WP Plugin Info Card 外掛資訊卡外掛程式

WP Plugin Info Card 外掛資訊卡外掛程式,這是一款可以在文章中展示漂亮樣式外掛程式資訊的外掛程式,方便編輯者直接套用,不需要在添加任何 CSS 語法。
很多資訊分享的 WordPress 網站,會在文章內容中提到外掛程式或是佈景主題,而這些官網上的資料,在區塊編輯器中,預設就可以自由在文章中插入網址,就會帶出效果。不過這些預設的展示效果一般,如果希望文章內容嵌入的外掛程式或是佈景主題資訊,可以展示漂亮的樣式效果,那麼今天分享的外掛程式不要錯過了。
WP Plugin Info Card 外掛資訊卡外掛程式
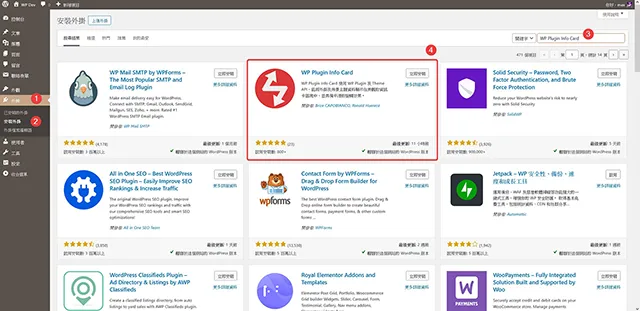
1. 外掛程式的安裝步驟一樣,我們可以在控制台的外掛/安裝外掛,關鍵字輸入:WP Plugin Info Card 就可以找到這一款外掛程式,點擊立即安裝就可以了。

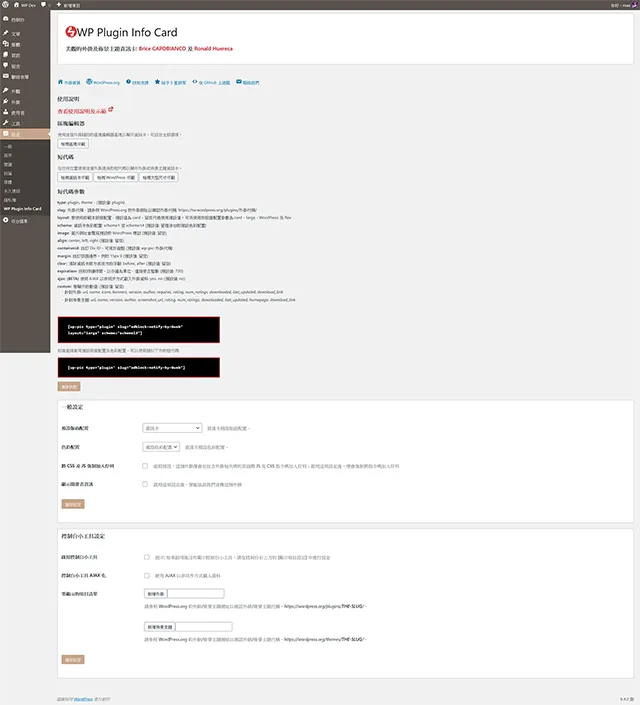
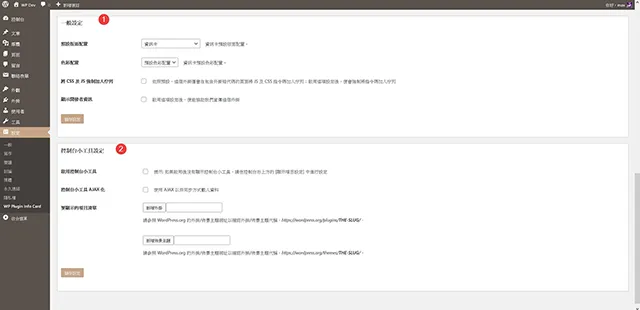
2. 外掛程式安裝完成啟用後,可以在設定看到外掛程式的設定選單,很棒的是這個外掛程式已經繁體中文本地化完成,設定就更方便本地使用者使用。

3. 新手朋友如果不曉得怎麼設定,基本上可以先採用預設的設定就可以開始使用這個外掛程式了。

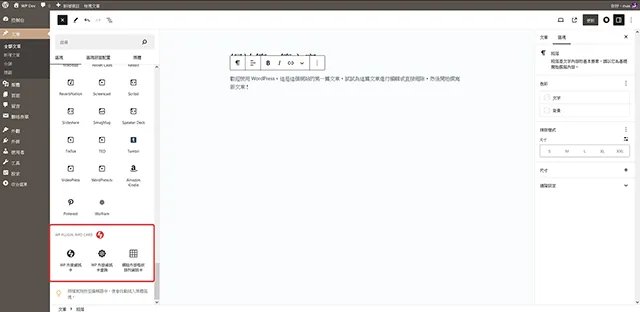
4. 回到文章或是頁面編輯的畫面,可以在區塊選單往下找,就可以找到外掛程式提供的功能區塊。

