
Post Views for Jetpack 文章計數外掛程式

Post Views for Jetpack 文章計數外掛程式,喜歡使用 Jetpack 外掛程式的朋友,現在可以將文章計數功能呈現在網站前台了。
Jetpack 外掛程式是很多 WordPress 網站管理者,非常喜歡使用的一款熱門外掛程式,有超過 500萬的安裝啟用數。而多數使用 Jetpack 外掛程式的朋友應該就是看上了它的流量統計圖表。今天分享的外掛程式,就是將這些原本只能在後台看到的內容流量統計,在前台直接展示出來,有興趣的朋友可以參考看看。
Post Views for Jetpack 文章計數外掛程式
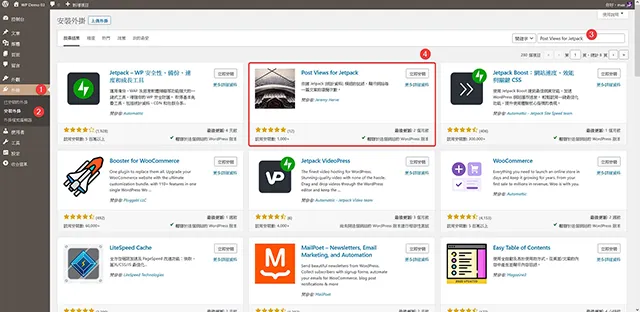
1. 外掛程式的安裝步驟與往常一樣,先登入 WordPress 網站控制台,接著到外掛/安裝外掛,關鍵字輸入:Post Views for Jetpack,找到後請點選’立即安裝”就可以了。

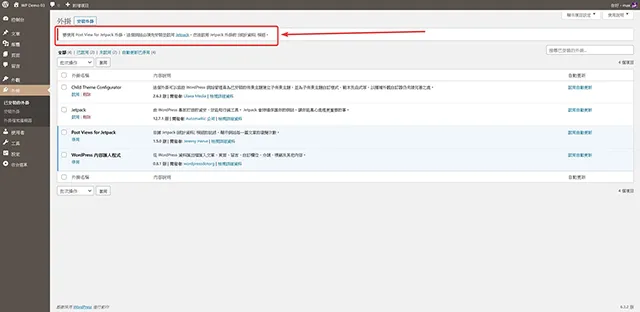
2. 這個外掛程式必須搭配 Jetpack 外掛程式的統計模組,外掛程式安裝完成啟用後,會出現提示視窗,確認外掛程式安裝需求。

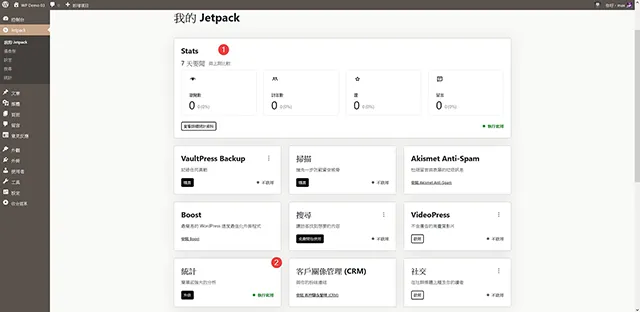
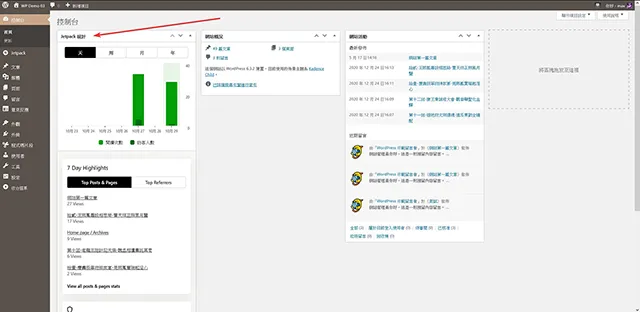
3. 在開始前,我們先到”我的 Jetpack” 確認一下流量統計模組有沒有啟用成功,檢視一下統計圖表的統計數字。


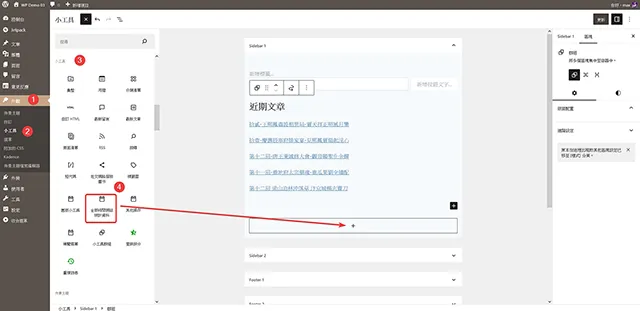
4. 確認成功以後,接著到外掛/小工具,可以看到 “全部時間網站統計資料” 小工具,直接新增到 Sidebar 就可以了。

