
Content Restriction 如何建立會員限定內容

Content Restriction 如何建立會員限定內容?這是很多客製化 WordPress 網站最常遇到的功能之一,透過 Advanced Custom Fields 與 Block Visibility 外掛程式,就可以輕鬆完成。
客製化 WordPress 網站,最常見的功能之一,就是建立會員專屬內容,根據會員等級不同,來提供不同內容的文章或是媒體,達到會員限定內容的目的。今天將透過兩個免費卻非常實用的外掛程式 Advanced Custom Fields 與 Block Visibility,可以很輕鬆的就建立一個完整的會員內容限定系統,有興趣的朋友可以試試。
Content Restriction 如何建立會員限定內容
- 在今天的如何建立會員限定內容之前,需要先安裝啟用兩個外掛程式,分別是 Advanced Custom Fields 與 Block Visibility,這兩個都是免費外掛程式,可以在後台直接安裝。

- 外掛程式名稱:Advanced Custom Fields (ACF)
- 外掛程式網址:https://tw.wordpress.org/plugins/advanced-custom-fields/
- 外掛程式推薦:★★★★★

- 外掛程式名稱:Block Visibility — Conditional Visibility Control for the Block Editor
- 外掛程式網址:https://tw.wordpress.org/plugins/block-visibility/
- 外掛程式推薦:★★★★★
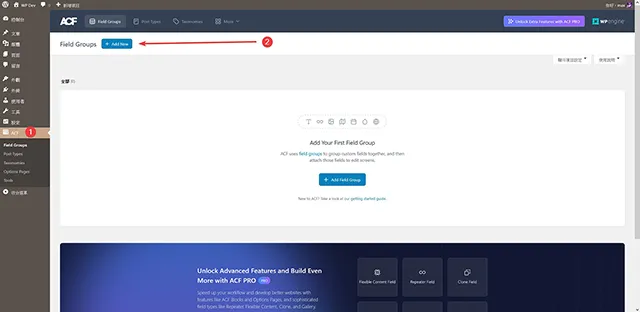
- 必要的兩個外掛程式安裝完成啟用後,首先我們要透過 Advanced Custom Fields 外掛程式來建立會員等級,點擊 ACF 選單後新增就可以開始了。

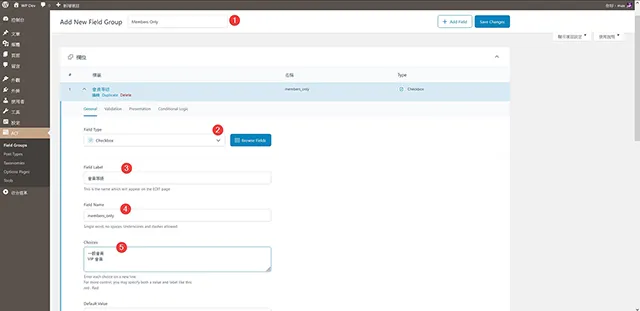
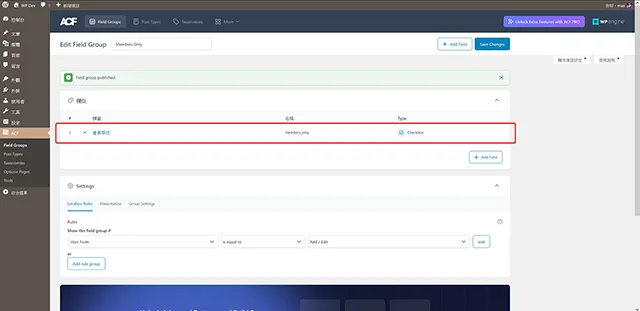
- ACF 是一款功能強大的自訂欄位外掛程式,很多客製化的功能都可以建立。今天我們會透過這個外掛程式來建立不同等級的會員,需要注意的是 Field Type,這裡我們選擇 Checkbox,這是為了讓會員等級可以複選,接著在 Choices 欄中依序填入會員等級,以這篇文章範例我們建立了一般會員與 VIP 會員兩個等級。

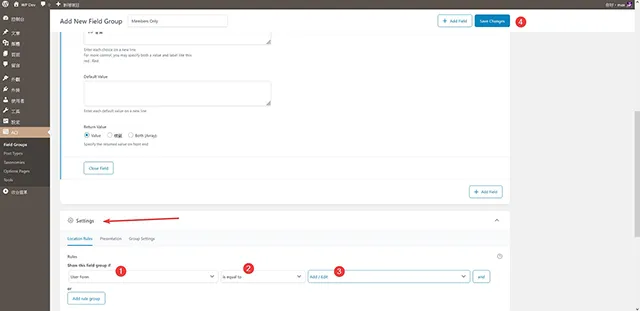
- 接下來要注意的要點是在 Settings/Show this field group if 條件設定,這裡我們選擇在使用者個人資料中呈現這個自訂的欄位,完成以後就可以了。


