Social Sharing Block 社群分享區塊外掛程式

Social Sharing Block 社群分享區塊外掛程式,這是一款操作容易不需要設定,直接支援區塊編輯器的社群分享外掛程式,特別是大家非常喜歡使用的 LINE 也有提供支援。
很多 WordPress 網站的管理者都曉得,透過社群分享可以適當的增加網站內容的流量,因此,社群分享功能一直是網頁設計的一個要點。今天分享的外掛程式,是一款不需要設定,可以直接在區塊編輯器中,就可以插入社群區塊,快速建立社群分享功能圖示的一款外掛程式,有興趣的朋友可以參考看看。
Social Sharing Block 社群分享區塊外掛程式
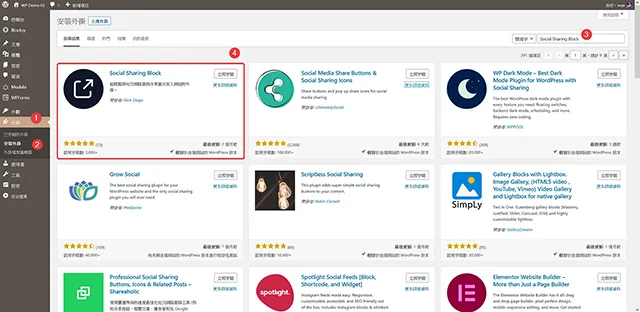
1. 外掛程式安裝方式一樣,先登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字請輸入:Social Sharing Block,找到後請點擊立即安裝。

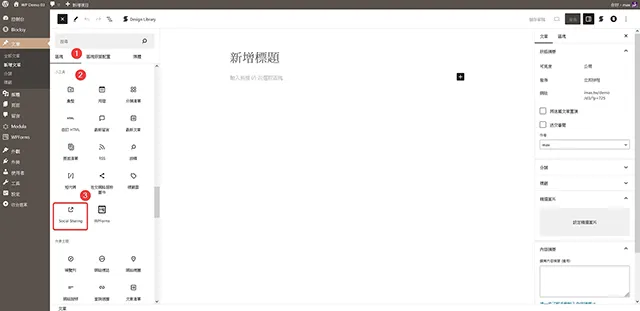
2. 外掛程式安裝完成啟用以後,不需要任何設定,就可以開始使用。在文章或是頁面編輯畫面,可以在區塊選單中找到 Social Sharing 區塊,點擊插入就可以開始設計。

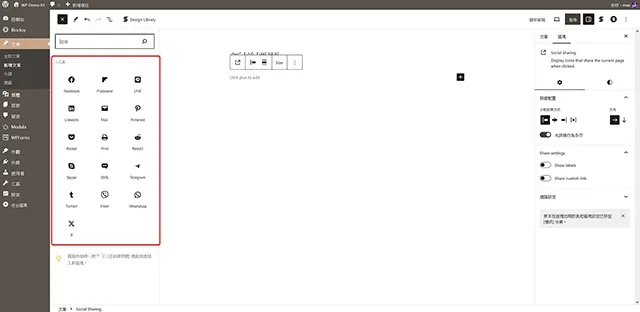
3. 插入社群分享區塊後,可以看到常見的幾個社群軟體,選擇自己需要的插入使用就可以。

4. 外掛程式免費版本總共提供了 16種常見的社群服務,有 Facebook、Flipboard、LINE、LinkedIn、Pinterest、Pocket、Reddit、Skype、SMS、Telegram、Tumblr、Viber、WhatsApp、X、Email、Print。

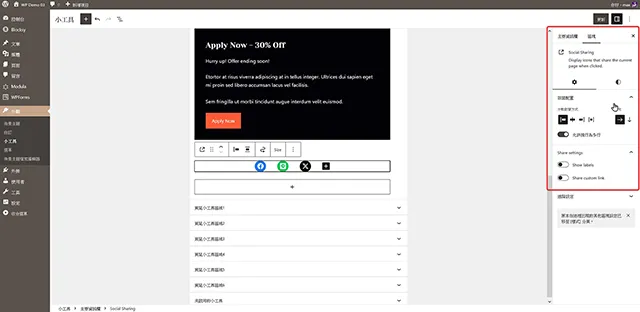
5. 以今天分享的文章內容,我們使用的佈景主題是 Blocksy,在每篇文章都會有側邊資訊欄,所以社群功能在小工具做設計。