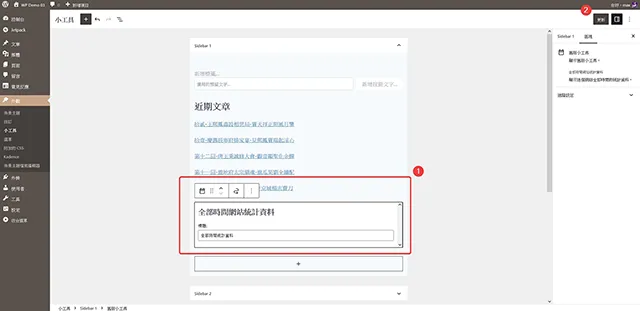
5. 可以直接在小工具修改標題,讓標題更貼近自己網站的需求。

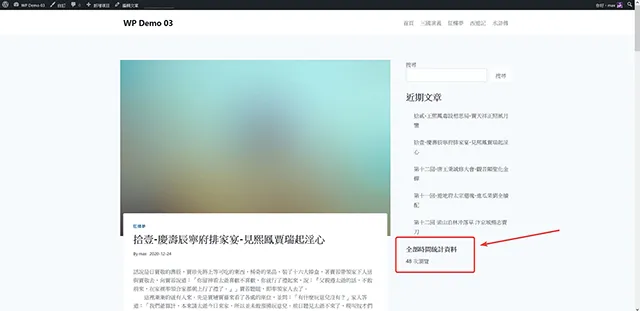
6. 完成以後,就可以在前台文章側邊資訊欄看到網站文章的流量統計數字了。

7. 這個外掛程式也提供短代碼的功能,可以讓我們自由的在任何單篇文章或是頁面上使用,來展示該文章或是頁面的瀏覽統計數字。

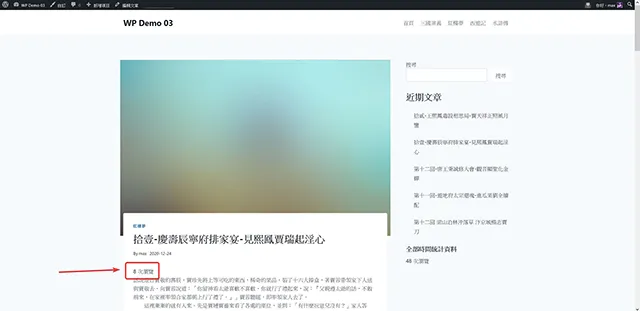
8. 短代碼建立完成以後,可以在單篇文章內容段落的最上方,看到該篇文章的瀏覽統計數字。

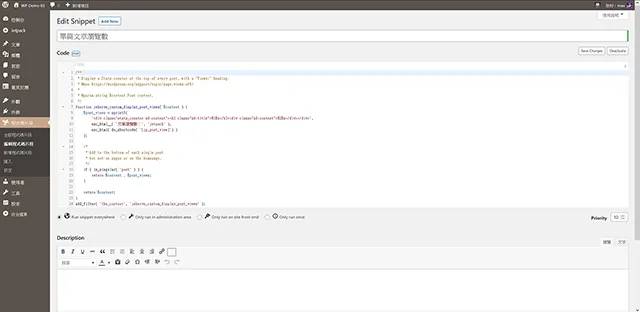
9. 如果想要直接讓所有文章都展示瀏覽統計數字效果的話,外掛程式開發者也提供了程式碼範例,大家可以透過像是 Code Snippets 外掛程式來建立程式碼片段,或是在自己的子佈景主題裡去建立。

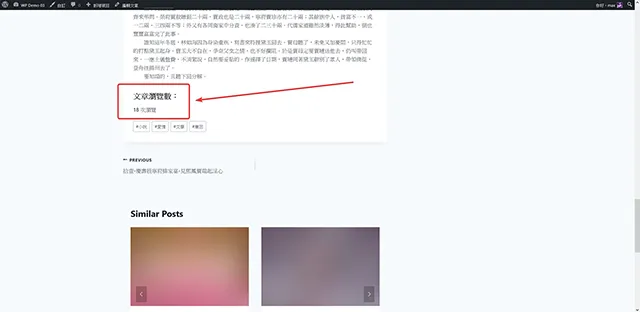
10. 修改完成後,就可以在所有文章的內容尾段,看到文章瀏覽數量的統計數字展示效果。

- 外掛程式名稱:Post Views for Jetpack
- 外掛程式網址:https://tw.wordpress.org/plugins/post-views-for-jetpack/
- 外掛程式推薦:★★★★★

註:使用這款外掛程式,在展示統計數字時,會有小小的時間差,也就是剛剛建立好,並不會立即呈現瀏覽數量統計效果,這一點請大家特別注意,也想請大家幫我確認看看是不是會有相同的情況發生。
結論
建立網站瀏覽統計資訊,一直都是很多 WordPress 網站管理者的重要功能,今天介紹的外掛程式功能目的很簡單,就是將很多人喜歡安裝的 Jetpack 外掛程式內建的統計功能,在前台網頁上可以展示出來給訪客看,有興趣的朋友可以參考看看。










