WordPress Plugin Genesis Blocks – 附加元件外掛程式

WordPress Plugin Genesis Blocks 透過區塊附加元件外掛程式的協助,多樣的功能區塊與版面配置,區塊編輯變得活潑又有趣。
今天分享的這個區塊附加元件外掛程式,是知名的付費佈景主題開發商 StudioPress 所開發,免費提供給大家使用,當然如果使用上覺得符合期待,或者需要更多功能,可以直接升級這個外掛程式的付費版本。這類區塊附加元件外掛程式只有一個目的,就是提供實用的功能區塊與版面配置,讓大家的內容編輯可以更容易也更快速。有興趣的朋友不妨參考看看,挑選出最適合自己網站的附加元件外掛程式。
WordPress Plugin Genesis Blocks
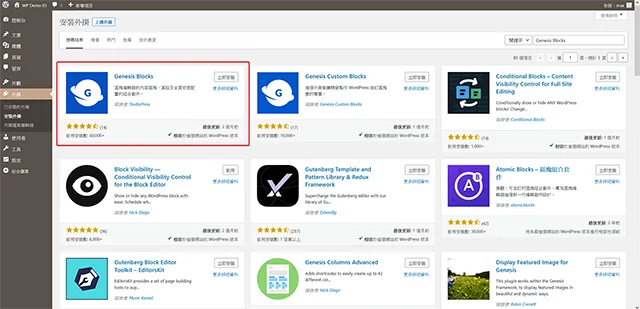
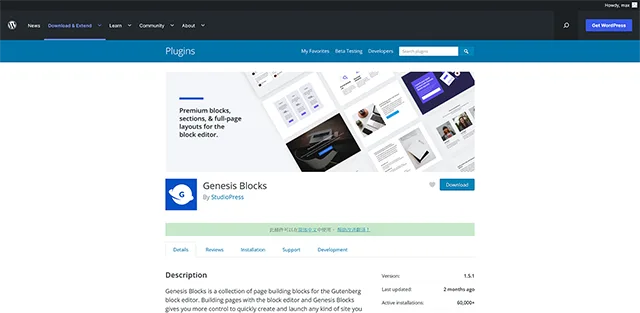
- 安裝方式很簡單,在後台的外掛/安裝外掛輸入關鍵字 Genesis Blocks,就可以找到立即安裝並啟用。

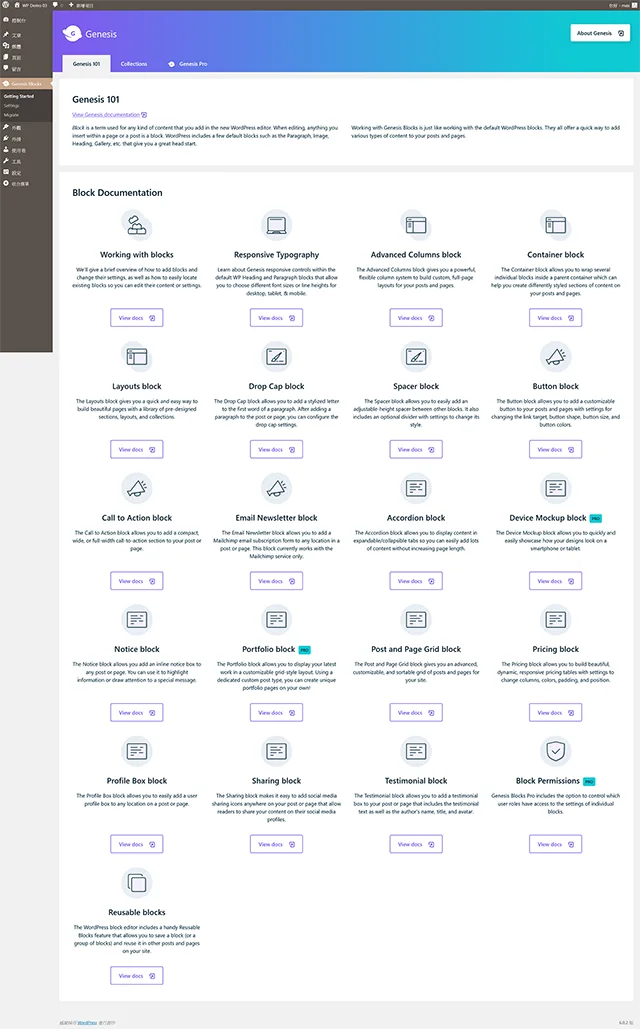
- 外掛程式啟用以後,可以在選單看到 Genesis Blocks 選單,點選進到外掛程式的歡迎頁面。這個頁面展示的是功能區塊的說明連結,非常詳細的使用說明,有興趣可以點擊前往。

