Google Analyticator – 網頁分析外掛程式

Google Analyticator
在上一篇Google Analytics – 如何建立企業級的網頁分析文章裡,跟大家分享了如何在 WordPress 建立網頁分析的功能,如果是初接觸 WordPress的朋友,對於檔案修改不熟悉的話,建議還是安裝外掛程式會比較方便,也容易管理。在上篇文章中我們推薦了三款外掛程式,都是官網上很受歡迎的外掛程式,也各自擁有許多的安裝次數。今天挑選其中一款外掛程式來跟大家分享安裝設定的過程。
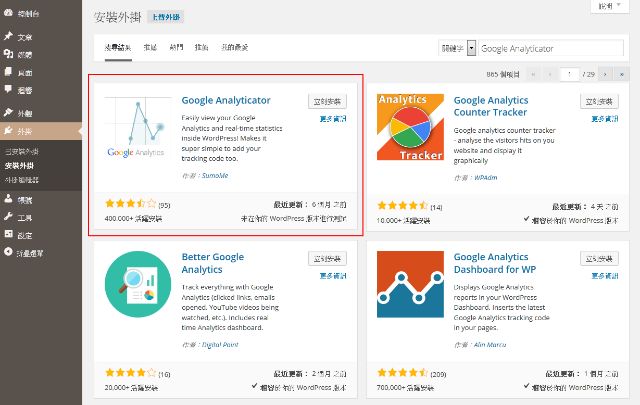
1. 在控制台的外掛,安裝外掛輸入Google Analyticator(圖一),安裝完成後也請請用外掛程式。
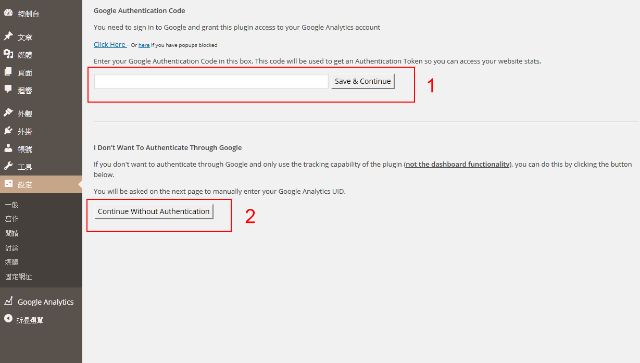
2. 外掛程式安裝完成以後,可以在控制台工具欄找到Google Analytics(圖二),如附圖所示這款外掛程式提供了兩種功能,簡單來說第一種是需要與Google做認證,另外再取得一份認證碼,這樣可以在WordPress的控制台,即時顯示網頁分析效果(簡易版)。第二種就只是啟用追蹤碼的安裝,網頁分析效果需要登入Google Analytics (分析) 網站。兩種方式的啟用 max 都會跟大家做示範,最後再自行選擇其中一種使用即可。
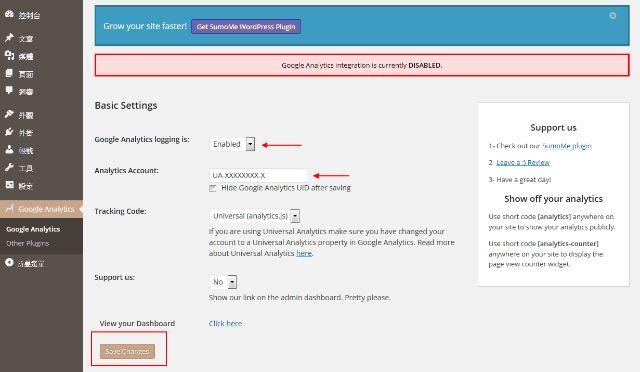
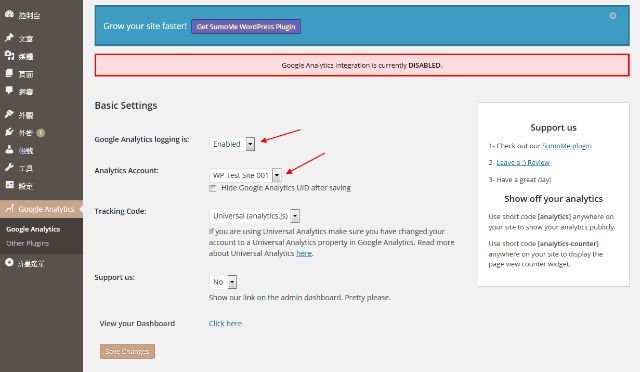
3. 首先,先示範只啟用追蹤碼(圖二之2),啟用後跳到基本設定頁面(圖三)。幾個需要注意的地方,首先是Google Analytics logging is: 記得啟用,Analytics Account:,請輸入註冊的追蹤碼(在上篇文章圖六時取得),基本設定完成後,點選 Save Changes 這樣就可以開始讓Google 來幫網站作追蹤分析了。
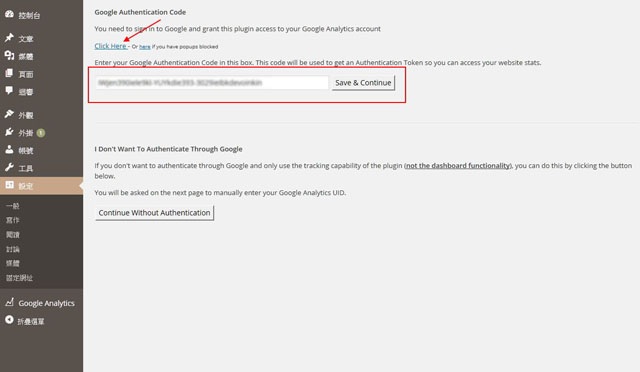
4. 如果主機效能很好,那麼可以選擇圖二之1,首先申請Google 認證(圖四),點選Click Here 申請認證碼後,會跳出一個需要登入google的頁面,登入帳號後會出現允許授權的頁面(圖五),請點選允許,接著就會出現授權碼的頁面(圖六),將這一組Google 授權碼複製起來,回到(圖四)頁面,將授權碼輸入,然後點選 Save & Continue 。
5. 授權的認證碼填入後,基本設定的畫面不一樣了(圖七),一樣Google Analytics logging is:記得啟用,Anylytics Account: 點選可以看到在google 註冊的網頁分析名稱,一樣設定好以後請點選Save Changes。
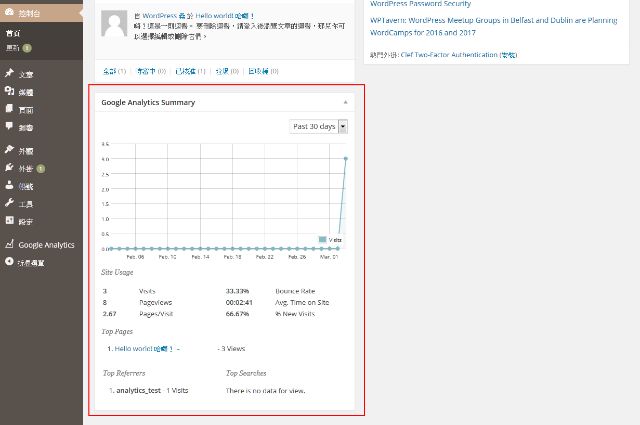
6. 設定正確完成後,可以在控制台看到Google 網頁分析的即時資訊了(圖八)。