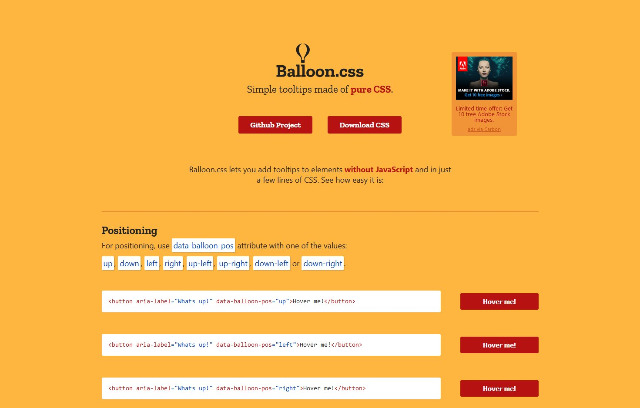
Balloon.css – 提示效果式樣設計

Balloon.css 只需要透過式樣設計,就可以產生漂亮的訊息提示效果。
透過 WordPress 來架設網站,是一件非常有趣的事情。每個人都可以在這個主程式的規範下,去變化更種獨特的效果,而這些效果是為了自己的網站需求。同時,也可以很輕鬆的將網路上的各項設計資源整合進來套用,說真的是大大降低了網站設計師開發的時間,這麼多好用的工具,是不是也想試試看呢?今天跟大家分享的是提示效果的 CSS 設計,不需要其他 JS 程式碼,就可以產生很棒的效果,有興趣的朋友,請繼續閱讀接下來的文章內容。
