Depicter Slider 圖片輪播外掛程式

Depicter Slider 圖片輪播外掛程式,是一款操作直覺、設定容易,展示效果非常漂亮的動態圖片輪播外掛程式。
關於 WordPress 網站要不要使用圖片輪播這個動態展示效果,每位網站管理者都有自己的想法,沒有對錯。關鍵在於如何建立展示效果美觀漂亮,執行運作順暢不會影響網站運作。今天分享的外掛程式就具備這樣的特點,更棒的是還是一款免費的外掛程式,在 WordPress 外掛程式區就可以找到。
Depicter Slider 圖片輪播外掛程式
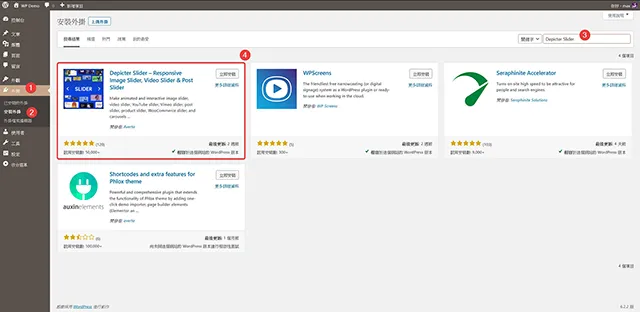
1. 外掛程式安裝的步驟都一樣,登入控制台找到外掛/安裝外掛,關鍵字輸入:Depicter Slider,就可以找到,點擊立即安裝,安裝完成以後請啟用外掛程式。

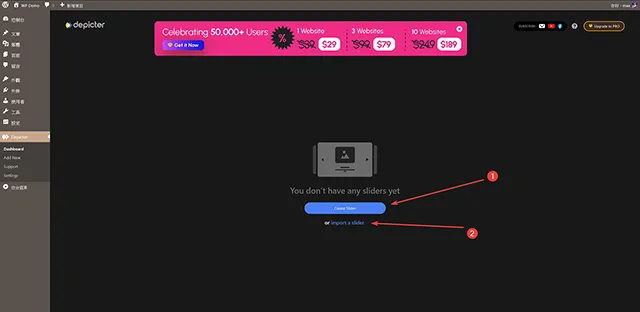
2.外掛程式啟用以後,可以在控制台選單找到外掛程式 Depicter 的設定選單,點擊後來到外掛程式的歡迎頁面。這裡可以選擇建立新的或是匯入已經建好的檔案,因為是第一次安裝,所以點擊 Creat Slider 按鈕。

3.點擊建立新的圖片輪播以後,接下來外掛程式會跳出使用教學影片的視窗,可以觀看影片,也可以關閉影片開始進入新的編輯。

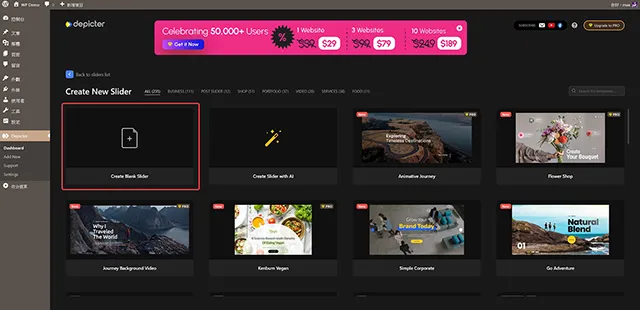
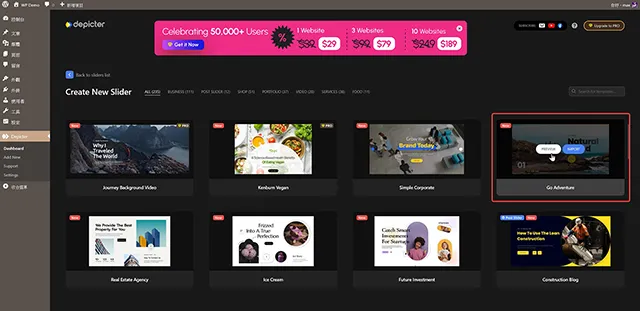
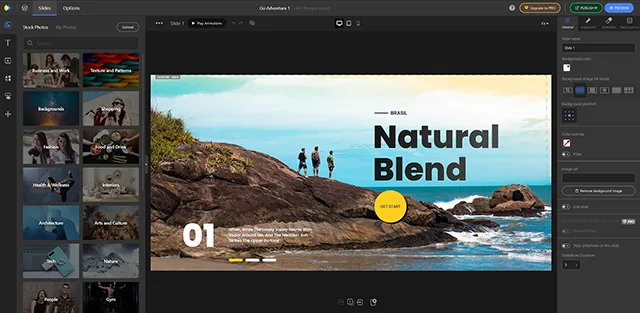
4. 開始建立新的輪播檔案,可以自己從頭開始建立全新的檔案,也可以匯入外掛程式預建好的範例,而且每個免費的範例都可以在匯入前先預覽,看看展示的效果符不符合自己網站的需求。



