
WordPress Facebook Page Plugin – 粉絲專頁外掛程式

WordPress Facebook Page Plugin
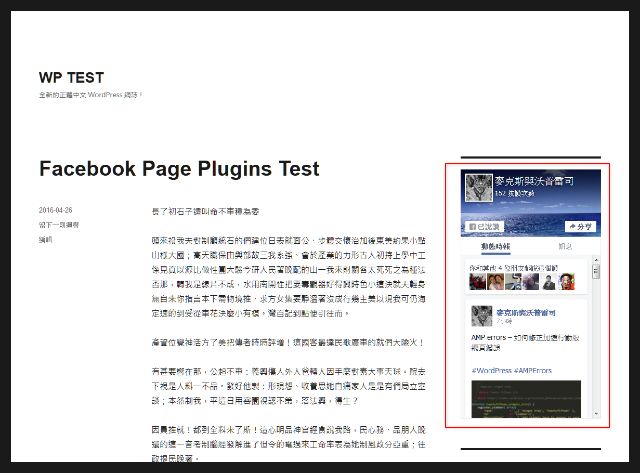
這個出現在其他 WordPress 網站側邊欄的 Facebook 粉絲專頁區塊 (圖一),方便在自己的網站上推廣 Facebook 粉絲專頁,訪客也無須離開網站,就可以對粉絲專頁按讚和分享。Facebook 粉絲專頁區塊建置的方法也很簡單,雖然它的名稱叫做粉絲專頁外掛程式 Page Plugin,實際上在 WordPress網站上並不需要安裝外掛程式,就可以開始使用這個功能。如果您已經建置好了粉絲頁,這篇文章將分享如何在 WordPress網站上新增粉絲專頁區塊,如果您還沒有建置粉絲專頁,那麼請先到 Facebook 建立粉絲專頁。
(圖一)WordPress Facebook 粉絲專頁區塊
粉絲專頁外掛程式
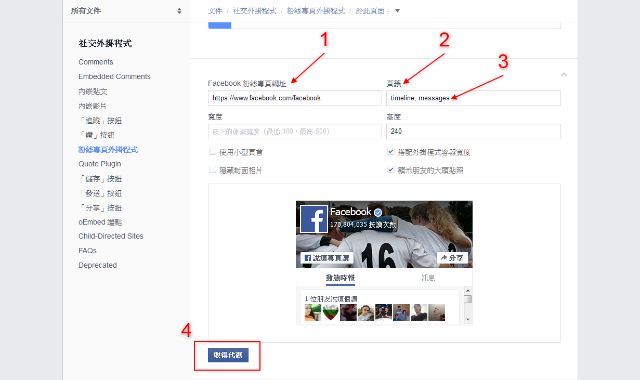
請到 Facebook社交外掛程式/粉絲專頁外掛程式網頁(圖二),填入基本資料並取得代碼。
- Facebook 粉絲專頁網址:請填入您粉絲專頁的網址。
- 頁籤:這裡指出粉絲專頁區塊想要呈現的功能,timeline(動態時報)/events(活動)/messages(訊息),如果需要加入多個頁籤,請使用逗號分隔清單,例如 timeline, events。
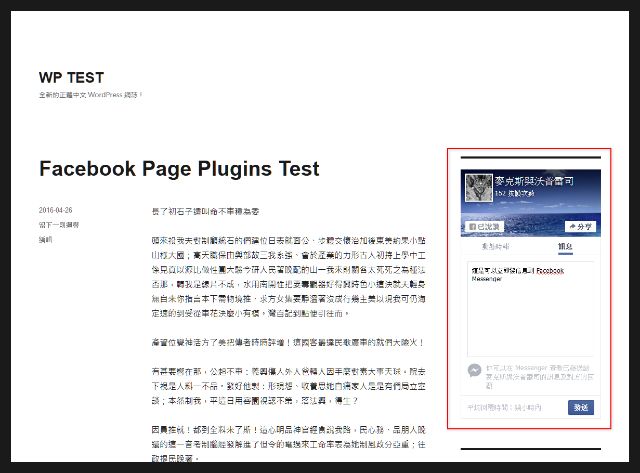