Balloon.css
- 推薦網站名稱:Balloon.css
- 推薦網站網址:https://kazzkiq.github.io/balloon.css/
- 要在 WordPress 網站的頁面或是文章中使用這個提示效果,也很簡單。
- 首先,先置入式樣程式碼(CSS),方法可以選擇透過開發者提供的 CSS CDN 位址,或是下載後放在自己的網站上。兩者選擇一種來進行就可以,我們建議可以放在自己的主機上。
- 置入的方式要先複製佈景主題的 header.php 檔案,到子佈景主題資料夾下,接著編輯這個 header.php 檔案,在 <?php wp_head(); ?> 之前置入以下語法。
|
1 |
<link rel="stylesheet" href="https://yourdomain.com/balloon.min.css"> |
- 語法的 https://yourdomain.com/balloon.min.css,請確實填寫上傳後的路徑。
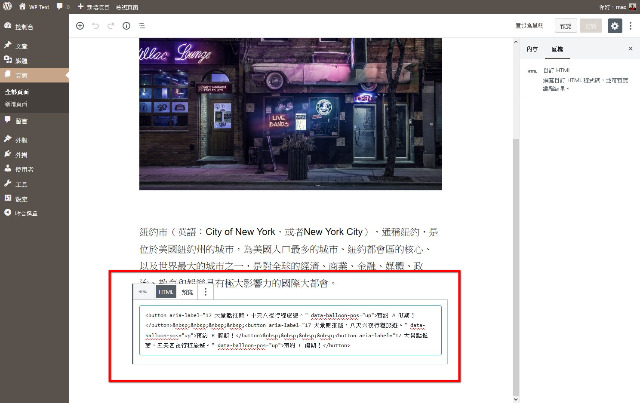
- 接下來就是在文章或是頁面的編輯中,加上這個提示效果的式樣語法。舉例來說:
|
1 |
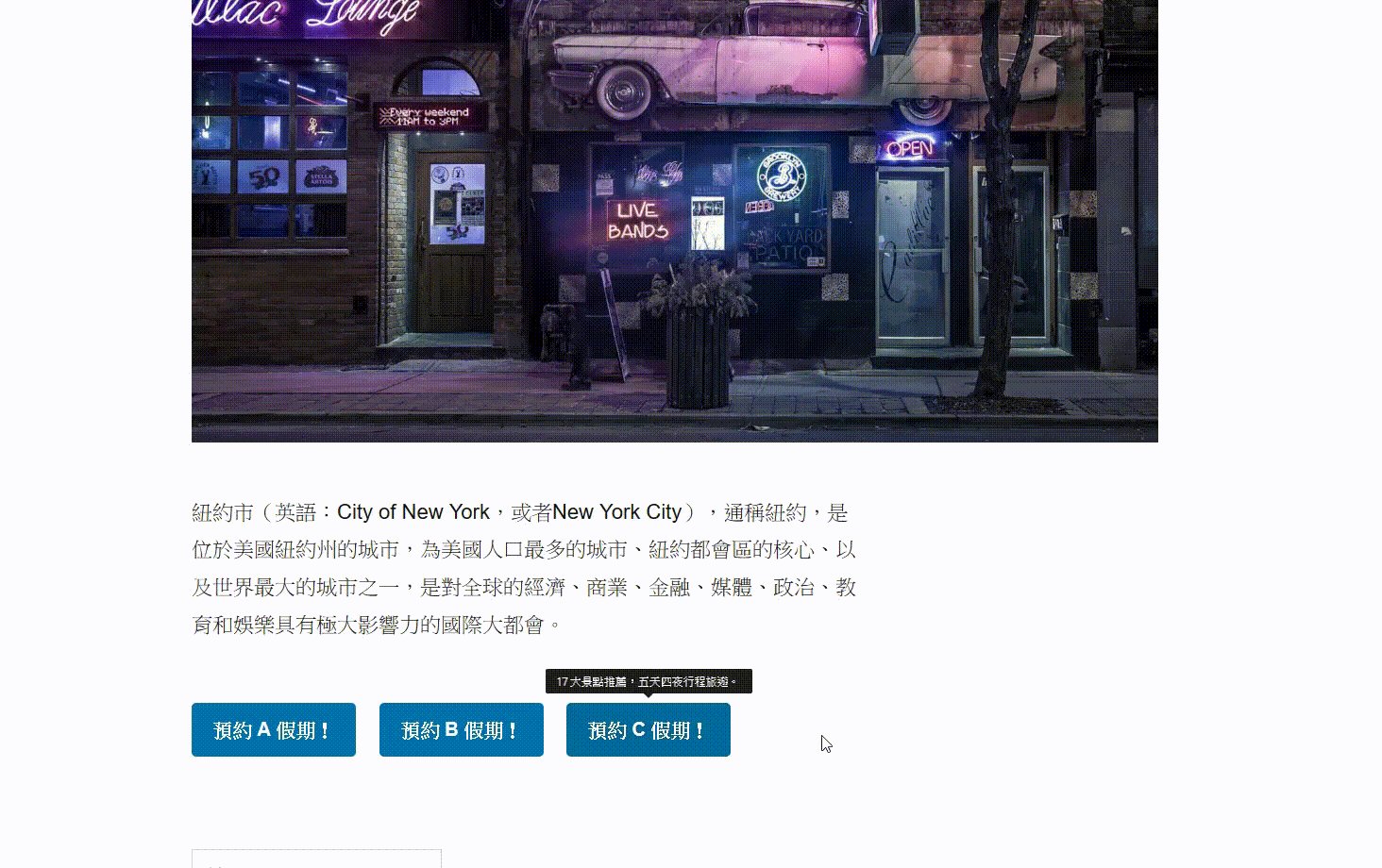
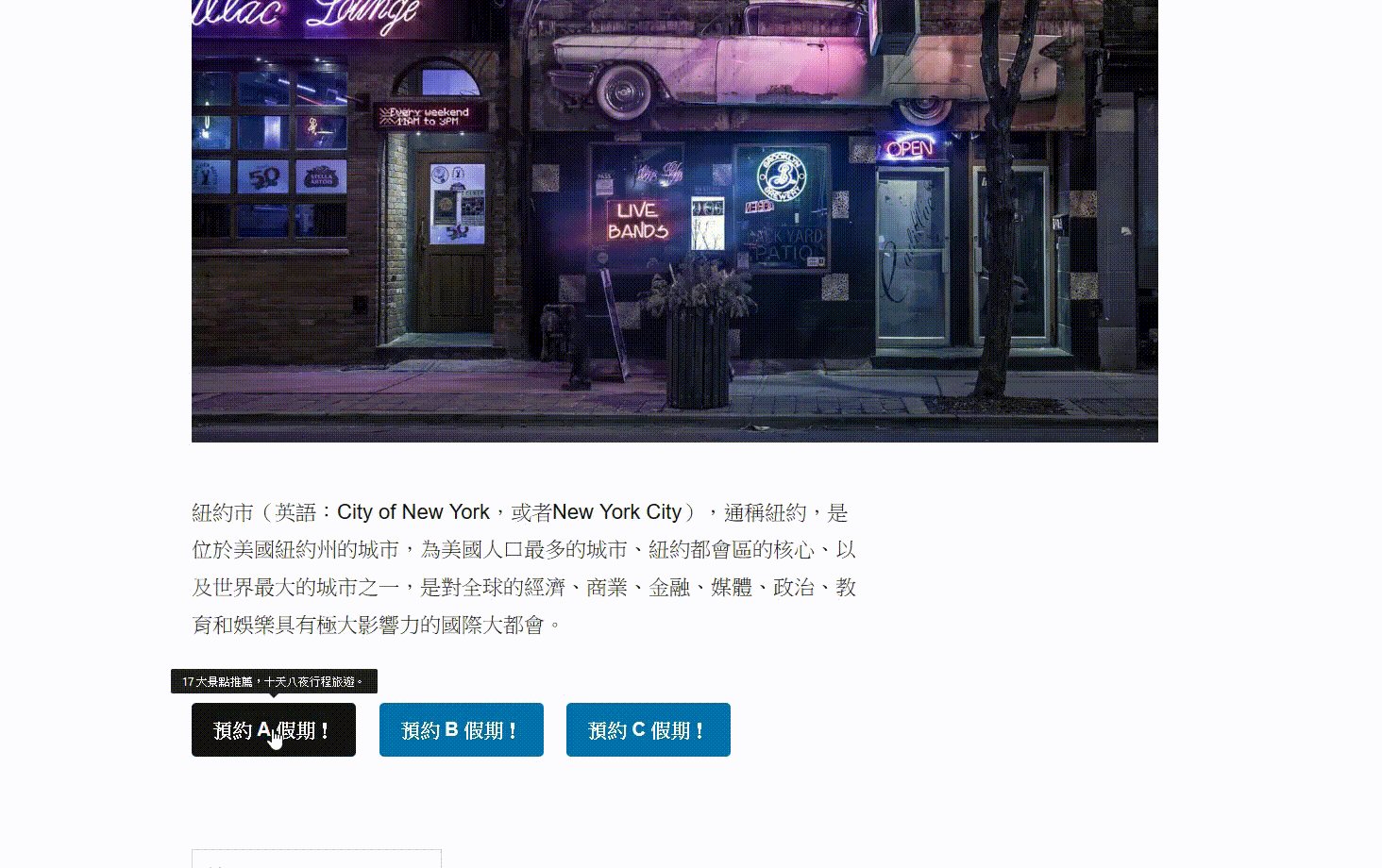
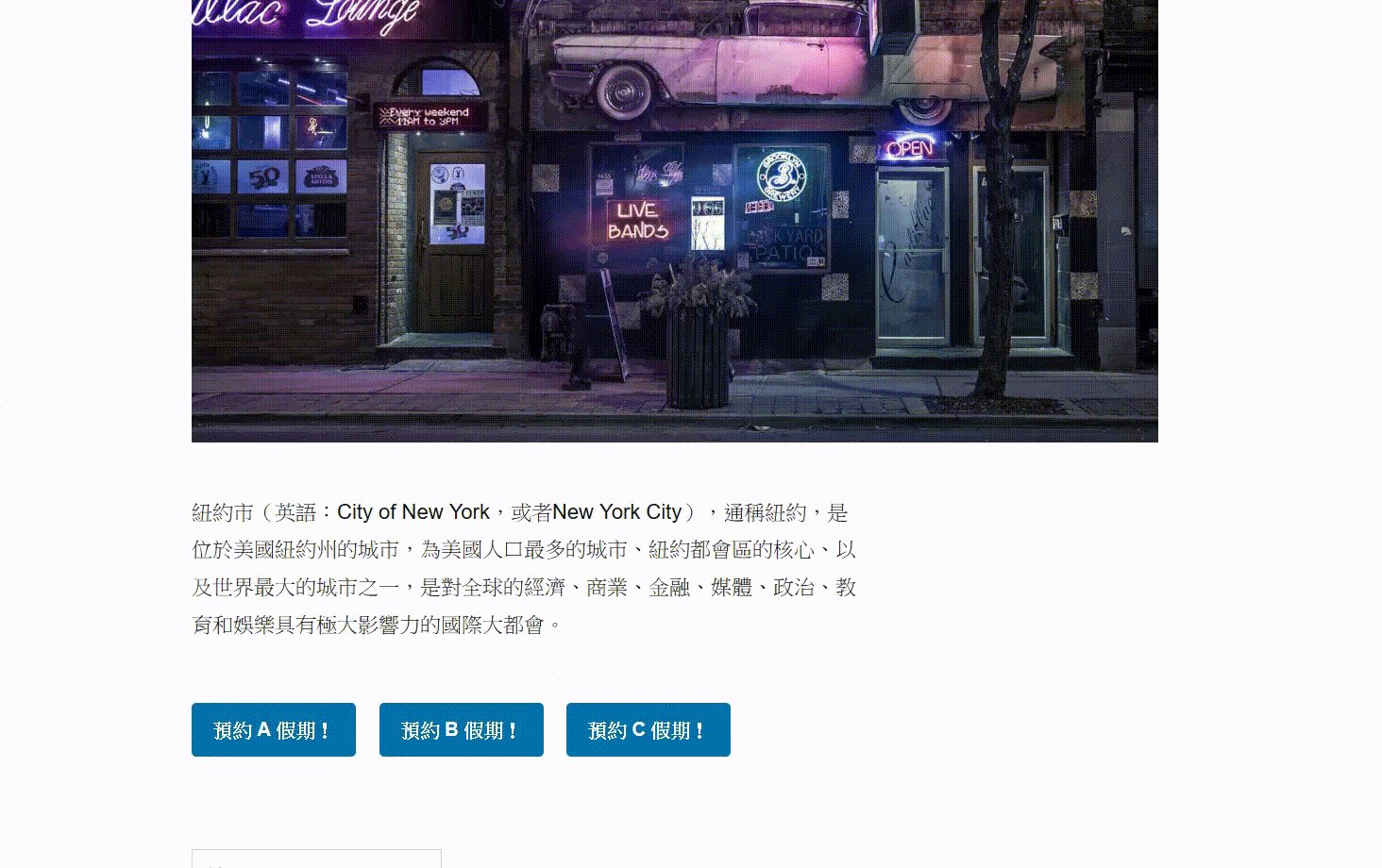
<button aria-label="17 大景點推薦,十天八夜行程旅遊。" data-balloon-pos="up">預約 A 假期!</button> |
- aria-label “” 內編輯的是提示的相關內容,<button></button> 中間的文字則是按鈕上出現的文字。
