Image Optimization 圖片最佳化外掛程式

Image Optimization 圖片最佳化外掛程式,透過 CDN 的設計將圖片最佳化,改善網站運作效能與速度,提升 PageSpeed Insights 測試分數。
追求 PageSpeed Insights 檢測分數改進,一直是很多 WordPress 網站管理者的功課,除了挑選優質主機商外,精簡網站的外掛程式安裝通常是網站管理者最常使用的方法之一。今天介紹的 Image Optimization 圖片最佳化外掛程式,就提供這樣的效果,透過 CDN 設計,快速改善檢測分數,有興趣的朋友可以參考看看。
Image Optimization 圖片最佳化外掛程式
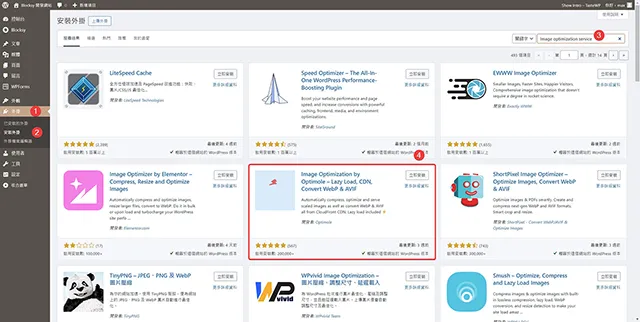
- 外掛程式的安裝步驟一樣,登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:Image Optimization by Optimole,找到以後請點擊立即安裝。

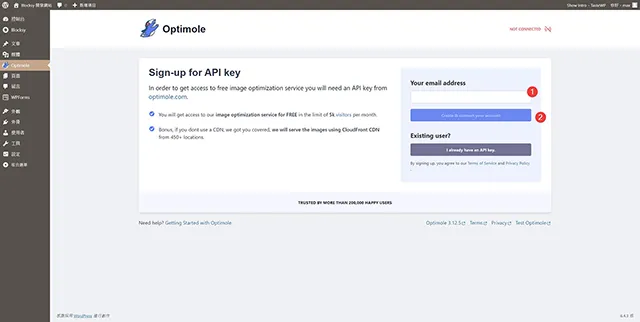
- 外掛程式安裝啟用以後,會來到外掛程式 API key 申請畫面,需要填入電子郵件地址申請,使用前請確實考慮清楚。

- 資料填寫正確後就會開始與外掛程式開發商 Optimole 進行連接,這個過程很快,以每個人的主機位置連接速度可能稍有不同。

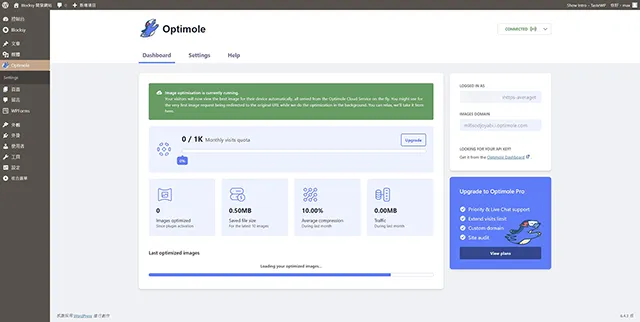
- 串接成功以後,來到外掛程式歡迎頁面,可以看到外掛程式會自動開始掃描網站的媒體資料,開始進行最佳化。

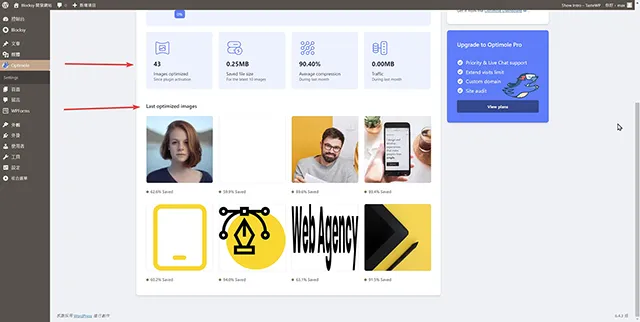
- 掃描完成以後,就可以看到最佳化以後的圖片,同時也可以看到有多少資料最佳化的統計圖表。這裡需要再次提醒的,這個外掛程式提供的圖片最佳化,是有限制的,在限制內是不需要費用的,超過的話就需額外付費提升最佳化的額度。

