影片
結論
對於一些 WordPress 網站內容提供影片的朋友來說,讓訪客的目光停留在自己的網站上,是一件極具挑戰性的任務。需要不斷改進網頁功能與效率,隨著技術的演進適時調整網站設計,提供訪客更好的網頁瀏覽體驗。










