
Popup Maker 彈出視窗外掛程式

Popup Maker 彈出視窗外掛程式是一款功能強大的免費外掛程式,可以讓我們輕鬆的建立各種視窗彈出效果,例如網站內容訂閱系統。
吸引訪客到訪同時希望延長訪客停留在網站的時間,除了加強 WordPress 網站的內容外,還有沒有什麼其他的好方法?大家最常見的方法應該就是網站訂閱系統,不過這個訂閱系統的如何建立也是一門學問,建立好自然就會增加訪客訂閱的興趣,建立不好當然就失去了建立的意義了。今天分享的外掛程式,可以幫助我們輕鬆的建立一個視窗彈出效果,透過不同定義的觸發條件,來吸引訪客的目光焦點,進一步達到網站的宣傳效果,有興趣的朋友可以試試。
Popup Maker 彈出視窗外掛程式
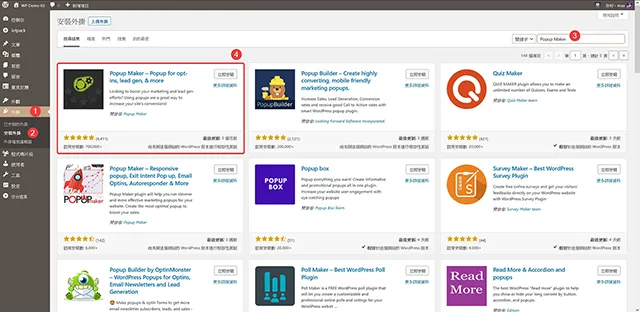
1. 外掛程式的安裝步驟很簡單,登入 WordPress 網站的控制台,接著點選選單的外掛/安裝外掛,關鍵字請輸入:Popup Maker,就可以找到,並點擊立即安裝就可以了。

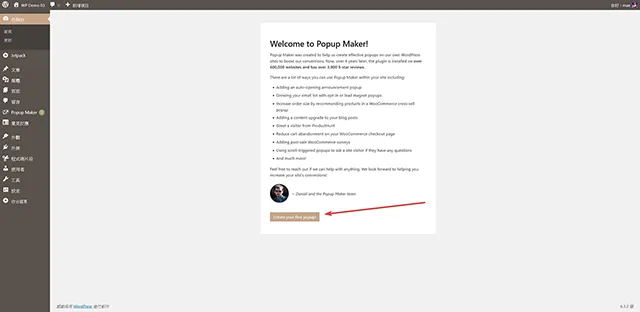
2. 外掛程式安裝完成啟用後,會來到外掛程式的設定精靈,可以選擇開始建立第一個彈出視窗,當然也可以跳過,自己在手動建立。

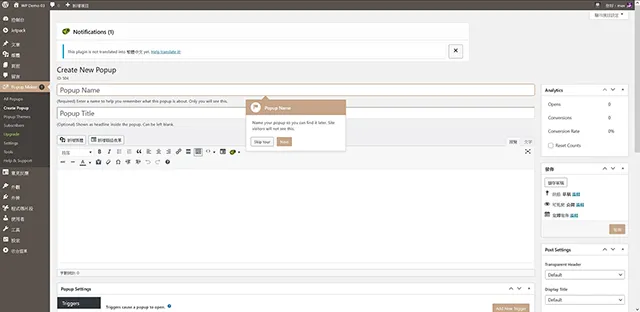
3. 接著會來到彈出視窗的編輯畫面,編輯模式是傳統編輯器,與之前的文章編輯方式相同。

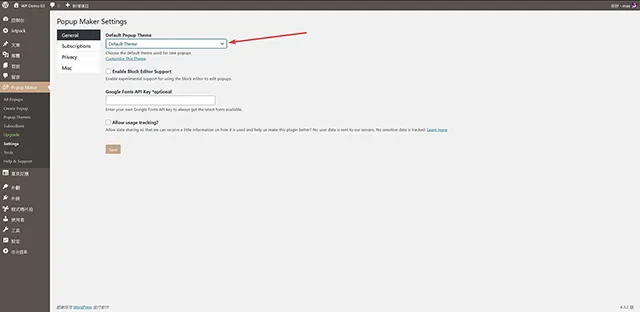
4. 我們先到外掛程式設定的地方,有幾個需要注意的設定先跟大家分享。首先需要設定的是預設的彈出視窗樣式,免費版本就提供了很多樣式可以選擇,大家可以挑選自己喜歡的就可以。