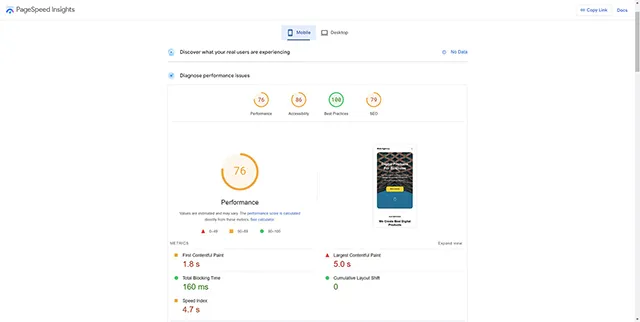
- 外掛程式安裝前的 PageSpeed Insigh 檢測分數結果。

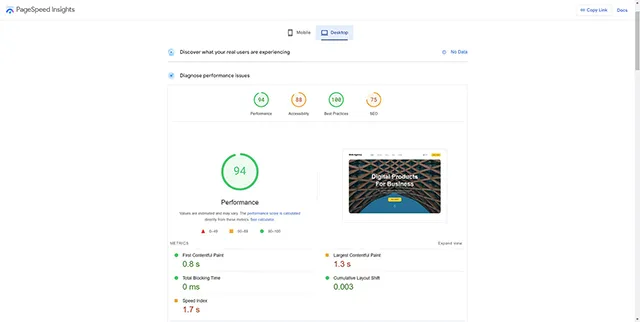
- 外掛程式安裝啟用後 PageSpeed Insigh 檢測分數,可以看到在完全沒有設定的情況下,就可以獲得不錯的檢測分數。

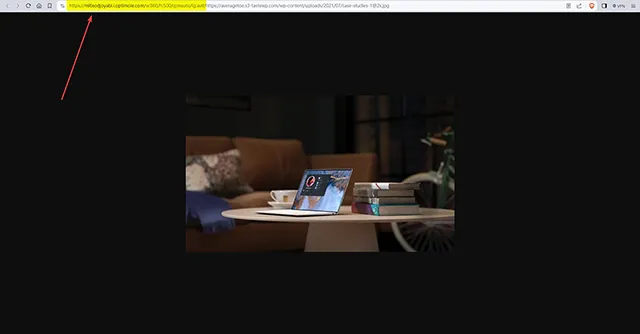
- 實際檢視網站圖片,可以看到圖片的位置改變了,遷移到外掛程式提供的 CDN 位置,這應該就是網站檢測成績大幅增進的原因之一。

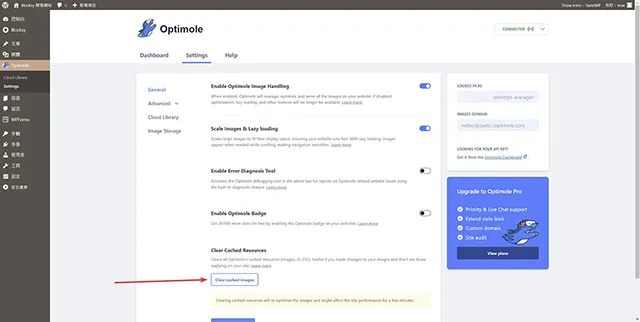
- 接下來,簡單的跟大家說明一下外掛程式的設定項目,General:這裡需要注意的是,如果發生圖片效果錯誤時,Clear Cached Resources 可以試試清除快取。

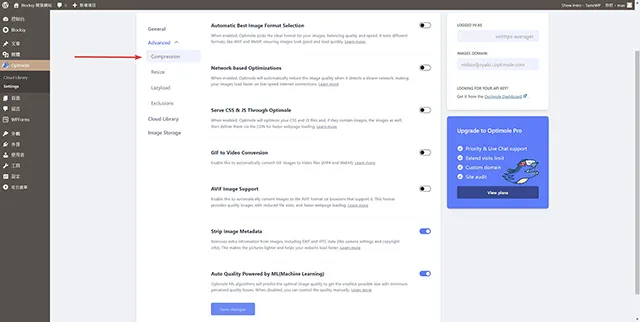
- Advanced/Compression:這裡可以注意的要點是,外掛程式已經支援 AVIF 的圖片檔案格式,這個在 WordPress 6.5 版時預計支援的圖片檔案格式。