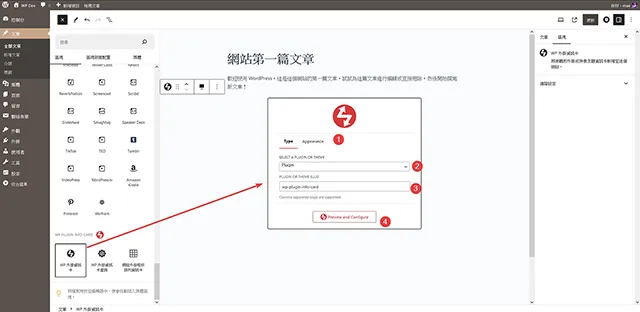
5. 依據自己網站的需求插入外掛程式功能區塊就可以了,接著選擇文章想要展是的是佈景主題或是外掛程式,同時填入佈景主題或是外掛程式的 slug 代稱。如果不曉得代稱怎麼查詢,可以看佈景主題或是外掛程式在 WordPress 官網的網址,最末的那一段就是了。

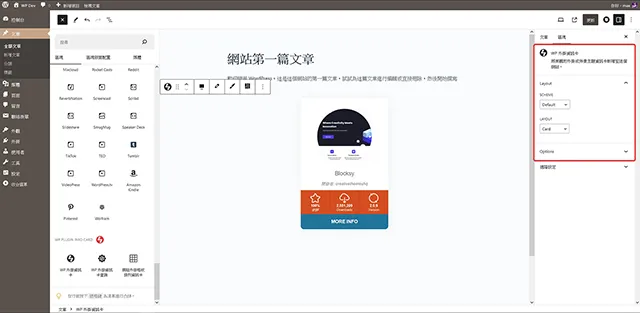
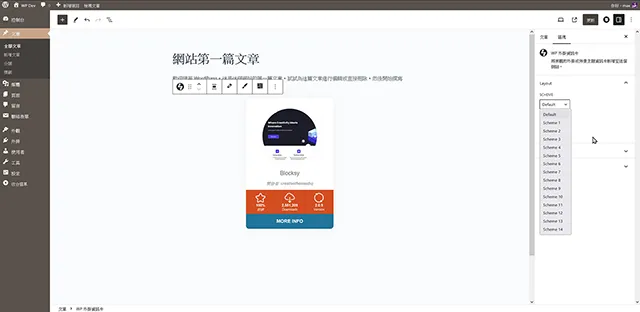
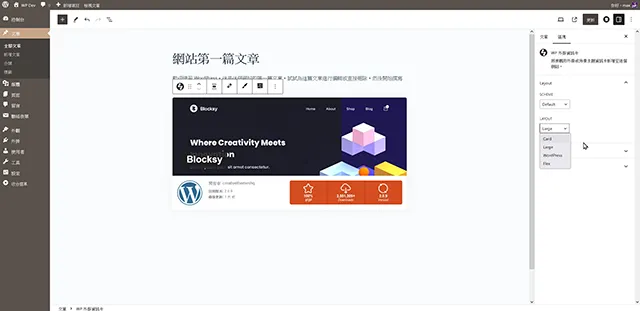
6. 文章範例是以插入 Blocksy 佈景主題為範例,同時可以看到外掛程式提供了兩個設定可以選擇,一個是 Scheme,另外一個是 Layout。

7. Scheme 共有 14種樣式可以選擇,可以挑選自己喜歡的就可以。

8. Layout 版面配置有四種可以選擇,分別是 Card、Large、WordPress、Flex,點擊後就可以看到效果,一樣挑選適合自己網站的樣式就可以。

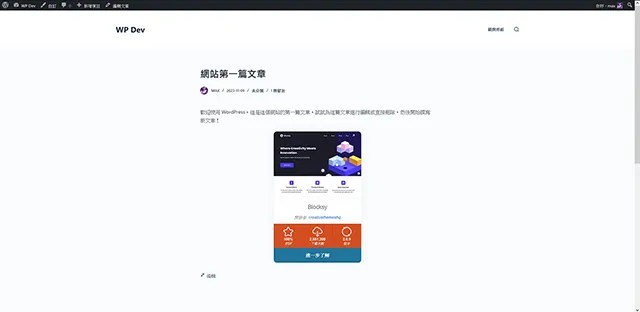
9. 完成以後,就可以在前台文章內容看到外掛程式資訊卡的展示效果,樣式還真的不錯。

10. 與區塊編輯器預設的嵌入效果比較,可以看出兩者的差異不小,大家可以挑選自己喜歡的樣式建立。

- 外掛程式名稱:WP Plugin Info Card
- 外掛程式網址:https://tw.wordpress.org/plugins/wp-plugin-info-card/
- 外掛程式推薦:★★★★★

結論
今天分享的這一款外掛程式資訊卡外掛程式,雖然不是每一個網站都需要,不過有著繁體中文本地完成,同時也可以展示不錯的樣式效果,如果你的 WordPress 網站需要在文章內容中介紹外掛程式或是佈景主題的話,那麼這是一款值得推薦的外掛程式。