WordPress Plugin EditorsKit – 區塊編輯器擴充外掛程式

WordPress Plugin EditorsKit 這一款區塊編輯器擴充外掛程式,讓我們的內容編輯更容易上手,體驗更好的寫作樂趣。
WordPress 自 5.0 版開始,正式將區塊編輯器(Block Eidtor)作為預設的內容編輯器,這是很大的一項變動。不過如果你是剛剛接觸 WordPress 的朋友,其實不需要擔心,接受這新的設計,開始認真的經營內容就好。也因為 WordPress 開始大力的推展 Gutenberg,所以相關的擴充套件也大量的被開發出來。今天分享的這一款外掛程式,就是提供這樣的功能,加強了我們區塊編輯器的使用功能,更貼近內容編輯使用。
WordPress Plugin EditorsKit(Gutenberg Page Building Toolkit)

- 外掛程式名稱:Gutenberg Page Building Toolkit – EditorsKit
- 外掛程式網址:https://wordpress.org/plugins/block-options/
- 這是一款區塊編輯器的擴充更能外掛程式,安裝完成啟用後,就可以在文章頁面編輯時,使用到這些擴充的功能。
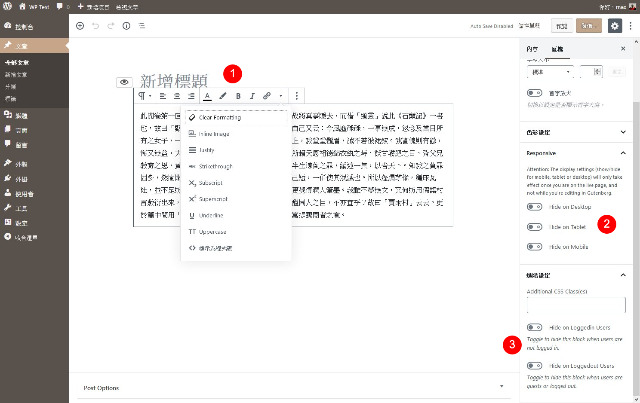
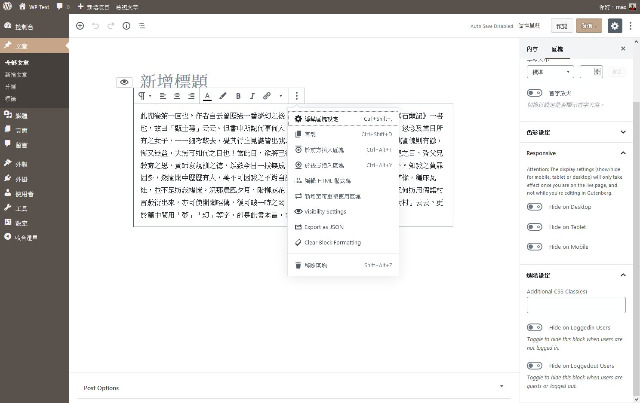
- 在外掛程式啟用後,可以看到編輯工具列多了一些選項,提供我們文章編輯其他功能。
- 另外,還提供了顯示或是隱藏區塊,隱藏或顯示頁面的這個功能。這是簡單的功能設計,可以讓我們很容易的做到內容對象限定功能。
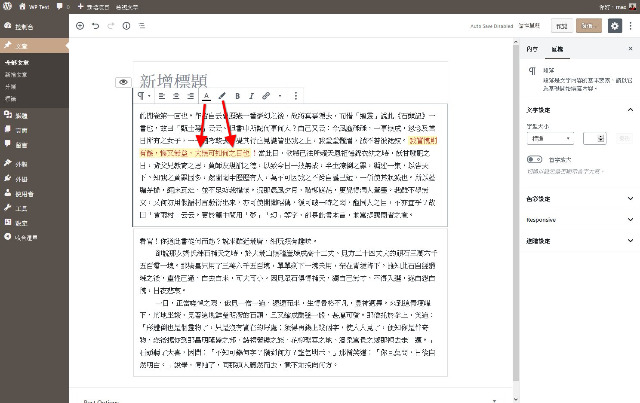
- 關於內容編輯功能,有一項是大家最喜歡的,但是原本的區塊編輯器並沒有提供,那就是部分文字的顏色設計。這款外掛程式就有提供這個設計,可以讓我們自由的調整部分文字的顏色或是底色,可以加強提醒重要訊息,這個功能非常有用。
- 另外,關於區塊編輯器使用上,區塊界線不清楚的問題,這款外掛程式也提供了區塊邊界線的設計,讓我們對於每個區塊段落有更清楚的標示。
結論
對於一個使用傳統編輯器(Classic Editor)超過 10年以上的我來說,開始區塊編輯器(Block Eidtor)確實是一件大事,不過對於網站長久的發展來說,這是必要的改變。所以如果你也是喜歡使用 WordPress 來架設網站的話,越早開始轉換,會是最好的選擇。如果你只是剛剛接觸 WordPress 的朋友,那麼不需要理會,只需要在往後的外掛程式挑選上,支援區塊編輯器(Block Eidtor)的是最優先選擇。