WordPress Reusable Block – 可重複使用區塊

WordPress Reusable Block 透過建立可重複使用的區塊,來快速完成內容建置,縮減文章編輯人員重複工作的負擔。
WordPress 升級到 5.0 版之後,區塊編輯器(Block Eidtor),已經是內建預設的內容編輯工具。對於很多還在觀望的站長,建議應該花點時間好好來體驗一下,區塊編輯器(Block Eidtor)帶來的各種好處,對於網站將來的發展與擴充,這是一定要面對的問題,應該確實提早準備。今天就是要來跟大家分享一下,區塊編輯器(Block Eidtor)使用上的一個小技巧,讓編輯常常遇到的重複動作,有了更方便的使用模式,加快內容的建立。
WordPress Reusable Block
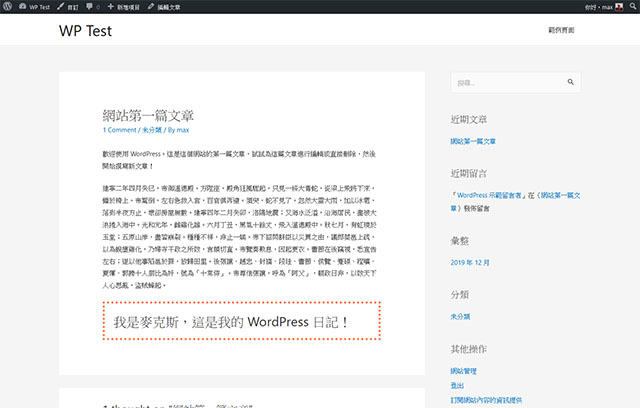
- 今天分享的這一個小技巧,對於某些文章內容需要重複資料的網站非常實用,而且,設定完畢以後,只需要直接在文章內容處插入,就可以完成內容的建立,將來如果需要修改,也只需要修改一次就可以全部套用,可以說是非常的方便。
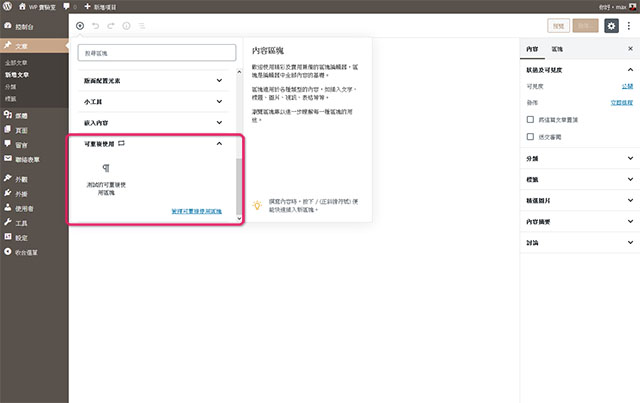
- 使用的方法很簡單,在文章編輯頁面,第一次需要先完成這個重複使用區塊的建立,然後再將它存成可重複使用區塊,這樣就完成了,是不是很簡單。
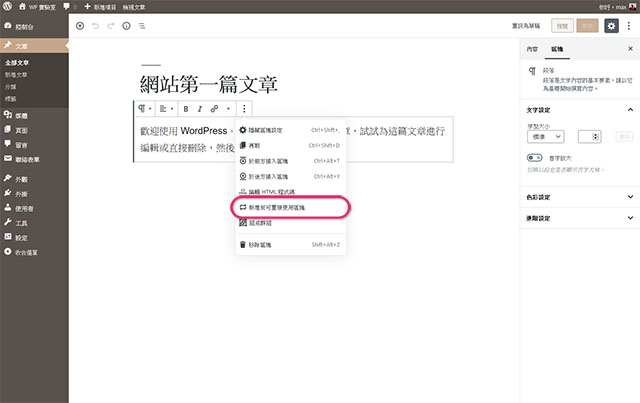
- 舉例來說,在每一篇文章的最後面,我們需要加上一段設計內容,那麼在編輯器中先將這一段編輯內容先建立好,接著點選編輯選單的最右側三個黑點。
- 接著在往後的新文章或是頁面中需要同樣的功能區塊,可以點選可重複使用出來,直接插入套用就可以了。
結論
對於區塊編輯器(Block Eidtor)還有疑慮的站長,對於未來網站的營運,儘早將網站轉移到使用區塊編輯器(Block Eidtor),這是必要的功課。越早熟悉越可以讓自己的網站享受管理的方便與新程式帶來的最佳使用效率。