
Site Identity Site Icon 區塊佈景網站圖示

Site Identity Site Icon 區塊佈景網站圖示,在全站編輯的區塊編輯模式下設定網站圖示,讓瀏覽器的小圖示展示網站品牌識別效果。
有越來越多的架站朋友因為喜歡區塊編輯的方式,進而使用區塊佈景主題。今天要跟大家分享的內容是如何在區塊佈景主題裡設定網站圖示,在以往的佈景主題設計,只需要到外觀的自訂就可以輕鬆的設定 Site Icon 網站圖示,不過到了區塊佈景主題時,就稍微複雜了一些,接下來會以兩種方法來建立網站圖示,有興趣的朋友請耐心閱讀。
Site Identity Site Icon 區塊佈景網站圖示
- 網站圖示的設計,可以在瀏覽器顯示網站品牌識別,同時也可以在搜尋結果中展示網站的識別標誌,所以建立正確的 Site Identity Site Icon 區塊佈景網站圖示是每位網站管理者建立好網站後的第一步。

第一種方法
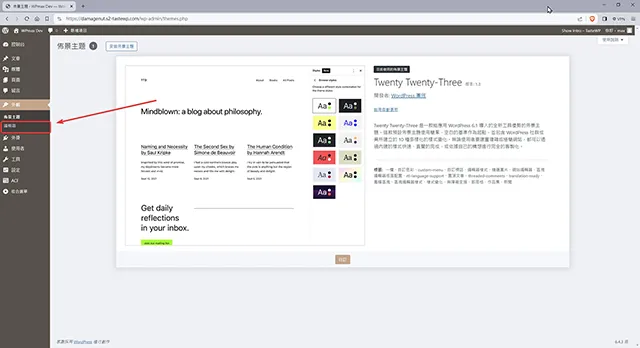
- 今天的文章範例,以 Twenty Twenty-Three 佈景主題為範例,請先登入 WordPress 網站控制台,接著點擊外觀/編輯器,準備開始進行網站圖示設定。

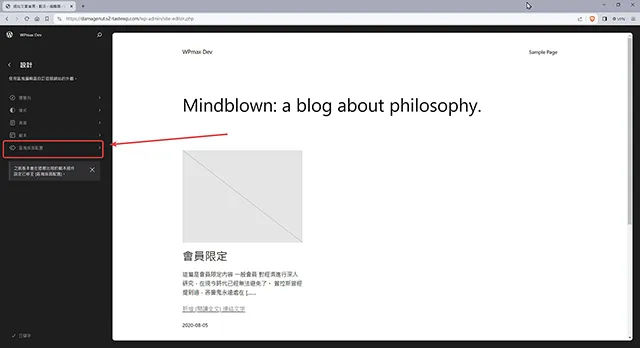
- 進入全站編輯後,請點擊區塊版面配置。

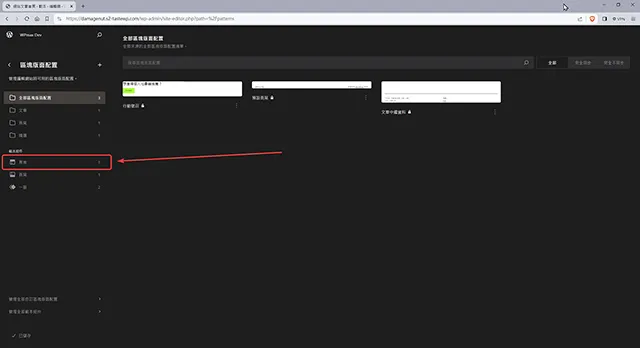
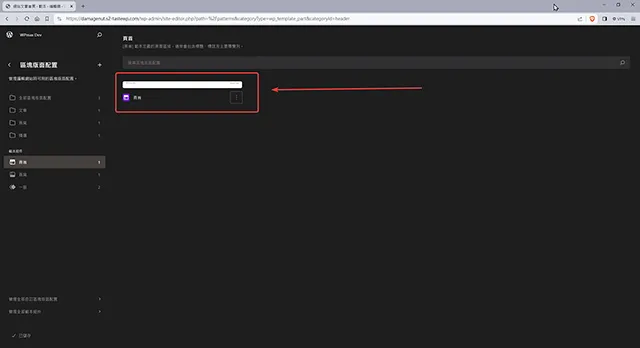
- 接著在區塊版面配置中,找到 頁首。

