WordPress CSS Image Hover – 圖片特效式樣設計

WordPress CSS Image Hover 不裝外掛程式,也可以做成圖片特效式樣設計。
我自己的 WordPress 網站內容,對於圖片的效果僅止於做些陰影讓版面有點立體感。很多朋友或是客戶的網站,對於圖片的效果需求就沒有這麼簡單,希望圖片的越多效果越好,感覺月能吸引訪客的注意。在官網上也真的可以找到很多關於圖片效果的外掛程式,不過今天我們要來分享一下,透過簡單的 CSS 式樣設計,讓訪客在瀏覽圖片時因為滑鼠經過而有一些特殊的效果,這樣的設計方式,需要一點點的網頁設計,新手朋友可以操作學習看看。
WordPress CSS Image Hover
- 要完成今天的圖片式樣設計,我們需要藉助別人已經寫好的設計語法,所以先到 Pure CSS Image Hover Effect Library,下載免費的式樣設計檔案。
- 式樣下載的網址:https://imagehover.io/
- 免費的效果有 44種,我們先選擇下載免費的回來試用,如果效果滿意可以再來購買付費版本就可以了。

- 將下載回來的檔案解壓縮後,將其中的 CSS 資料夾裡的 imagehover.css 檔或是 imagehover.min.css 檔,擇一上傳到我們子佈景主題的資料夾下就可以了。
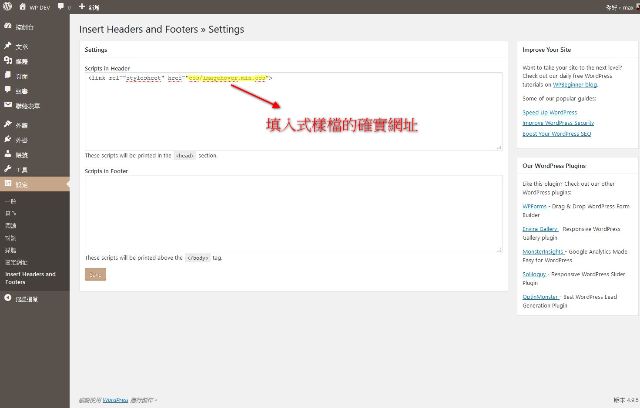
- 接著在透過設定將檔案置入 WordPress 網站的內容裡套用,置入的方式可以參考之前文章介紹的方式,在頁首置入式樣設計的檔案路徑。
- 準備工作到這裡完成,接下來就可以在文章或是頁面中的圖片增加特殊效果了。
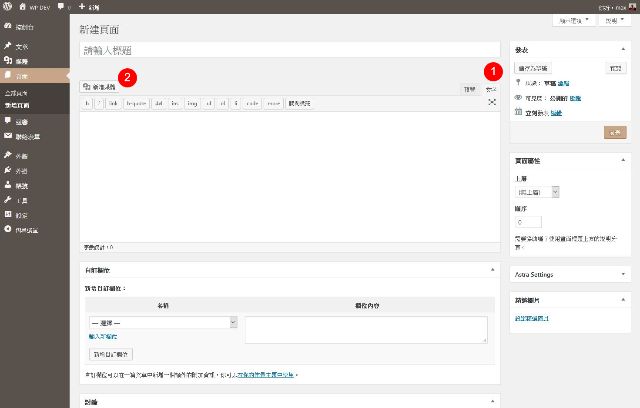
- 在文章頁面編輯區塊先將編輯模式切換到文字,接著新增媒體。
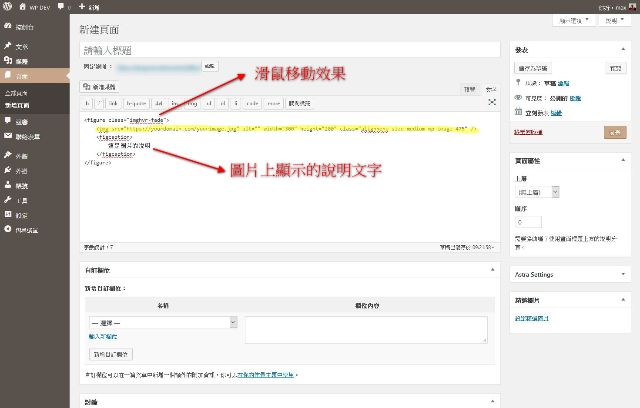
- 圖片新增完成以後,針對圖片想要呈現的效果作式樣設計。44 種圖片效果的式樣設計名稱,在作者官網有詳細的說明,或是下載回來的檔案中也有。
- 這樣就完成了。
結論
今天分享的設計技巧可以運用在首頁上,如果有分類圖片時有不錯的效果,除了翻轉特效以外,也可以讓訪客在點選分類以前看見說明文字。設計的檔案不大就有不錯的效果。當然如果還想要擁有其他更多的是效果,可以考慮購買作者的付費版本,那麼特效多達 216種。