WordPress Plugin Date Time Picker Field – 預約時間外掛程式

WordPress Plugin Date Time Picker Field 讓網站的聯絡表單,提供日期/時間的選項,非常方便就可以建置好一個簡單的預約系統。
Contact Form 7 聯絡表單外掛程式,我在網站上分享過很多相關的文章內容,主要是因為這一款開發很久,使用也非常穩定的表單外掛程式,除了在 WordPress 官網超過 5百萬人次下載啟用,還有完整的線上說明文件,對於表單系統的建置,提供了非常棒的支援。而今天分享的這一款外掛程式,可以算是 Contact Fomr 7 的擴充功能,因此需要搭配 Contact Form 7 表單外掛程式一起使用。原本在 Contact Form 7 外掛程式提供的日期指定設計,並沒有時間的設計,為了方便某些行業,需要建置簡單的時間預約功能,今天這一款外掛程式就是一個很棒的擴充外掛程式。有興趣的朋友,可以參考看看。
WordPress Plugin Date Time Picker Field
- 外掛程式名稱:Date Time Picker Field
- 外掛程式網址:https://tw.wordpress.org/plugins/date-time-picker-field/
- 外掛程式需要搭配 Contact Form 7 外掛程式一起使用,請先確認已經安裝啟用了。
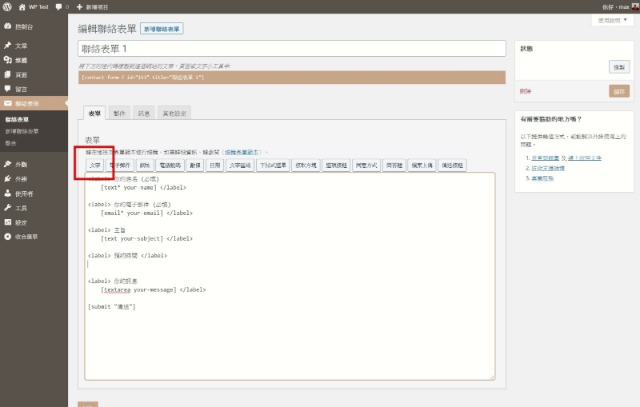
- 這一款外掛程式安裝完成以後,到聯絡表單的編輯頁面,插入文字。
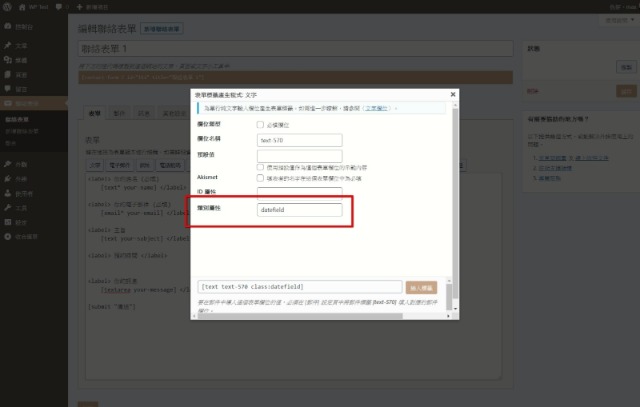
- 接著設計表單文字區塊內容,在類別屬性填入專屬的式樣選擇器名稱,例如:datefield。
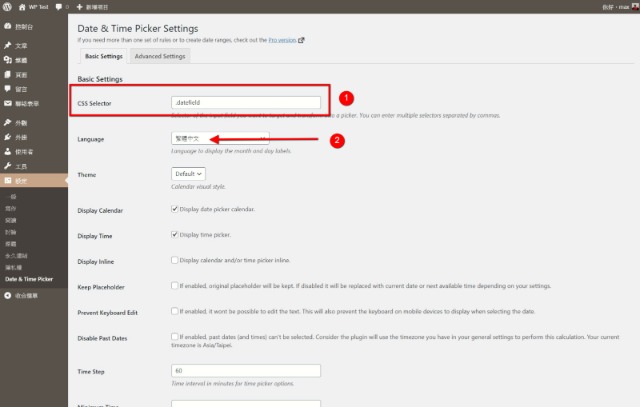
- 接下來到 Date & Time Picker 的設定頁面,填入剛剛表單的類別屬性設計,並設定好網站的語系。
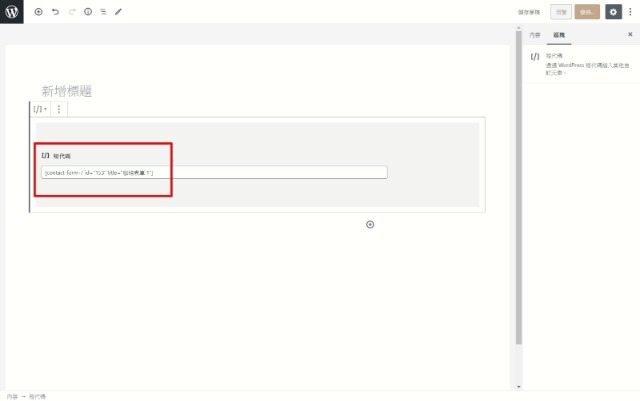
- 設定到這邊告一段落,接著到表單頁面,將表單的簡碼插入頁面中。
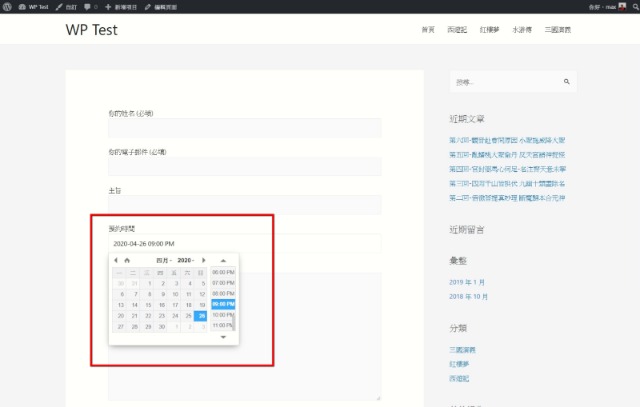
- 以上完成。在聯絡表單頁面,我們就可以看到預約日期多了時間的選項。
結論
讓設計更方便使用,如果需要外掛程式的搭配,那麼挑選專門為了某些外掛程式所開發的擴充外掛程式,對很多網站的設計人員來說,這就是最佳的解決方案。省去了另外開發與維護的成本,可以更專注於網站的內容提供上,這應該也是 WordPress 這麼讓人喜歡的原因之一。