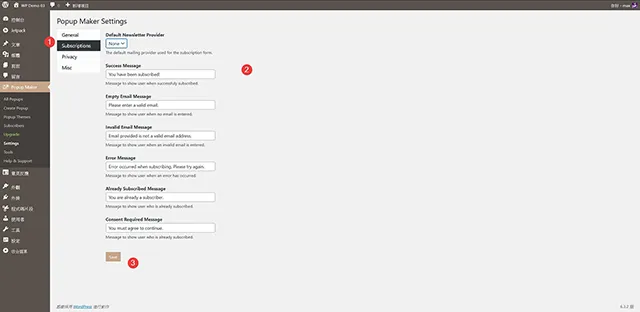
5. 接下來需要注意的設定是 Subscription,如果有設計訂閱系統的朋友,這裡可以設定相關的文字內容。

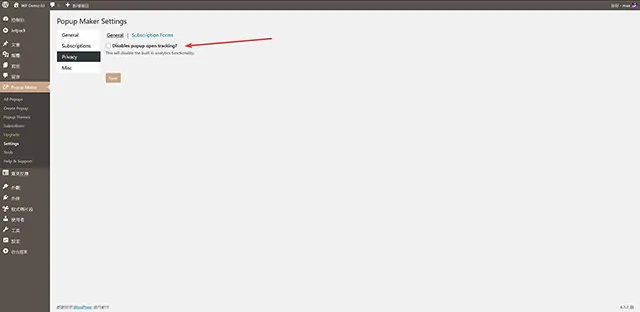
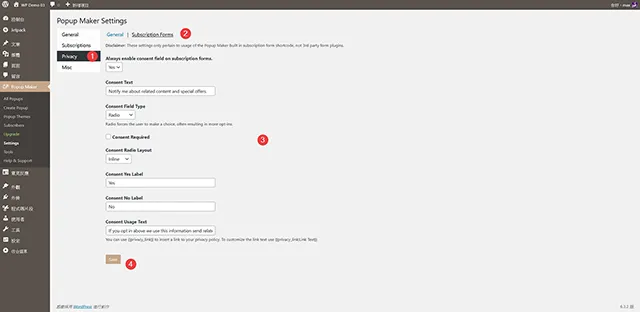
6. Privacy:隱私設定這裡可以選擇是否讓外掛程式記錄,另外也可以設計訂閱表單的內容。


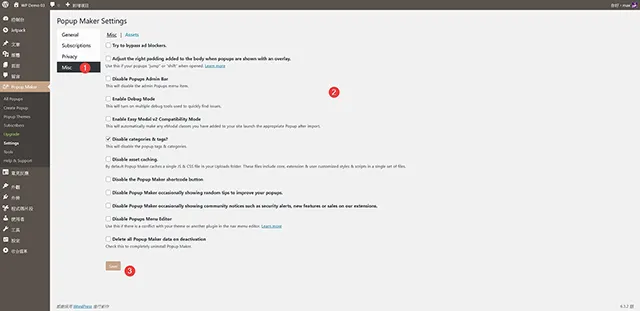
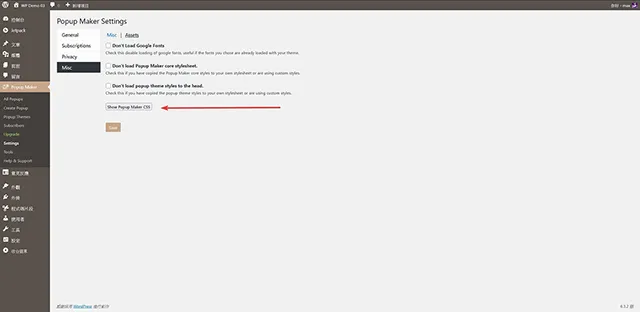
7. 最後是 Misc 雜項設定:這裡可以選擇將不需要的功能停用,很多功能大家可以逐一檢測,選擇適合自己網站的啟用就可以。Assets:這裡可以停用網路字型與程式碼 CSS 載入的方式。

