WordPress Custom Login Page Plugin – 自訂登錄頁面外掛程式

WordPress Custom Login Page Plugin
在 WordPress 網站客製化頁面是一件很愉快的事情,就算是不懂程式設計或是CSS式樣設計的朋友,也可以透過許多的佈景主題或是外掛程式,Step By Step 一步一步的建置好屬於專屬的網站設計,這一切都應該歸功於官網上許多志願的程式貢獻者,讓 WordPress 使用者可以專心於內容的建置,輕鬆的建立好網站。今天要分享的外掛程式是關於 WordPress Custom Login Page Plugin 自訂登錄頁面的外掛程式,目的就是要幫助大家 Step By Step 一步一步輕鬆的建立漂亮的登錄頁面。
外掛程式安裝與設定
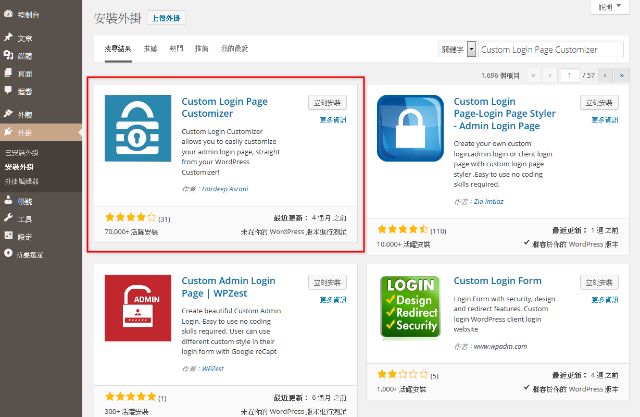
請在 WordPress 後台管理介面,外掛/安裝外掛/,請輸入 Custom Login Page Customizer(圖一),外掛程式安裝完成後請啟用它。
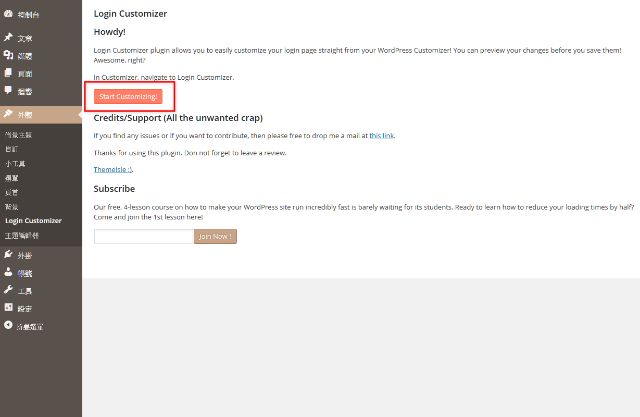
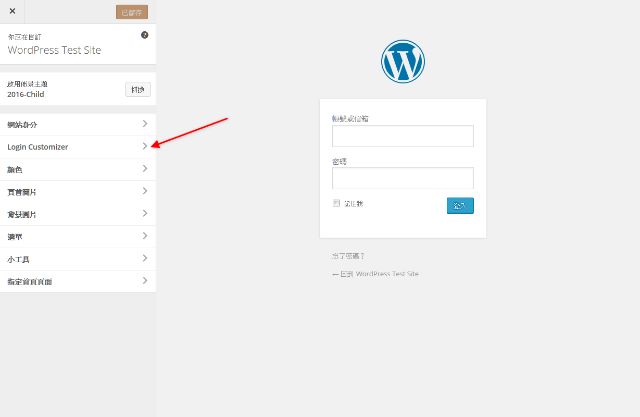
外掛程式啟用後,可以在外觀/Login Customizer/Start Customizing!(圖二),或是在外觀/自訂/Login Customizer(圖三),開始進行登錄頁面設計。
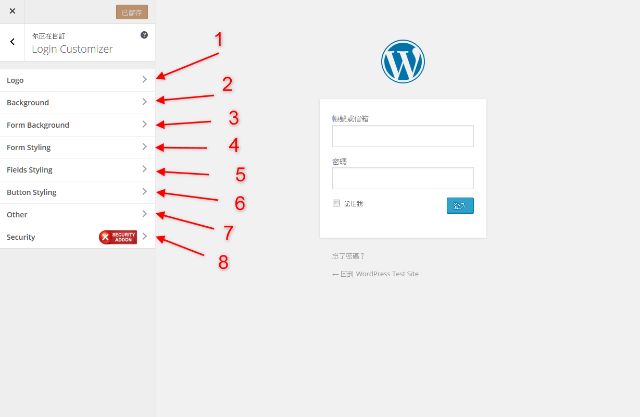
Login Customizer 就如同我們設定佈景主題一樣,變更設定後就可以在右側直接看到變更後的效果,Login Customizer 有8個選項除了第8像是付費版本外(圖四),其他的7項都可以來進行調整設定,建置專屬的登錄頁面,非常的直覺式設計。
- Logo:這裡設定登錄表單上方的 Logo 圖示。
- Background Image:這裡可以設定登錄頁面的背景圖片,背景顏色與背景尺寸。
- Form Background:可以設定登錄表單的背景圖片或是調整背景顏色。
- Form Styling:登錄表單式樣設計,可以調整長/寬/間距/框線尺寸。
- Fields Stylin:輸入欄位設定,這裡可以設定欄位尺寸/背景顏色與標題顏色。
- Button Stylin:按鈕式樣,這裡設定安扭的顏色/框線點選效果等。
- Other:其他設定是關於字體顏色與點選效果,可以自行輸入CSS式樣。
- Security:這個功能是需要另外付費的才能啟用。
以上完成,一個漂亮的登錄頁面就完成了(圖五),是不是很輕鬆呢?