WordPress Custom Category Page – 自訂漂亮的分類彙整頁面

WordPress Custom Category Page
使用 WordPress 來架設網站,真的是一件快樂的事情。很多想像的功能幾乎都可以透過安裝外掛程式或是佈景主題來完成,對於沒有任何程式設計背景的朋友來說,這是跨入網站架設最輕鬆的方法之一了。接下來的文章內容,將透過實作,如何透過簡單的安裝外掛程式來協助,幫我們建置漂亮的分類彙整頁面,提供必要的資訊給訪客,進一步提升訪客對網頁的黏度。
自訂漂亮的分類彙整頁面
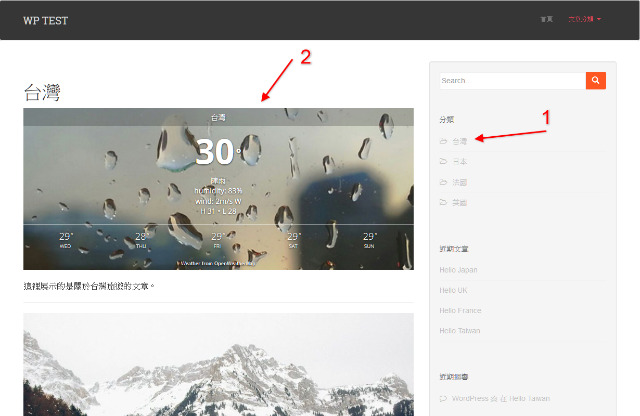
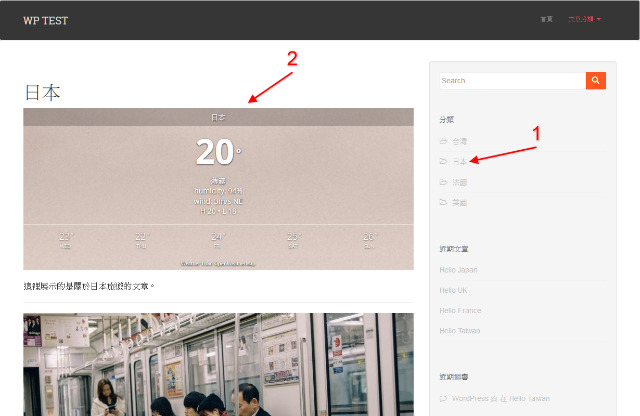
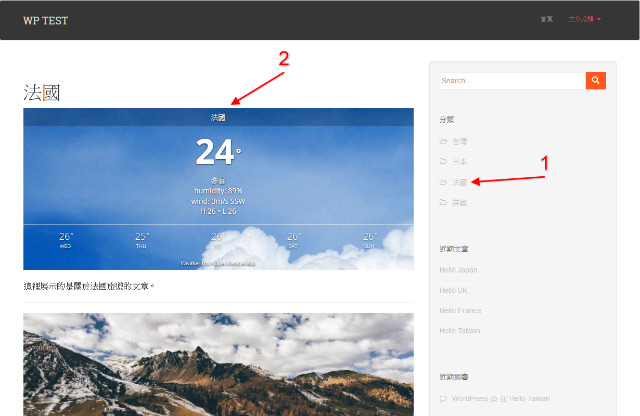
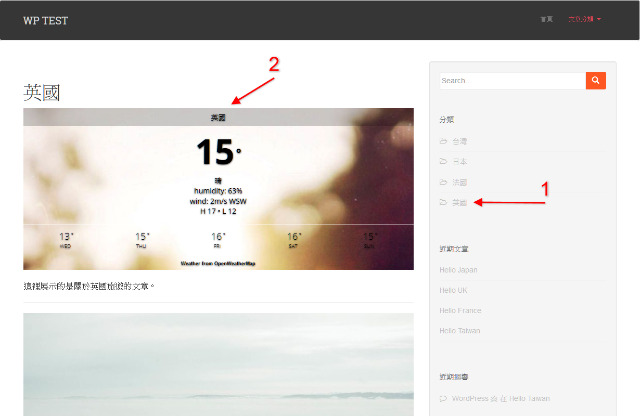
這次的實作是想要在旅遊網站的分類文章彙整頁面,顯示地區的天氣資訊,舉例來說文章的分類是以國家為分類的依據,像是台灣,日本,法國,英國,那麼我們希望在這些國家分類文章的彙整頁面上頭,顯示該國家地區的天氣資訊(如圖一,圖二,圖三,圖四所示)。
安裝需要的外掛程式
要達到這個文章分類彙整頁面顯示天氣資訊,需要兩個外掛程式幫助,一個是天氣外掛程式(可以參閱 WordPress Weather Plugins – 如何顯示天氣資訊),另外一個是分類說明編輯外掛程式(可以參閱 WordPress Taxonomy Descriptions Plugins – 分類說明編輯外掛程式),天氣外掛程式我們採用 Awesome Weather Widget,分類說明編輯外掛程式採用 CategoryTinymce。
- 在外掛/安裝外掛頁面,輸入 Awesome Weather Widget,安裝完成後請啟用外掛程式。
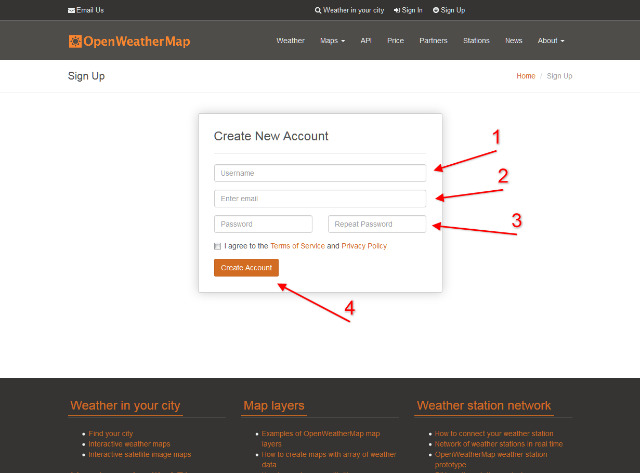
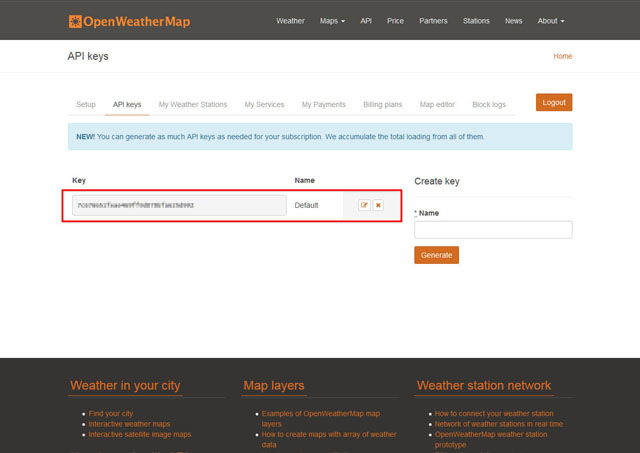
- Awesome Weather Widget 這個外掛程式需要 OpenWeatherMaps APPID,請到 http://openweathermap.org/ 註冊。
- 註冊的過程也很容易,註冊完成後可以取得一組 API key,回到 WordPress 控制台輸入後,就可以開始使用 Awesome Weather Widget 的功能了。