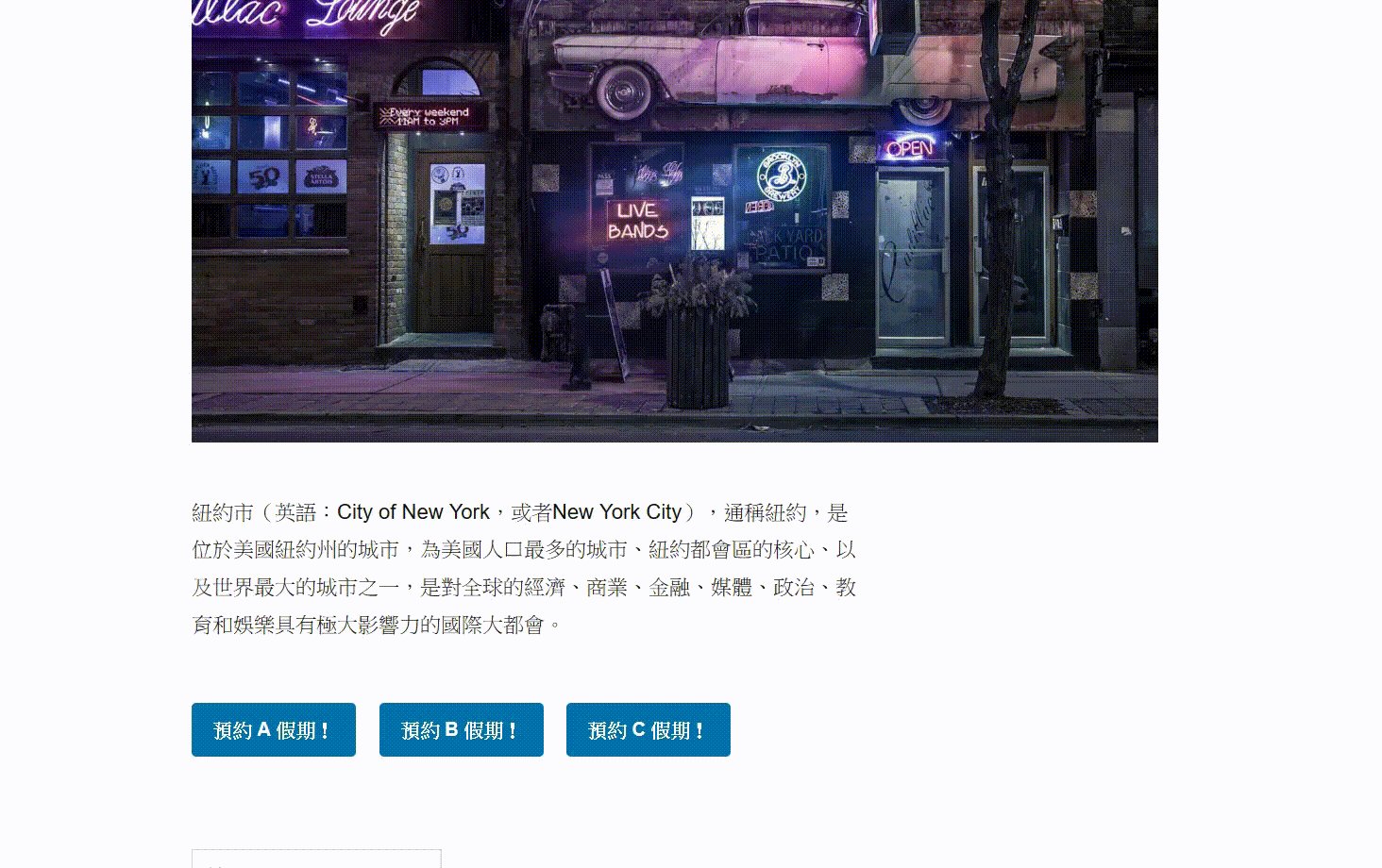
- 完成以後可以看到剛剛製作出來的這些提示效果,可以套用在設計需要有提示說明的場景,例如方案內容、會員內容說明等等。
- 對於各項式樣設計的變化,在開發者的說明頁面上,有很詳細的示範內容,有興趣的朋友可以自行前往參考,可以變化出很多種式樣效果的。
結論
網頁設計是很有趣的,整合其他開發者的設計到 WordPress 網站更是一件有趣的事情。如果你也是使用 WordPress 來記設網站,那麼不要怕這些嘗試,你會發現這真的是很有趣又很有成就的事情。