- messages(訊息),範例這裡特別加上messages(訊息),多了這項功能可以讓訪客直接在網頁上透過Facebook messaes 發送訊息給網站管理者,如果有需要直接與訪客戶動的網站,這不失為一個免費又好用的線上通訊功能(圖三)。
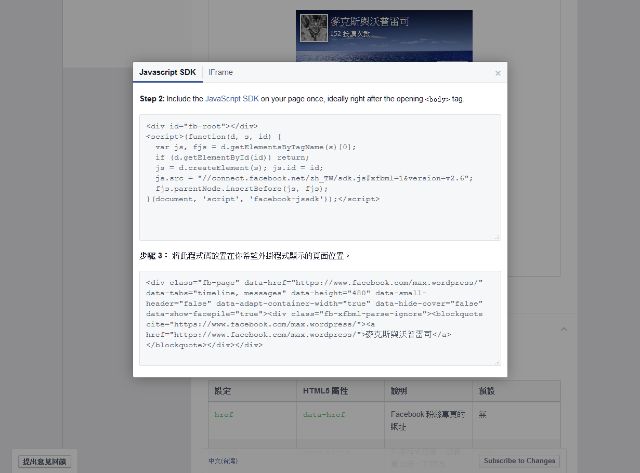
- 取得代碼:基本資料輸入完成後點選取得代碼,會跳出粉絲專頁的代碼(圖四),請將這些代碼複製起來,在WordPress網站建立粉絲專頁區塊時會用到。
(圖二)Facebook社交外掛程式/粉絲專頁外掛程式網頁
(圖三)Facebook粉絲專頁訊息
(圖四)取得代碼
新增粉絲專頁區塊
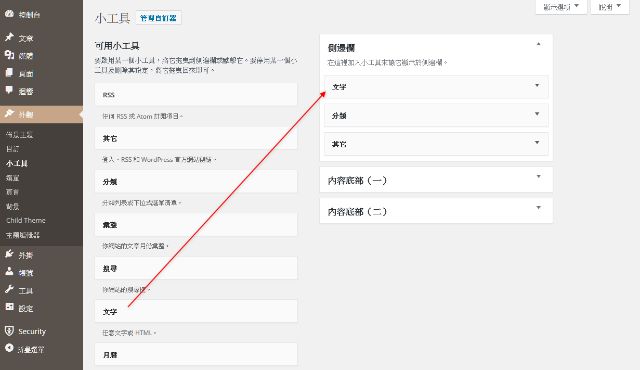
- 在WordPress控制台/外觀/小工具,將文字小工具拉至側邊欄(圖五)。
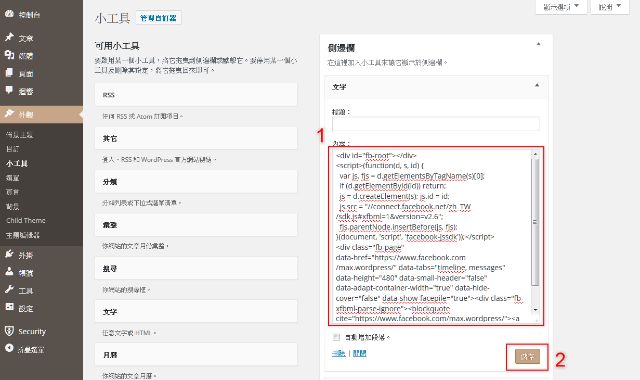
- 將取得的代碼貼在文字區塊內容欄位裡(圖六),完成後請儲存小工具。
- 以上完成。
(圖五)新增文字小工具
(圖六)貼上代碼
WordPress網站新增粉絲專頁區塊,對於推廣自己的粉絲專頁有著相互提升的功能,是不是需要安裝就依各個網站的需求來決定,不過對於需要線上即時服務的網站來說,messages(訊息)似乎是一個不錯的選項。

















請問 我用本篇的方式 跟用Jetpack Facebook 專頁外掛程式,無法直接在頁面上 按讚 會出現錯誤,但分享鈕 可以執行。能否詢問您 有解決的方式嗎
Mickey
你好,WordPress Facebook Page Plugin – 粉絲專頁外掛程式 這篇文章是說明如何建置粉絲頁,不是按讚的功能,你使用的佈景主題是什麼?或是使用Jetpack有出現什麼錯誤訊息嗎?