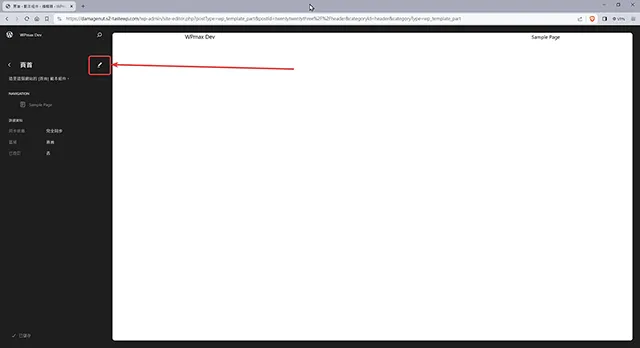
- 點擊 頁首,進入後點擊 鉛筆圖示,開始編輯。


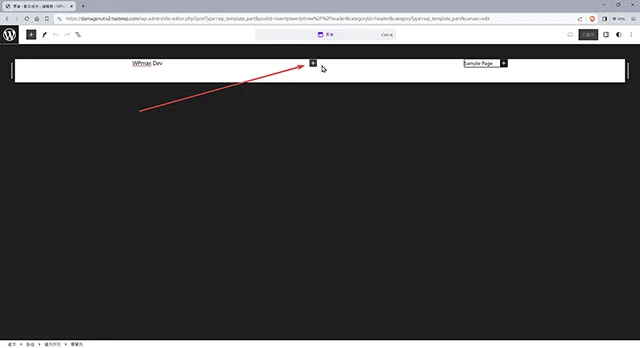
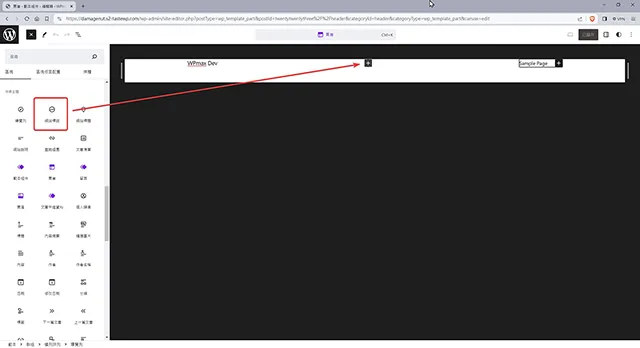
- 編輯的方式就像在區塊編輯器中一樣,點選加入圖示。

