WordPress Plugin Smart Image Resize – 商品縮圖外掛程式

WordPress Plugin Smart Image Resize 透過商品縮圖外掛程式,讓我們的商品展示頁面整齊美觀,讓訪客擁有良好的閱讀體驗。
對於使用 WooCommerce 來架設購物網站的朋友來說,商品圖片無疑是網站銷售的重要因素。WordPress WooCommerce 外掛程式,內建就提供了商品圖片縮圖裁減的功能,不過這項功能對於很多商品圖片尺寸不一的網站來說有好有壞。好處是統一了商品圖片展示的尺寸,壞處就是有時候會才切掉商品的重要部位,讓商品圖片展示的意義喪失功能。今天要跟大家分享的這一個外掛程式,就是專門為了解決這個商品縮圖問題所誕生的,有興趣的朋友可以參考看看。
WordPress Plugin Smart Image Resize
- 如果你的 WooCommrce 電子商務網站才剛剛要建立,那麼在網站開始的初期,務必將商品圖片的尺寸做好規劃,這些看似繁瑣的規劃步驟,絕對是你商品銷售成功的最大利器。
- 如果商品圖片已經建立的 WooCommerce 電子商務網站,一開始商品圖片尺寸沒有做好規劃,上傳到網站後的商品圖片縮圖,會因為 WooCommerce 內建功能自動裁減,有時候會造成商品特色無法完整呈現,那麼就會需要今天介紹的這個外掛程式。
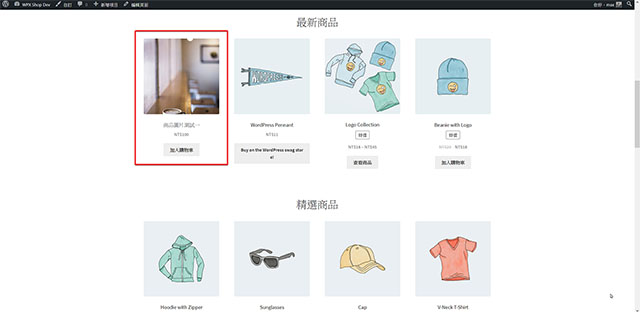
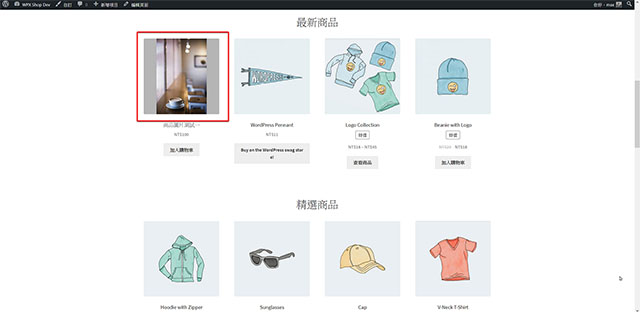
預設縮圖尺寸裁掉商品重要部位
商品圖片縮圖尺寸大小不一
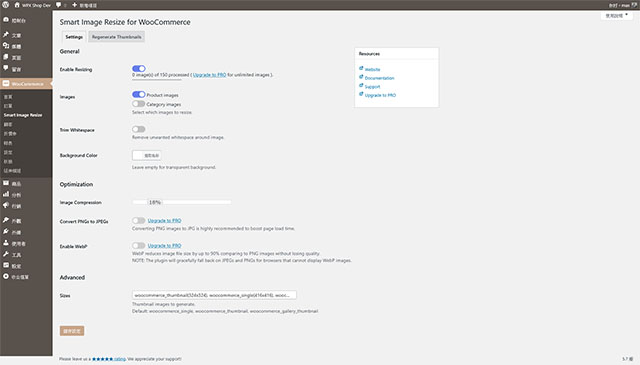
- Smart Image Resize 外掛程式啟用以後,可以在後台 WooCommerce/Smart Image Resize 看到設定選項。特別留意的是免費版的外掛程式只提供 150 個商品圖片調整額度,如果需要大量的商品圖片調整,記得升級到付費版本。
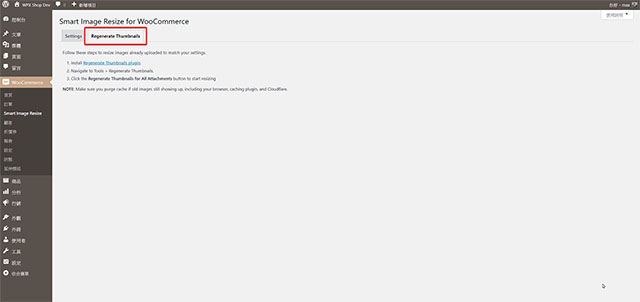
- 安裝設定完成以後,這個外掛程式就開始作用。開始上傳商品圖片後,就會自動調整到合適的尺寸。至於已經上傳到主機上的商品圖片要如何處理呢?也很簡單,可以看到 Smart Image Resize for WooCommerce 設定頁面中的 Regenerate Thumbnails,沒錯就是重整縮圖,所以你的網站必須安裝重建縮圖外掛程式,執行重建縮圖的動作,這樣就會幫已經上傳的商品圖片整建縮圖,符合大小適合的展示尺寸。
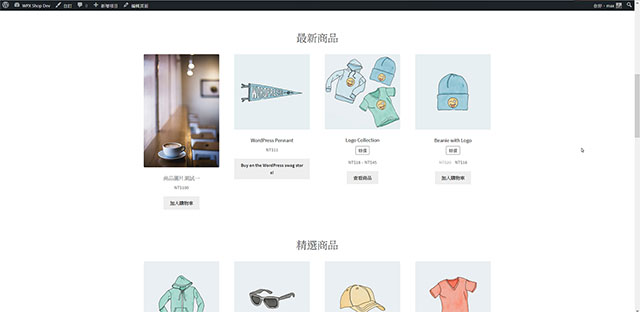
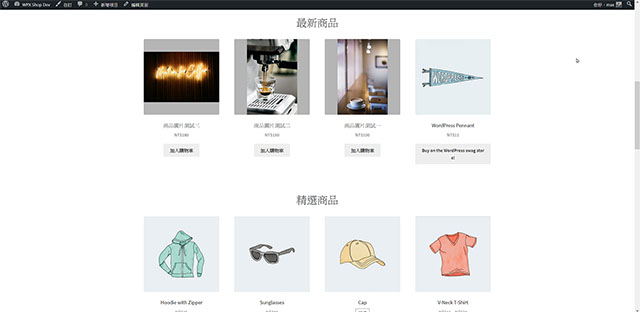
- 以下就是經外掛程式協助,調整過後的商品縮圖,已經符合佈景主題預設設定縮放,讓商品可以完整展示。
- 外掛程式名稱:Smart Image Resize – Make WooCommerce Images the Same Size
- 外掛程式網址:https://tw.wordpress.org/plugins/smart-image-resize/
結論
到目前為止,在 WordPress 官網上有 58,264 個外掛程式被開發出來,使用功能包羅萬象。幾乎可以滿足多數的 WordPress 網站使用,正所謂有需求就會有人開發,如果還有什麼外掛程式找不到,那麼試試換一下關鍵字,通常會有意想不到的效果。今天會分享這一款外掛程式,也是因為參加 WordPress 台北小聚時,有參與的伙伴提到,不過在後續的自由討論時間,很遺憾的是沒有繼續討論,所以今天分享在這裡給有需要的朋友參考。