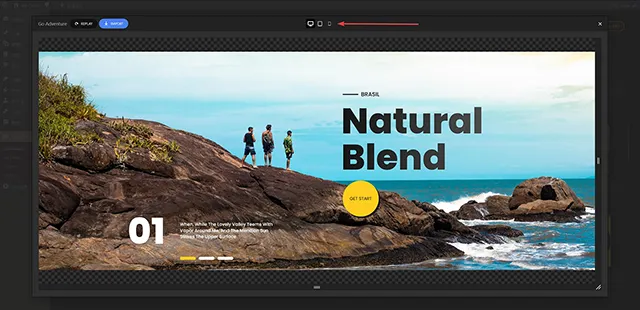
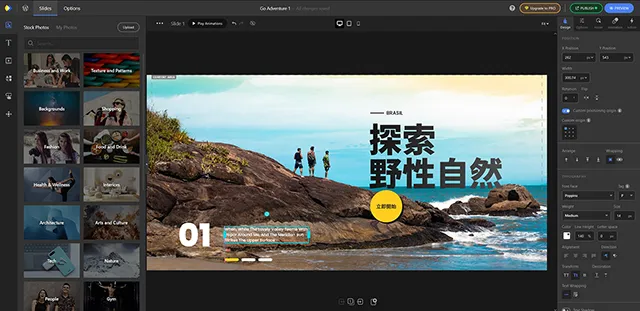
5.預覽完成確認以後,就會可以匯入圖片輪播範例,然後開始進行編輯。


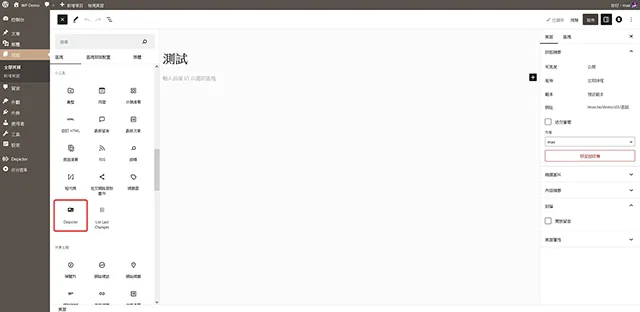
6.圖片輪播檔案發佈完成以後,來到頁面編輯區塊,可以在編輯選單看到 Depicter 功能區塊,直接插入到頁面,點擊編輯,選擇我們建立好發佈的圖片輪播檔案,就可以了。


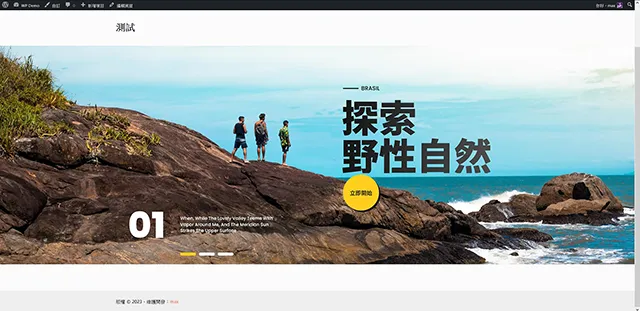
7.發佈以後,我們就可以在網站前台看到這個漂亮的圖片輪播展示效果。

- 外掛程式名稱:Depicter Slider – Responsive Image Slider, Video Slider & Post Slider
- 外掛程式網址:https://tw.wordpress.org/plugins/depicter/
- 外掛程式推薦:★★★★★

結論
建立圖片輪播(Slider)展示效果,是一種非常吸睛的網頁設計方法。雖然有一些設計師會有反面的意見,但是找到最適合自己的網站需求與訪客需求的設計,那才是最重要的選擇。今天分享的外掛程式,免費版本就提供了非常多的樣式設計操作界面還有很多預建好的範例可以匯入套用,需要圖片輪播效果的網站,這是一款值得嘗試使用的外掛程式。