
WordPress Theme Virtue – 多才多藝的佈景主題

今天要跟大家分享的佈景主題是 WordPress Theme Virtue,max 個人很喜歡這一款佈景主題,所以將它稱做多才多藝的佈景主題。實在是因為這一款佈景主題在設計上實在是太棒了,除了 responsive (回應式設計)與 mobile friendly(行動裝置友善),還提供 Schema microdata 整合,提升 SEO 排名,電子商務相容整合更是不用說,完全支援 Woocommerce,最棒的是免費版本就可以建置出非常專業的網站,所以不論是 business(商業網站),online store(網路商店),portfolio(工作室/設計師)還是 personal site(個人網站)都非常適合。
WordPress Theme Virtue
- 佈景主題名稱:Virtue
- 佈景主題網址:https://wordpress.org/themes/virtue/
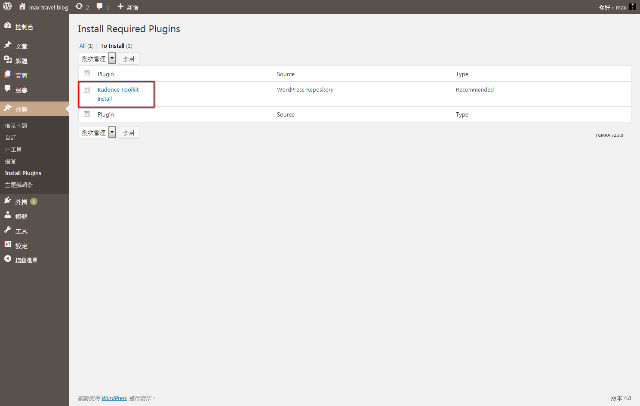
- 佈景主題安裝完成啟用後,會有外掛程式安裝提示(圖一),請記得安裝並且啟用。
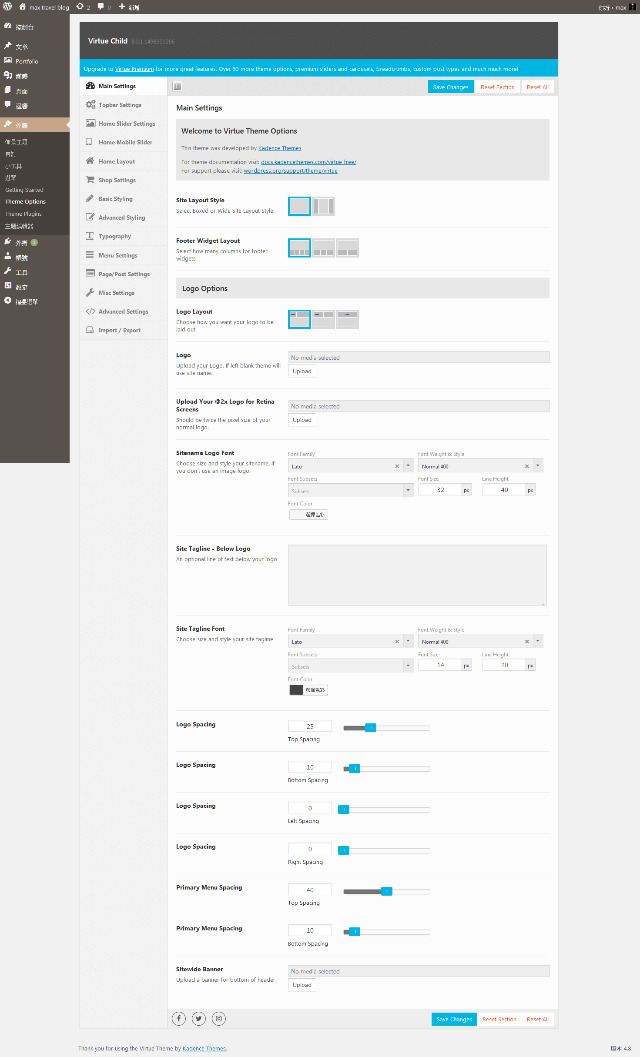
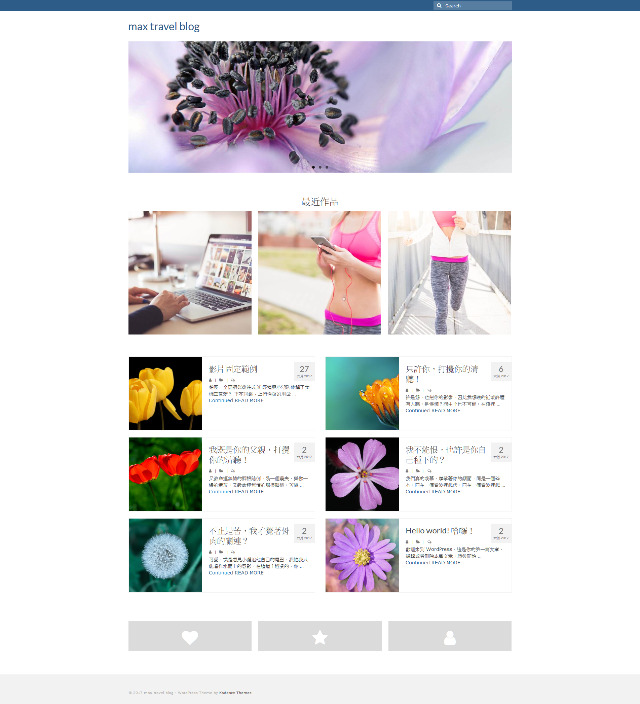
- 這一款佈景主題的設定非常完整(圖二),即使是免費版本,也可以做出專業又美麗的網站(圖三)。

(圖一)外掛程式安裝提示頁面

(圖二)佈景主題完整設計選單

(圖三)專業又美麗的網站展示
結論
常常遇到很多朋友為了佈景主題式樣修改在傷腦筋,最大的因素都是在建置或是採購佈景主題時,沒有多花一點時間作資料彙整。通常一個網站建置後 3-5 年不會對版面作變化,所以在架設 WordPress 網站同時,佈景主題的選擇就非常重要,事前多一分準備,絕對是 WordPress 網站建置的必要課題。在後續的文章 max 將跟大家來分享,如何挑選正確的佈景主題,讓 WordPress 網站的建置可以更輕鬆更順利。











您好,我也 Virtue (免費版)主題的使用者。我想幫我的網頁增加比較美觀的中文字體,但研究了很久都還是找不到適當的方法。我並不是網頁專業人士,所以對 CSS 這類的也非常苦手。能否請您指導如何能夠導入 Google font 裡面的中文字體。謝謝~
連先生您好,關於網站字型修改成 Google font 的思源黑體,操作的步驟如下。
1. 您首先需要建置子佈景主題。
2. 編輯子佈景主題式樣檔(style.css),加入以下語法帶入 google fonts 網路字體字型檔。
@import url(//fonts.googleapis.com/earlyaccess/cwtexhei.css);3. 接著調整網站的字體設定,舉例來說要設定標題 H1 H2 H3 為 Google font 的思源黑體。
請輸入字體設計語法:
h1, h2, h3 {font-family: 'cwTeXHei', sans-serif!important;
}
4. 如果文章內容也需要改成 Google font 的思源黑體,則在新增
body {font-family: 'cwTeXHei', sans-serif!important;
}
5. 以此類推,您就可以輕鬆提整個網站的字體了。