WordPress Plugin Device Mockups – 模擬設備展示效果外掛程式

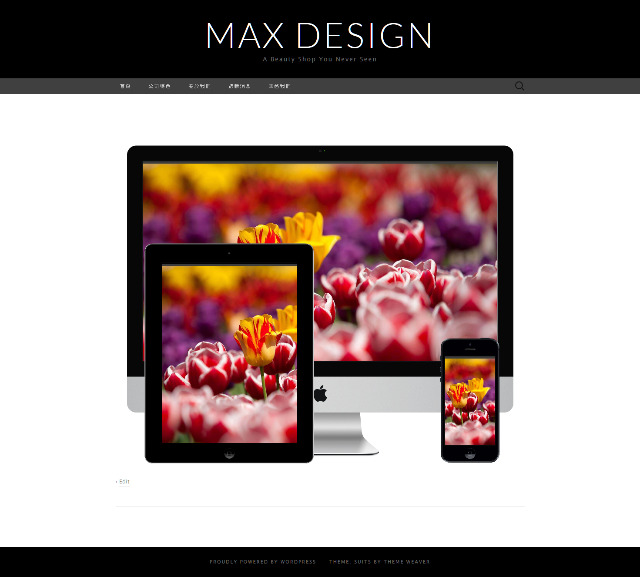
今天要跟大家分享的 WordPress外掛程式蠻有趣的,應該有很多朋友在其他網站有看過類似效果,就是圖片展示的方式模擬就像在單機或是平版或是手機上展示的效果(下圖所示),在以往要想呈現這般的效果,必須編輯式樣檔,還需要一些設計的技巧。現在只需要安裝這一款模擬設備展示效果的外掛程式 WordPress Plugin Device Mockups,就可以輕鬆的在編輯文章或是頁面時置入簡碼語法,效果立即呈現,非常適合新手朋友如果想要擁有這一款圖片展示效果時使用。

Device Mockups Stacking
WordPress Plugin Device Mockups

WordPress Plugin Device Mockups
- 外掛程式名稱:Device Mockups
- 外掛程式網址:https://tw.wordpress.org/plugins/device-mockups/
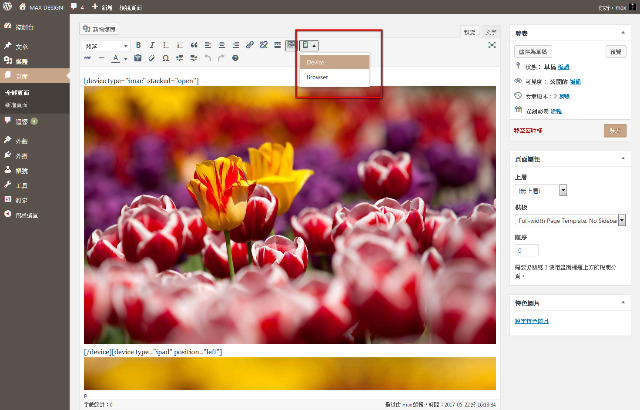
- 在後台安裝啟用後就可以開始使用這個外掛程式的簡碼或是在編輯文章頁面時點選工具選單的圖示進行插入圖片效果。兩種不同效果簡碼語法如下,裝置/瀏覽器/:
- [device][/device]
- [browser][/browser]

Device Mockups 外掛程式圖示
- 特別需要注意的是圖片尺寸請配合外掛程式提示的大小。
- iPhone 6 – 1334×750
- iPhone 6 Plus – 1920×1080
- iPhone 5s – 1136×640
- iPhone 5 – 640×1136
- iPad – 2048×1536
- iMac – 1920×1200
- Macbook Pro – 1440×900
- Galaxy S3 – 720×1280
- Nexus 7 – 1920×1200
- Surface – 1920×1080
- Lumia 920 – 768×1280
- Chrome – 1440×900
- Firefox – 1440×900
- Safari – 1440×900
- Device Mockups Documentation 外掛程式官網文件,有詳細的說明範例可以參考。
結論
這個圖片展示的效果,之前需要透過式樣檔的設計才可以達成,使用上需要花費比較多的時間。現在,即使不懂式樣檔設計,也可以輕鬆的建置出一樣的效果。因此也推薦給所有 WordPress網站的新朋友,如果想要擁有這款圖片展示效果,這是很棒的一款外掛程式。