WordPress Contact Form 7 Email Confirm – 表單電子郵件地址確認

表單電子郵件地址確認
Contact Form 7 是 WordPress 官網上非常受歡迎的一款外掛程式,主要的目的是提供一個很穩定的聯絡表單服務。WordPress Contact Form 7 Email Confirm 又是做什麼用途的呢?基本上這是一個在聯絡表單上增加一次 Email Address 電子郵件地址確認的欄位,避免訪客在填寫聯絡表單時,不小心填寫了不正確的電子郵件信箱,造成聯絡上的失誤。接下來的文章內容就跟大家分享兩個方法,一個是透過外掛程式的方式來增加欄位輸入的選項,另外一個方法就是透過修改子佈景主題的 functions.php檔案,增加表單電子郵件地址確認的代碼,以便在聯絡表單中置入顯示效果。
WordPress Contact Form 7 Email Confirm
- 首先第一個方法就是採用外掛程式,這對初接觸 WordPress的朋友來說相對會比較容易使用。
- 外掛程式名稱:Contact Form 7 Confirm Email Field
- 外掛程式網址:https://wordpress.org/plugins/contact-form-7-confirm-email-feild/
- 外掛程式安裝啟用後不需要任何設定就可以開始使用。
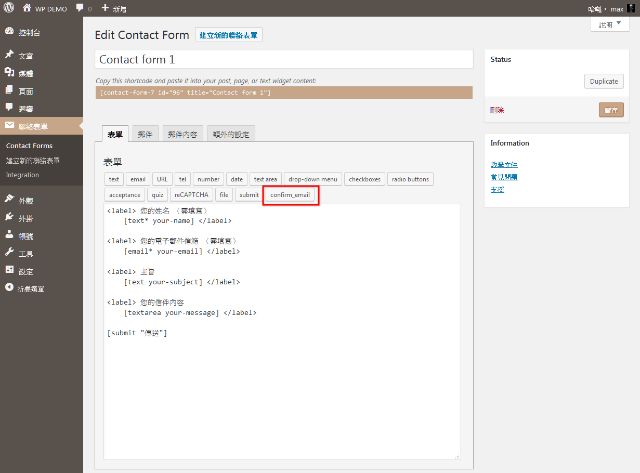
- 在聯絡表單的編輯頁面,可以看到多了 confirm_email 的按鈕(圖一)。
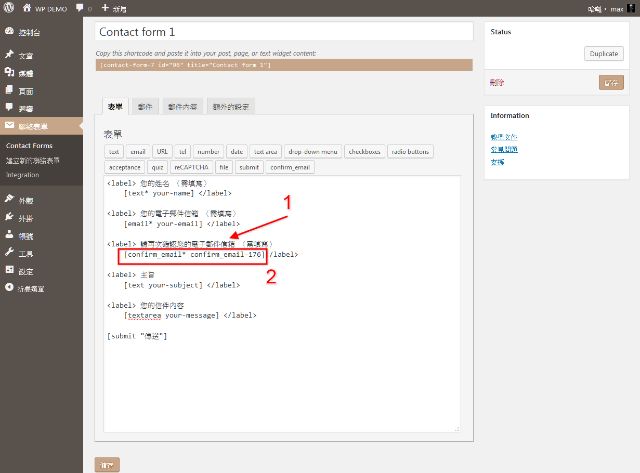
- 請在電子郵件信箱的下方,自行填入需要訪客再次確認電子郵件信箱的文字敘述,並且點選(圖一)的confirm_email 按鈕,置入確認電子郵件信箱的語法(圖二),這裡需要注意的是新增的欄位功能必須介於<label> </label>之間。
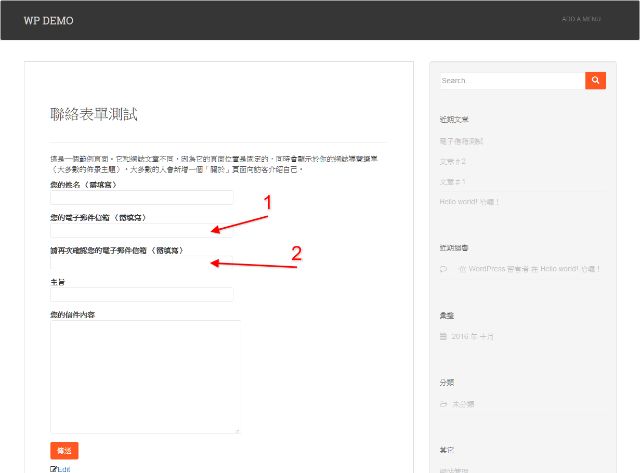
- 完成以後請儲存聯絡表單,再回到聯絡表單顯示頁面,可以清楚看到輸入電子郵件信箱下方,出現了需要再次確認電子郵件信箱的欄位(圖三)。
(圖一)confirm_email 按鈕
(圖二)置入確認電子郵件信箱的語法
(圖三)表單新增確認電子郵件信箱欄位
Contact Form 7 Custom Validation
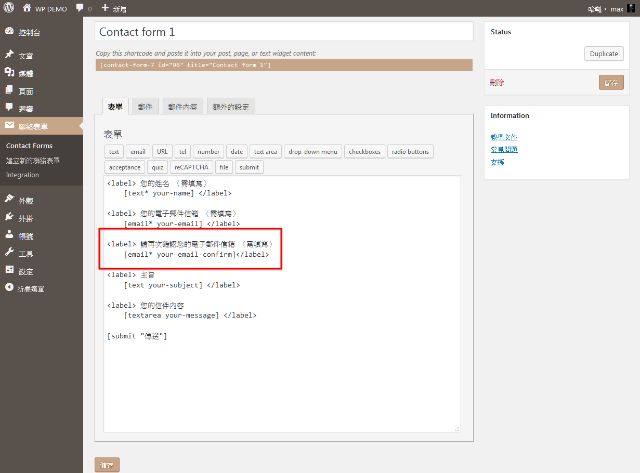
