
WordPress Plugin Block Visibility – 區塊可見度外掛程式

WordPress Plugin Block Visibility 透過區塊可見度外掛程式,可以很輕鬆的建置出差別內容,讓不同等及的訪客,閱讀不同的網頁內容。
在 EditorsKit 那篇文章中,就跟大家介紹過區塊顯示或隱藏的功能,不過 EditorsKit 外掛程式屬於區塊附加功能的外掛程式,除非真的需要大量的區塊功能編輯,一般 WordPress 網頁內容編輯時可以不用安裝這個外掛程式。如果只是單單想要針對區塊的顯示或是隱藏來做設計,那麼今天分享的外掛程式不要錯過了。
WordPress Plugin Block Visibility
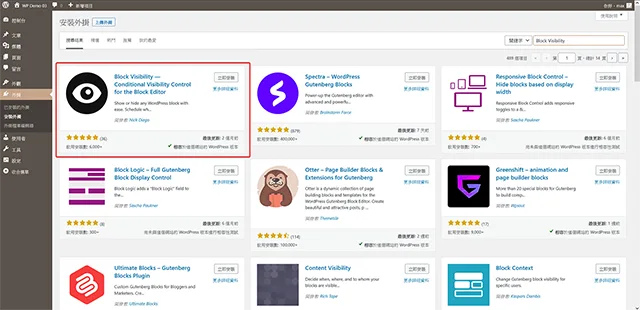
- 這個外掛程式的安裝非常簡單,在後台輸入關鍵字 Block Visibility 就可以找到,直接點擊立即安裝就可以。

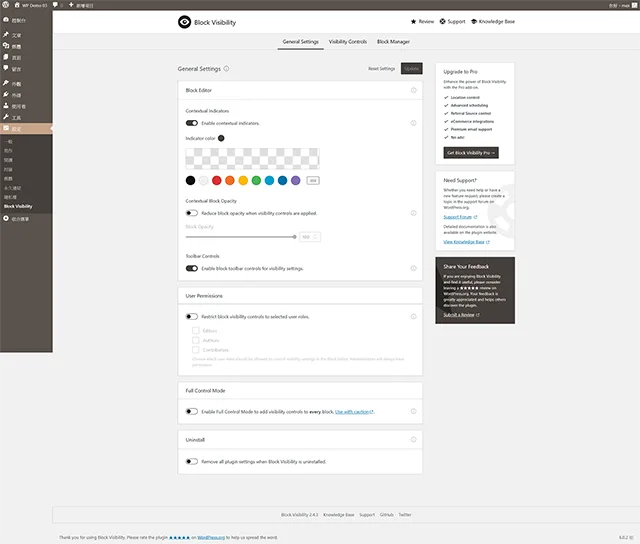
- 安裝完成啟用後,可以在設定/Block Visibility 看到外掛程式的相關設定,首先看到的是基本設定 General Settings。這裡控制一般功能,如果想要針對成員管理的話,那麼 User Permissions 需要啟用。

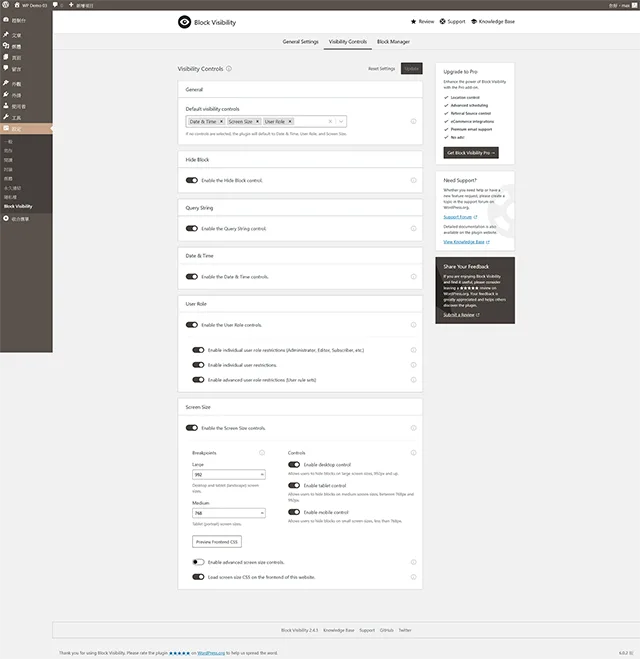
- 接著是 Visibility Controls 設定,這裡控制外掛程式要不要啟用可見度,還有要不要針對 User Role,或是裝置的個別設定,一般採用預設就可以。