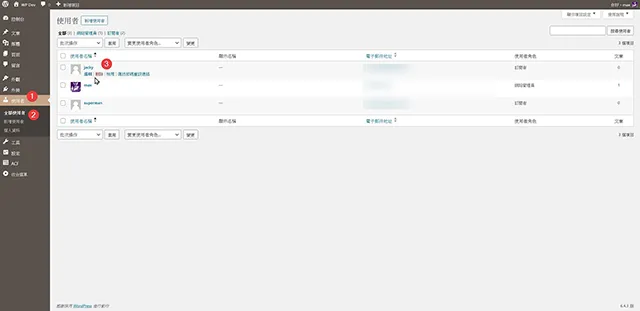
- 接下來到使用者清單,點擊編輯使用者。

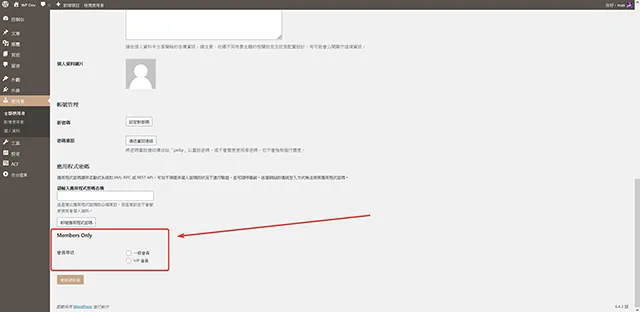
- 在使用者資料頁面最下方,可以看到我們透過 ACF 建立的自訂欄位項目:會員等級,勾選該使用者的等級。

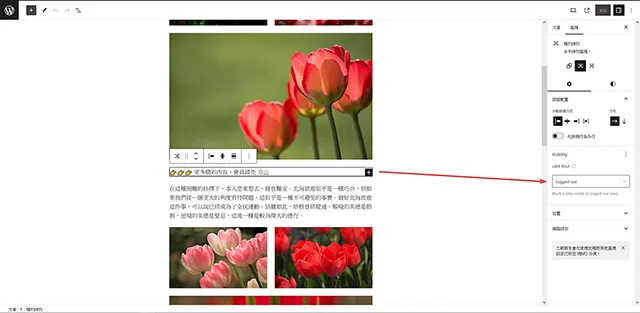
- 首先將內容限定文章中建立的登入功能,透過 Block Visibility 外掛程式設定,讓登入的使用者不需要看到這個登入欄位影響閱讀。

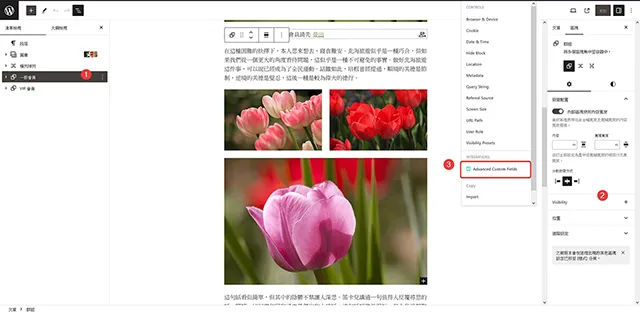
- 接下來到文章編輯畫面,Block Visibility 外掛程式功能選單點擊 Advanced Custom Fields,會選擇 Block Visibility 外掛程式搭配 ACF 來建立會員限定內容,是因為 Block Visibility 外掛程式提供了與 ACF 整合的設計,這讓我們可以用很簡單的方法就建立 ACF 相關設計。

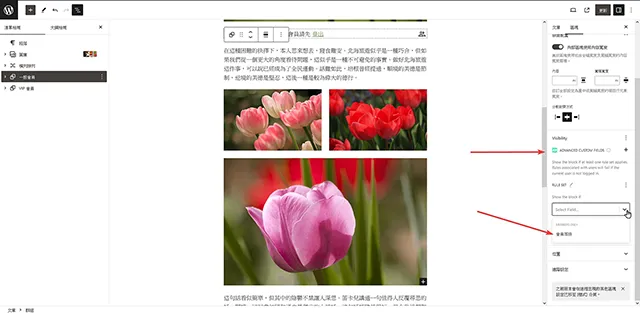
- 再來選擇 ACF 欄位,找到我們建立的會員等級。一般會員設定比較簡單,符合會員等級的可以看到這個區塊內容。

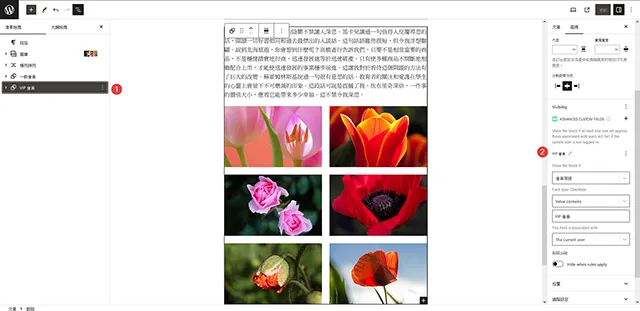
- 接下來的 VIP 會員設定, 需要一點點邏輯觀念,就是在什麼樣的情況下可以看到一般會員內容與 VIP 會員內容,所以我們設定除了會員等級外,還需要符合 VIP 會員,這樣才可以看到 VIP 會員專屬的內容區塊。

- 設定完成以後,可以看到為登入的情況下看到的文章內容較少,另外有一個會員登入的提示字串。

- 如果登入的會員等級是一般會員的話,那麼可以看到一般會員的內容區塊,同時會員提示登入的字串就會隱藏起來。

- 如果登入的會員是 VIP 會員,那麼就可以看到完整的內容區塊,同樣的會員提示登入的字串也會隱藏起來。

結論
Advanced Custom Fields 自訂欄位外掛程式,是非常多接案朋友在建立客製化網站時經常使用到的一個工具,今天分享的內容搭配 Block Visibility 外掛程式,就可以很輕鬆的建立會員等級,同時提供不同內容的設計,只要發揮創意,這兩個外掛程式可以組合建立出非常多的設計環境,有興趣的朋友一定要試試。








