WordPress Add Noto Sans TC – 新增中文字型

WordPress Add Noto Sans TC 為佈景主題新增中文字型,讓訪客享有更好的閱讀體驗,這是網站管理者必要的功課之一。
前一篇文章跟大家介紹了一款快速、輕巧的多功能佈景主題,透過匯入示範內容的建置方式,可以讓我們很快的就架設好一個完整的網站。不過多數 WordPress 佈景主題開發者都是國外的開發者,儘管這個佈景主題有提供支援 Google Fonts,不過還是沒有提供中文字型的支援。今天我們就來跟大家分享一下,如何透過簡單的設定,讓自己的網站就可以支援 Google Noto Sans TC 中文字型,讓網站內容的展示更符合本地訪客的閱讀習慣。
佈景主題自訂字型
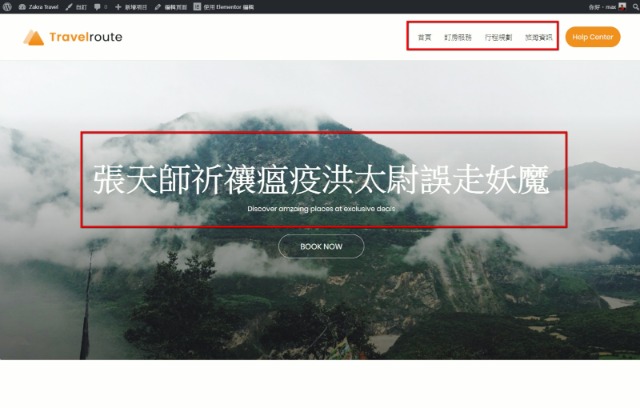
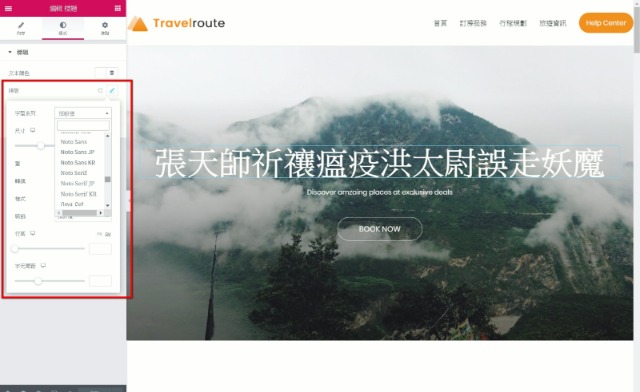
- Zakra 佈景主題可以算是一款很棒的免費佈景主題,同時也提供了很完整的字型設計選項,可惜的是沒有提供中文字型。而且搭配的 Elementor 頁面編輯器,免費版本也不提供自訂字型的功能。所以,我們只能手動的透過 Google Fonts 的 Noto Sans TC,來為自己的網站套用中文字型。
Google Fonts
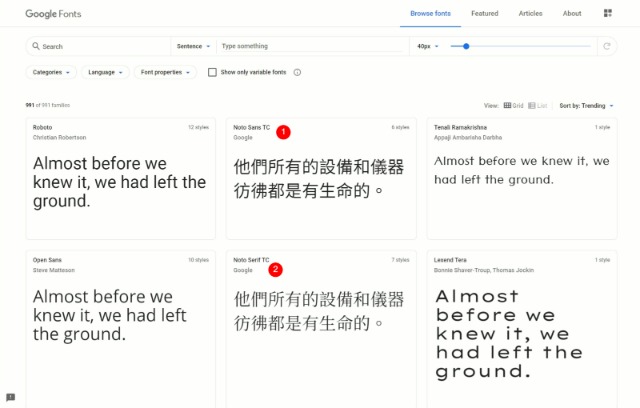
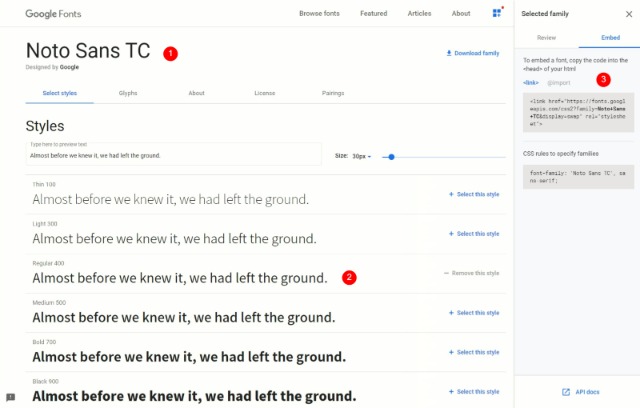
- 這次的中文字型,我們採用 Google Fonts 的 Noto Sans TC 中文網頁字型,所以先到 Google 字型網站,選取我們需要的中文字型,選擇完畢以後,可以看到提示如何使用中文字型的相關設定。
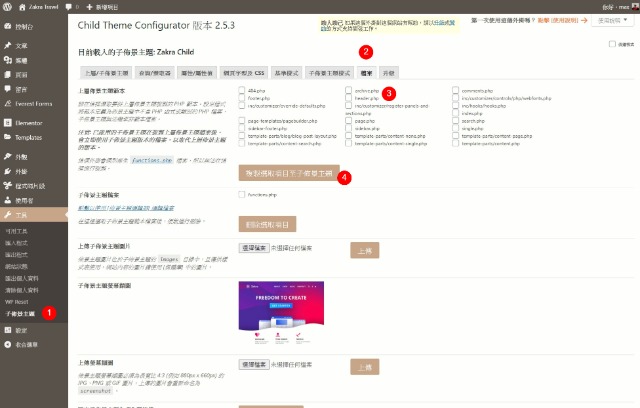