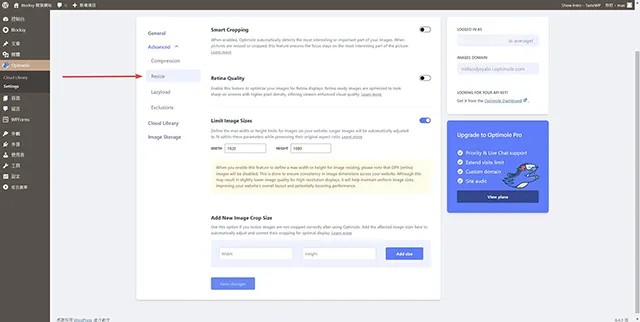
- Advanced/Resize:這裡可以讓我們設定圖片尺寸的大小,如果不喜歡網站與社的設計,可以透過外掛程式在這裡調整。

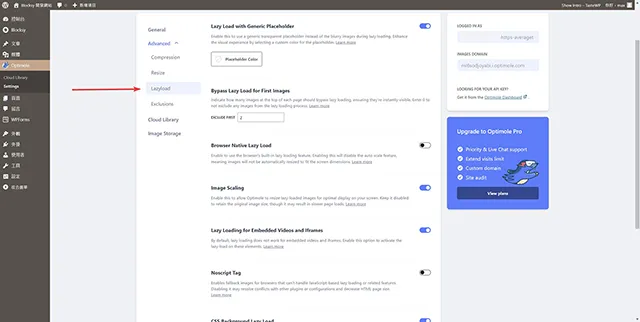
- Advanced/Lazyload:這裡設定圖片延遲載入效果,如果需要的話在這裡做設定。

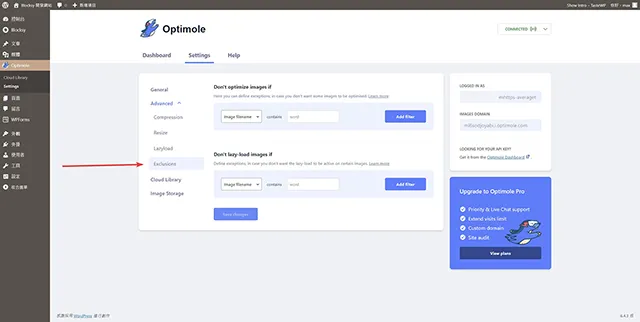
- Advanced/Exclusions:排除情況,如果需要執行某些圖片不要執行最佳化的設計,可以在這裡設定條件過濾。

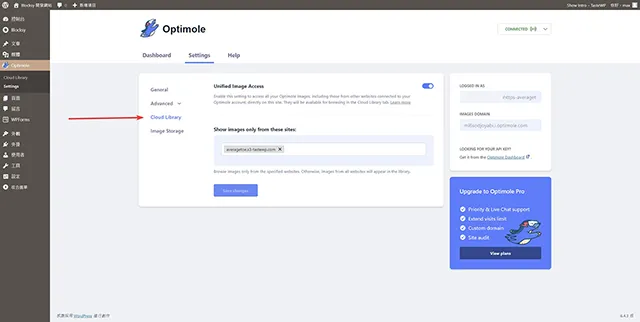
- Cloud Library/Show images only from these sites,外掛程式的免費版本,對於圖片最佳化是有限制的,這裡可以設定允許圖片最佳化的網址。

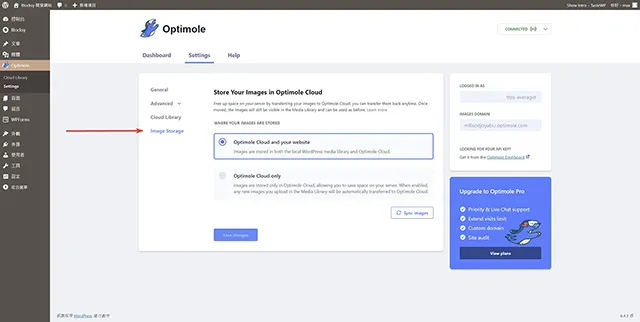
- Image Storage:Store Your Images in Optimole Cloud 將圖片儲存在外掛程式的雲端儲存庫,預設的設定是雲端與本機兩處。

- 外掛程式名稱:Image Optimization by Optimole – Lazy Load, CDN, Convert WebP & AVIF
- 外掛程式網址:https://tw.wordpress.org/plugins/optimole-wp/
- 外掛程式推薦:★★★★★

結論
今天分享的外掛程式,透過 CDN 的方式分散圖片位置來改善運作效能,如果網站的客戶來源是全球的話,這確實是一個不錯的解決方案。同時,因為免費版本是有圖片最佳化限制,因此適合有預算的網站使用,如果是一般網站,訪客數量多的話,那麼免費版本恐怕不符使用,這點請特別考慮清楚。