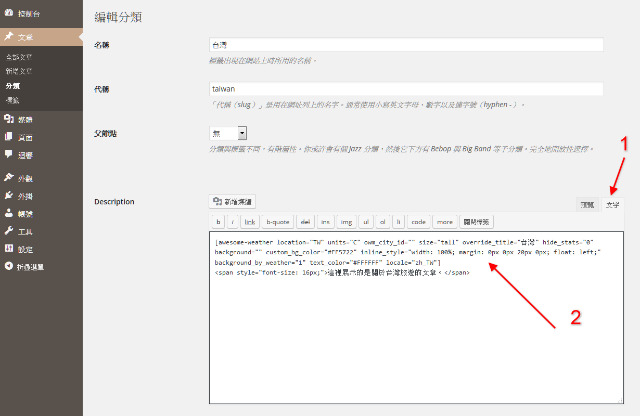
開始編輯分類
|
1 |
[awesome-weather location="TW" units="C" size="tall" override_title="台灣" hide_stats="0" background="" custom_bg_color="#FF5722" inline_style="width: 100%; margin: 0px 0px 20px 0px; float: left;" background_by_weather="1" text_color="#FFFFFF" locale="zh_TW"] |
location=”TW” 地點設定為台灣。
units=”C” 溫度設定,這裡我們設定為攝氏 C。
size=”tall” 天氣資訊的尺寸, wide (default) or tall 寬(預設)或是高。
override_title=”台灣” 天氣資訊標題,這裡我們設定為台灣。
hide_stats=”0″ 隱藏天氣資訊,這裡設定為0,我們想要顯示濕度等其他資訊。
background=”” 想要自行設定背景圖片的話,可以在這裡設定圖片的位置,這裡我們採外掛程式預設圖片,所以沒填入資料。
custom_bg_color=”#FF5722″ 自訂天氣資訊背景顏色。
inline_style=”width: 100%; margin: 0px 0px 20px 0px; float: left;” 內嵌式樣,可以自行定義位置等等。
background_by_weather=”1″ 採用天氣資訊預設底圖。如果想要自行更改內容底圖,可以參閱 https://halgatewood.com/awesome-weather-bgs 說明文件。
text_color=”#FFFFFF” 天氣資訊文字顏色。
locale=”zh_TW” 語系設定,目前僅部分資訊顯示中文。
結論
在 WordPress 的官網上有非常多的資源可以來幫助網站管理者,輕輕鬆鬆的建置好各種功能的需求,每一位網站管理者或是想要架設網站的朋友,只需要花點心思,找到對的方式,通常都會有很滿意的結果出現。網站是旅遊類型的網站嗎?是不是很簡單就可以為您的旅遊網站增添不一樣的網頁內容呢?現在就開始著手試試吧。