- 接著將其中的 <link> 語法複製起來,然後複製佈景主題的 header.php 檔案到子佈景主題資料夾,透過文字編輯器找到 </head>,在這個標記之前貼上整段語法。
|
1 2 |
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+TC&display=swap" rel="stylesheet"> </head> |
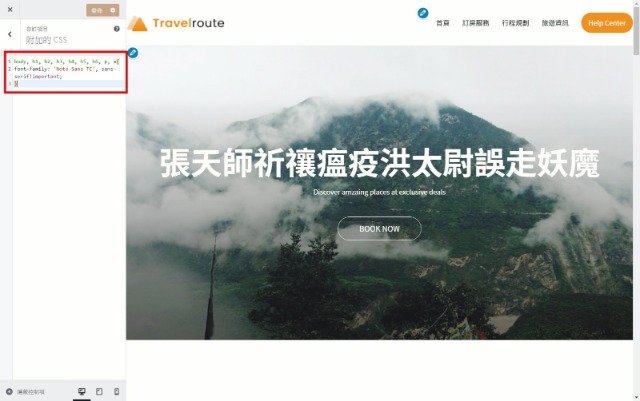
- 接下來就是修改整個網站的字型樣式,可以到修改子佈景主題資料夾下的 style.css 檔案,或是到外觀/自訂/附加的 CSS,填入以下的字型語法(兩者擇一執行就可以)。
|
1 2 3 |
body, h1, h2, h3, h4, h5, h6, p, a{ font-family: 'Noto Sans TC', sans-serif!important; } |
複製 header.php 檔案到子佈景主題資料夾
外觀/自訂/附加的 CSS
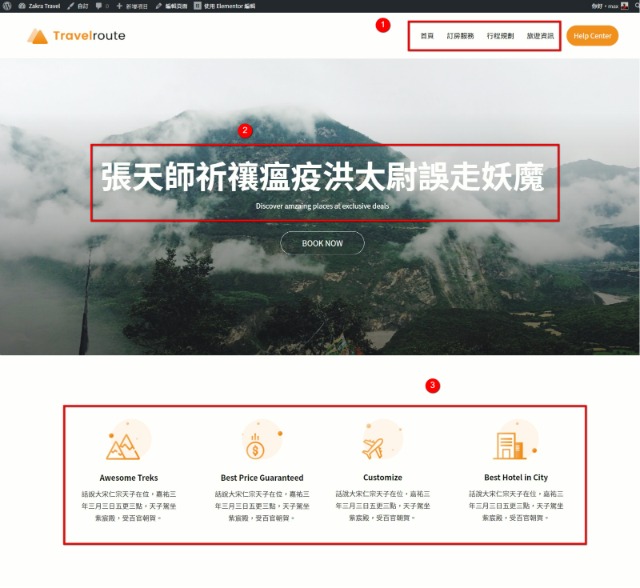
- 以上設定完成,可以看到網頁已經套用 Noto Sans TC 中文字型了。
補充說明
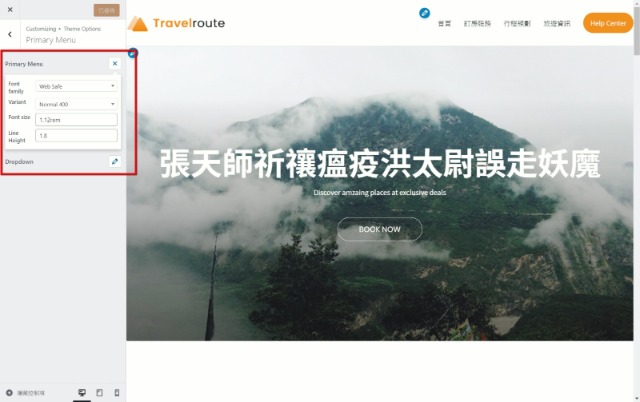
如果中文字型一直無法套用,可以檢查一下佈景主題的字型設定 Font family,先將它設定為 Web Safe,然後再重新載入試試。
結論
我也曾多次的建議剛接觸 WordPress 的新朋友,可以先試試 WordPress 官網上很多很好用的佈景主題,透過這些預建的示範內容,可以幫助大家邊修改編學習 WordPress 的相關設定,達到事半功倍的學習效果。而且,這些優秀的佈景主題,只需要一點點中文字型的套用,整個網站內容的展示效果就非常棒了。