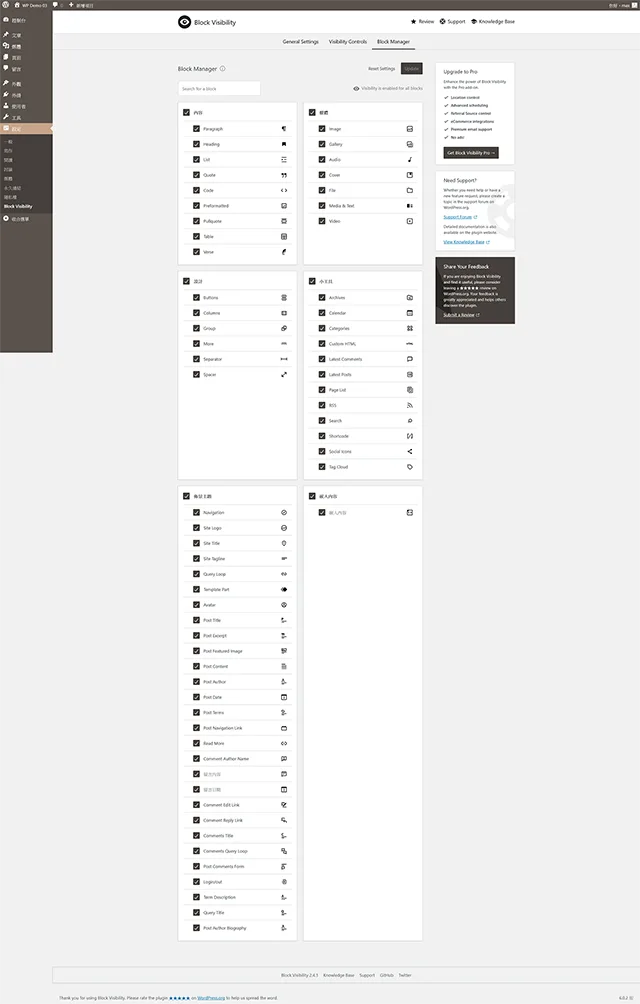
- 最後是 Block Manager 區塊管理,這裡讓我們選擇要不要將目前編輯使用的區塊都啟用這個可見度管理,如果不需要全部都套用,挑選自己想啟用可見度管理功能的區塊就可以。

- 接下來我們到文章編輯頁面,以圖片區塊來說,可以看到右側多了 Visibility 的設定與調整選單,可以依據自己的需求,設定顯示或是隱藏,以這篇文章為例,我們設定為登入的使用者才可以看見圖片,一般訪客看不到,這樣就可以很輕鬆的建置了差異內容。

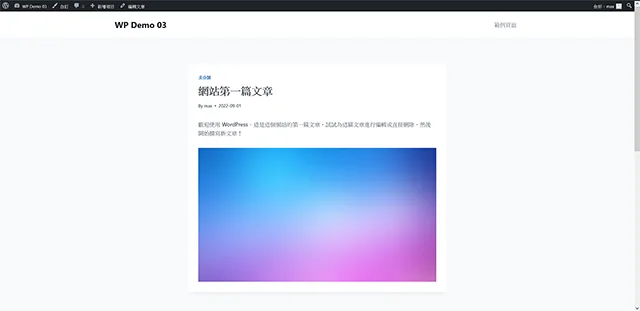
- 文章發佈以後,就可以很清楚的發現,登入的使用者與一般訪客,同一篇文章有不同內容呈現。


- 外掛程式名稱:Block Visibility — Conditional Visibility Control for the Block Editor
- 外掛程式網址:https://tw.wordpress.org/plugins/block-visibility/
- 外掛程式推薦:★★★★★

結論
架設 WordPress 網站的最大好處就是,你始終可以找到最適合自己網站的外掛程式,既使這個功能很獨特,幾乎也有外掛程式開發者開發。特別是指需要簡單功能的話,就不需要安裝大量的外掛程式來達成目標,找到對的外掛程式,才是網站管理者應該要做的事。