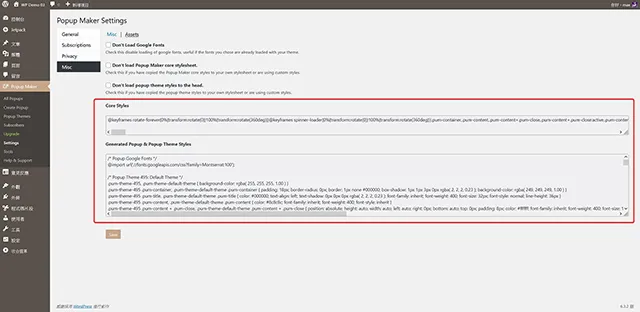
8. 點擊 Show Popup Maker CSS,可以看到外掛程式提供的 CSS 設計,依據自己的需求調整樣式時,會需要這些資訊。


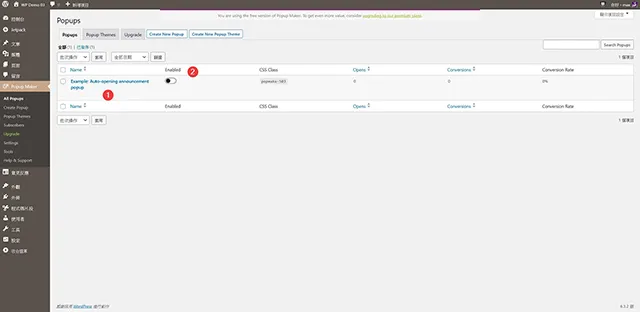
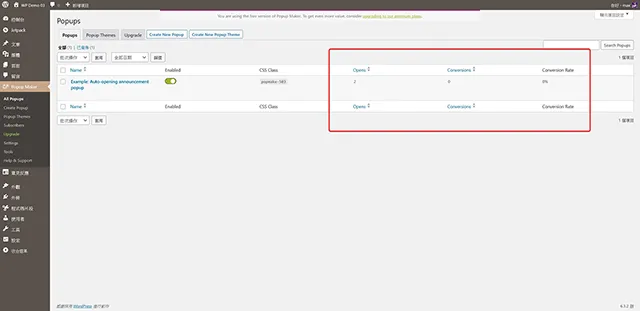
9. 彈出視窗建立完成,我們可以在彈出視窗清單看到設計好的彈出視窗,外掛程式提供了快速啟用的按鈕,方便我們選擇是否啟用。

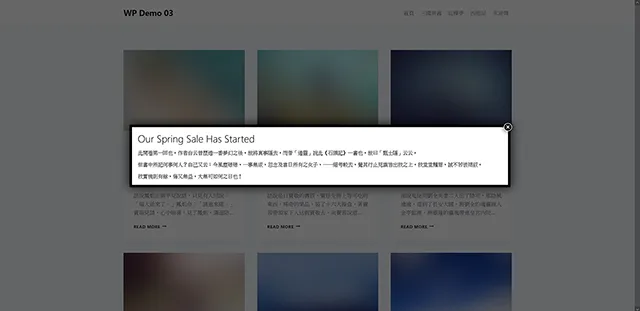
10. 設計完成後,就可以在網站前台看到彈出視窗的展示效果。

11. 外掛程式也提供了彈出視窗統計功能,方便大家看到彈出視窗的點擊記錄。

- 外掛程式名稱:Popup Maker – Popup for opt-ins, lead gen, & more
- 外掛程式網址:https://wordpress.org/plugins/popup-maker/
- 外掛程式推薦:★★★★★

結論
很多 WordPress 網站管理者喜歡建立彈出視窗,特別像是建立訂閱系統這項功能。所以,好好利用這個外掛程式提供的功能,就可以建立出效果不錯的推廣活動,有興趣的朋友一定要試試。