- 第二個方法要跟大家分享的是在 Contact Form 7 官網上文件的說明,透過對子佈景主題的 functions.php檔案,填入程式條件語法建置電子郵件信箱代碼,回到聯絡表單的編輯頁面,將電子郵件信箱確認的代碼置入(圖四),讓聯絡表單新增電子郵件信箱確認欄位。
- 請使用文字編輯器編輯子佈景主題的functions.php檔案,填入以下語法:
- Are you sure this is the correct address? 可以自行修改成想要在表單顯示的文字,例如請再次確認您的電子郵件信箱是否正確?
- 確認電子郵件信箱的代碼是
[email* your-email-confirm](圖四),同樣的在編輯時也需特別留意<label> </label>標籤使用。 - 聯絡表單完成以後,同樣的在聯絡表單頁面就可以看到新增的電子郵件信箱欄位。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
add_filter( 'wpcf7_validate_email*', 'custom_email_confirmation_validation_filter', 20, 2 ); function custom_email_confirmation_validation_filter( $result, $tag ) { $tag = new WPCF7_Shortcode( $tag ); if ( 'your-email-confirm' == $tag->name ) { $your_email = isset( $_POST['your-email'] ) ? trim( $_POST['your-email'] ) : ''; $your_email_confirm = isset( $_POST['your-email-confirm'] ) ? trim( $_POST['your-email-confirm'] ) : ''; if ( $your_email != $your_email_confirm ) { $result->invalidate( $tag, "Are you sure this is the correct address?" ); } } return $result; } |
(圖四)表單新增確認電子郵件信箱語法
結論
關於訪客的任何留言或填寫的聯絡資訊,對於網站來說都是很重要的資料。當然需要留意如何的避免在填寫與傳送的過程中發生錯誤,造成聯絡上的損害。這個多一層防範的工作,當然也需要兼顧訪客的瀏覽與填寫便利性,很高興的這在 WordPress的建置系統上有很多的配套方案,都可以來幫助我們輕鬆的完成這些防範的準備工作。