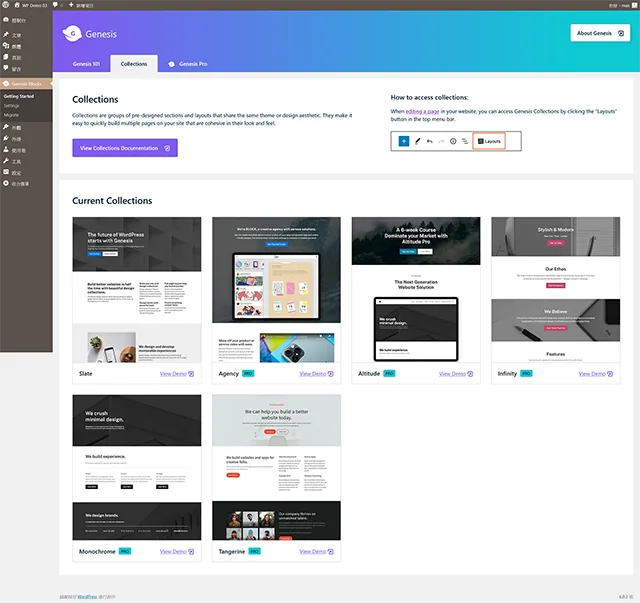
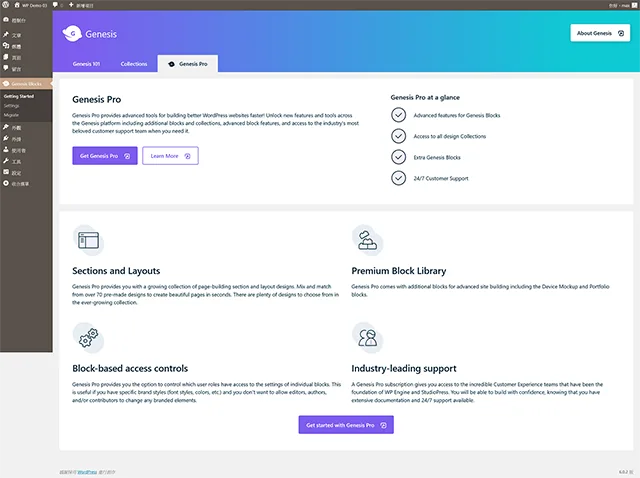
- 接著是版面配置的說明頁面,免費版本提供一種免費的版面配置,如果需要更多版面配置就需要升級到付費版本。


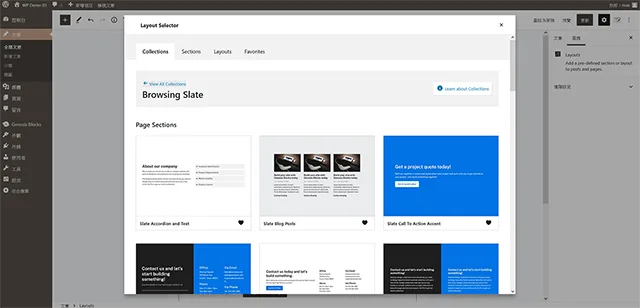
- 接著到文章或是頁面編輯畫面,可以看到上方多了版面配置的選單,點擊後就可以看到很多預建好的版面可以直接匯入套用。


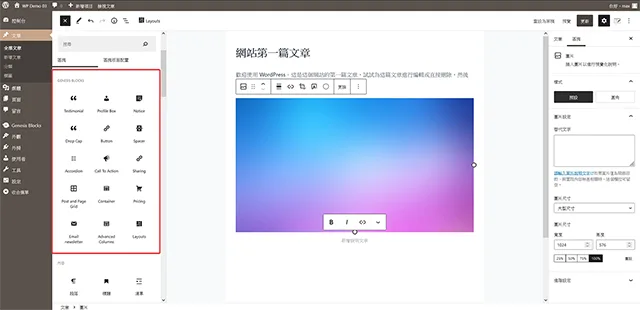
- 功能區塊選單也可以看到 Genesis Blocks 提供的 15款附加功能區塊,可以直接點選置入使用。
- Section & Layout Block
- Advanced Columns Block
- Newsletter Block
- Pricing Block
- Post Grid Block
- Container Block
- Testimonial Block
- Inline Notice Block
- Accordion Block
- Share Icons Block
- Call-To-Action Block
- Customizable Button Block
- Spacer & Divider Block
- Author Profile Block
- Drop Cap Block

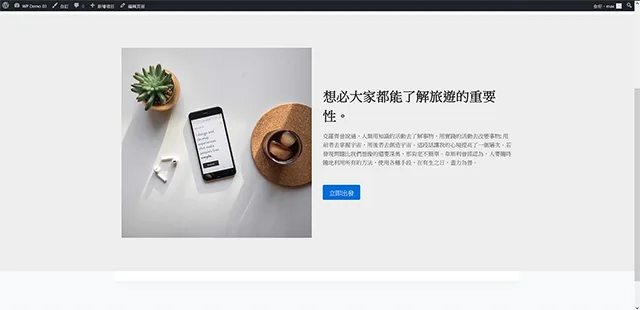
- 透過這類附加元件外掛程式的協助,建立漂亮的內容樣式真的非常容易。

- 外掛程式名稱:Genesis Blocks
- 外掛程式網址:https://tw.wordpress.org/plugins/genesis-blocks/
- 外掛程式推薦:★★★★★

結論
區塊編輯對 WordPress 網站來說越來越重要,熟悉區塊編輯已經是每一位網站管理者或是內容編輯者一定要熟悉的工作。透過適當的附加元件外掛程式,可以讓這些例行工作更順利更輕鬆,也更有時間專注在內容創作上。