6. 編輯的方法也很簡單,直接在區塊選單找到 Social Sharing 區塊,插入自己網站需要的社群服務圖示就可以了。接著可以在右側的區塊功能選單,找到外掛程式提供的樣式設計選單,依據自己的網站需求調整喜歡的樣式。


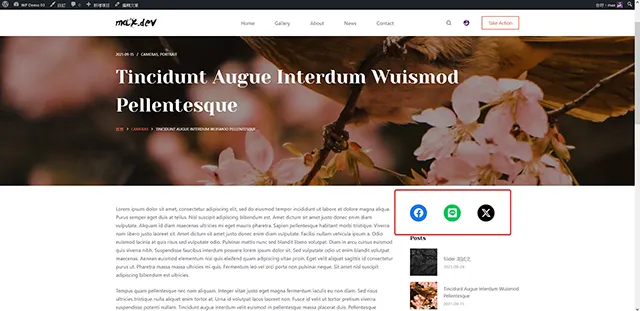
7. 設計完成以後,就可以在文章看到社群分享的圖示效果,點擊後就可以分享網站文章到社群軟體了。

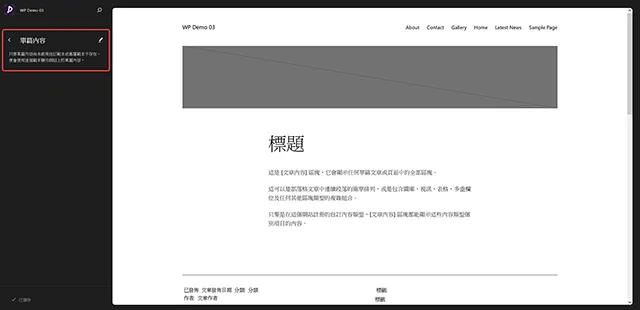
8. 如果是使用 Full Site Editing(FSE) 佈景主題,例如:Twenty Twenty-Three,那麼在外觀/編輯器/範本/單篇內容,編輯單篇文章的樣式,在自己喜好的區塊插入社群分享功能。

9. 接著插入 Social Sharing 社群分享區塊,插入自己網站需要的社群分享服務圖示。

10. 一樣的選擇自己網站需要的社群分享服務,接著編輯外掛程式提供的社群圖示樣式設計。


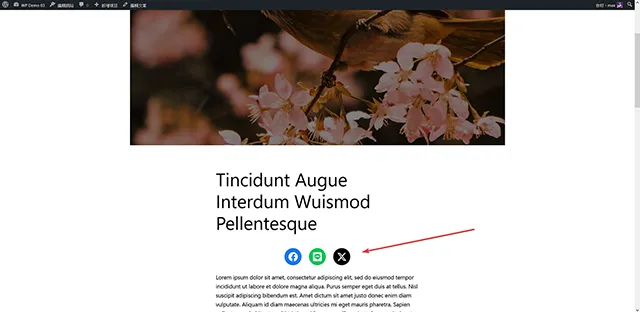
11. 社群分享圖示完成後,就可以在單篇文章看到文章的社群分享圖示展示效果。

- 外掛程式名稱:Social Sharing Block
- 外掛程式網址:https://tw.wordpress.org/plugins/social-sharing-block/
- 外掛程式推薦:★★★★★

結論
透過社群分享一直都是 WordPress 網站管理者常用的網站設計之一,今天分享的外掛程式則是完全支援區塊編輯器,因此,對於一般佈景主題,或是區塊佈景主題都提供同樣的編輯功能,有興趣的朋友可以參考看看。