- 找到網站圖示功能區塊,請插入頁首終究可以。

- 上傳自己的網站圖示,請記得尺寸為 512X512。

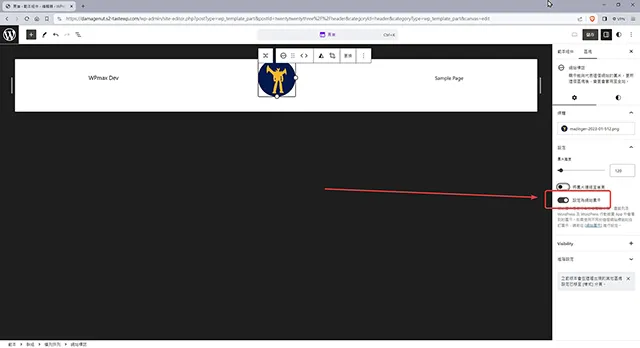
- 在區塊編輯中,請記得將設定為網站圖示啟用。

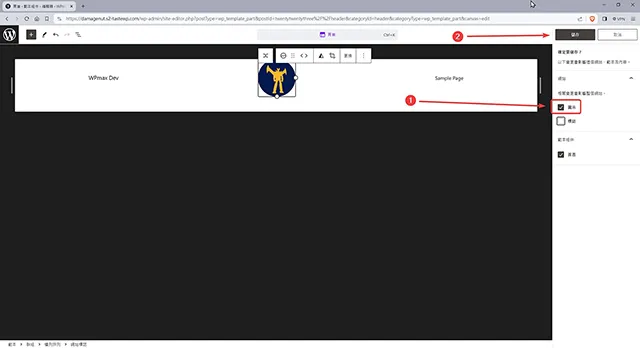
- 在儲存前,再次確認啟用圖示,並將標誌關閉。

第二種方法
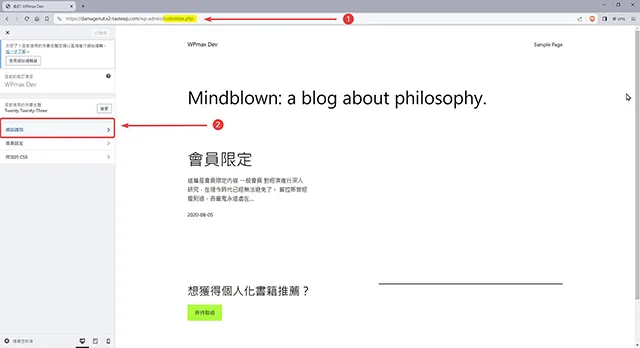
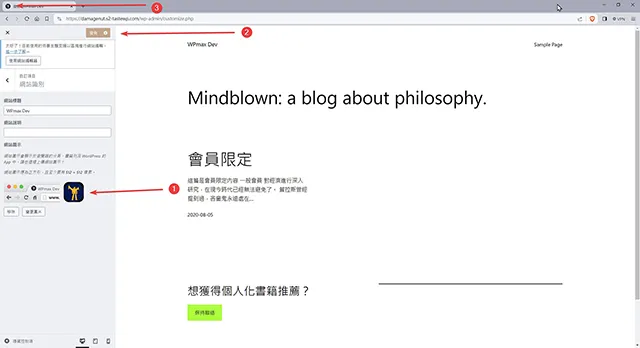
- 另外的一種方法是,直接在管理後台網址上加上 customize.php,就可以開啟以往設定畫面,開始編輯網站識別。

- 網站圖示上傳自己設計的圖片就可以完成設定了。

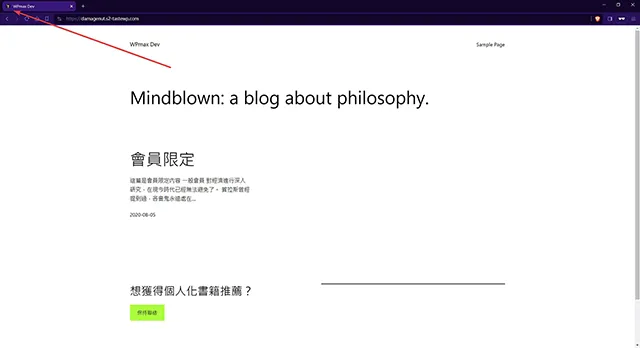
- 完成以後,回到網站前台,就可以看到瀏覽器上的小圖示,呈現正確的網站圖示了。

示範影片
結論
Site Identity Site Icon 區塊佈景網站圖示對於 WordPress 網站來說有著一定的重要性,為在區塊佈景主題中的設定稍微需要適應,今天分享的兩種設定方法都可以,大家可以挑選自己喜歡的方式去設定就可以了。正確的網站圖示,除了提高網站的是別外,在搜尋結果的排列上,也可以展現網站品牌的效果,希望今天分享的內容可以幫助到使用區塊佈景主題的朋友,也謝謝大家耐心閱讀。









